Kaum macht man keine drei Sachen gleichzeitig, schon funktioniert es.
![]()
![]()
wie war das noch mit dem Alter?
Das hat damit gaaaanix zu tun!
Das liegt ausschließlich an der Kälte ![]()
Kaum macht man keine drei Sachen gleichzeitig, schon funktioniert es.
![]()
![]()
wie war das noch mit dem Alter?
Das hat damit gaaaanix zu tun!
Das liegt ausschließlich an der Kälte ![]()
Kaum macht man keine drei Sachen gleichzeitig, schon funktioniert es.
Wie sagt man so schön, das hält die Rübe fit. ![]()
![]()
Edit:
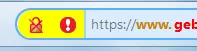
Bei "Sichere Website nicht verfügbar" habe ich das noch zusätzlich eingefügt, wenn Du das auch noch nutzen möchtest.

/*===== Sichere Website nicht verfügbar ======*/
#urlbar-input-container box#identity-box.httpsOnlyErrorPage box#identity-icon-box.identity-box-button{
background-color: yellow !important;
border-top-left-radius: 60px !important;
border-bottom-left-radius: 60px !important;
border-right: 2px solid lightblue !important;
min-height: 29px !important;
max-height: 29px !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
margin-left: 1px !important;
padding-left: 10px !important;
}
#urlbar-input-container box#identity-box.httpsOnlyErrorPage box#identity-icon-box.identity-box-button image#faviconid.faviconclass{
display: none !important;
}
#urlbar-input-container box#identity-box.httpsOnlyErrorPage box#identity-icon-box.identity-box-button::after {
background: url("..//icons/Bild117.png")!important;
margin-right: 2px !important;
content: '' !important;
display: block !important;
width: 16px !important;
height: 16px !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
margin-left: 16px !important;
padding-right: 13px !important;
}Bei "Sichere Website nicht verfügbar" habe ich das noch zusätzlich eingefügt, wenn Du das auch noch nutzen möchtest.
Das habe ich in der zwischen Zeit schon gemacht, wenn ich einmal gefunden habe wie der Weg ist, versuche ich auch andere Sache so zu machen. ![]()
Wenn alle sagen eigene Icons bei about Seiten gehen nicht.........................
DOCH GEHT !! ![]()
![]()
![]()
![]()
und immer die passenden dazu in den Tab`s
Alles eine Frage des Willens, das Linke ist auch getauscht, mir gefällt das Alte Firefox Icon besser als das Neue ![]()
DOCH GEHT !!
Da hast Du aber den Code vergessen. ![]()
Sei gegrüßt, Endor! ![]()
Ich kann nicht sagen, ob überhaupt noch Interesse besteht, die Dateien auf dem Laufenden zu halten. Wenn eventuell doch User das noch immer nutzen sollten, dann habe ich Informationen für Dich.
1. In der Datei crashes musste ich die rechten Button nacharbeiten (alle Versionen).

2. In der Datei about:support sind neue Button dazu gekommen (betrifft alle Versionen)
3. Ab Version 111 (Nightly) hat sich in about:logins einiges geändert, müsste auch angepasst werden.
Alles anzeigenWenn alle sagen eigene Icons bei about Seiten gehen nicht.........................
DOCH GEHT !!
und immer die passenden dazu in den Tab`s
Alles eine Frage des Willens, das Linke ist auch getauscht, mir gefällt das Alte Firefox Icon besser als das Neue
Wärst Du so lieb und würdest noch deinen Code nachreichen?
Ich habe da zwar keine bunten Symbole (Icons), sondern die svg's, die sind aber dunkel
und ich bekomme es einfach nicht hin, deren "Farbe" in hell zu ändern.
Alles anzeigenAlles anzeigenWenn alle sagen eigene Icons bei about Seiten gehen nicht.........................
DOCH GEHT !!
und immer die passenden dazu in den Tab`s
Wärst Du so lieb und würdest noch deinen Code nachreichen?
+1
Heinrich : Jo, bittebitte, meinereiner hat auch Interesse.
Vielleicht sogar in einem eigenen Thread, damit man es einfacher wiederfindet?
Hier hab ich es nämlich glatt überlesen ![]()
Geht z.B. so:
/*** About:Licenses ***/
tab.tabbrowser-tab[label="Licenses"] .tab-text.tab-label {
color: white !important;
font-size: 0px;
height: 24px;
}
tab.tabbrowser-tab[label="Licenses"] .tab-text.tab-label::after {
content: "Lizenzen";
font-size: 14px;
}
tab.tabbrowser-tab[label="Licenses"] > .tab-stack > .tab-background > .tab-context-line {
border-radius: 2px !important;
height: 2px !important;
background-color: white !important;
}
tab.tabbrowser-tab[label="Licenses"] .tab-icon-image {
display: none !important;
}
tab.tabbrowser-tab[label="Licenses"]:not([selected]) .tab-background {
background: rgb(80,80,80) url("file:///F:/FIREFOX-ICONS/Icons/Lizenz.png") no-repeat 4px 5px !important;
}
tab.tabbrowser-tab[label="Licenses"] .tab-background[selected] {
background: rgb(0,150,0) url("file:///F:/FIREFOX-ICONS/Icons/Lizenz.png") no-repeat 4px 5px !important;
}![]()
about:license (ohne 's' am Ende)
Hat ja niemand behauptet, es wäre nicht möglich, nur wenn ich das richtig behalten habe, nicht mehr mit Pfaden, sondern nur noch als base64.
Ich kann nicht sagen, ob überhaupt noch Interesse besteht, die Dateien auf dem Laufenden zu halten.
Und ob. Vielen Dank für die ganzen Hinweise. ![]()
Gehe dann alle der Reihe nach durch.
Bei about:license wird auch eine Schaltfläche nicht mehr angezeigt.
Code muss geändert werden.
Zeile 194 und 213 entsprechend ändern:
von
[href="https://developer.mozilla.org/en/Mozilla_Source_Code_%28Mercurial%29"]
nach
[href="https://firefox-source-docs.mozilla.org/contributing/contribution_quickref.html"]
bei about:credits auch
ändern
von
[href="/credits/faq/"]
nach
[href="/de/credits/faq/"]
Rest kommt auch noch.
Werde dann alle Codes wo nötig hier aktualisieren.
Mfg.
Endor
es gibt auch ein paar neue, hast Du da schon was gemacht?
alle Versionen:
about:logging
about:windows-messages
Firefox 111
about:glean
Mfg.
Endor
about:license (ohne 's' am Ende)
Hat ja niemand behauptet, es wäre nicht möglich, nur wenn ich das richtig behalten habe, nicht mehr mit Pfaden, sondern nur noch als base64.
Auf dem Tab steht "Licenses" - und darum geht es...
Und wenn es mit Pfaden nicht funktionieren würde, hätte ich es so nicht gepostet... ![]()
Bei about:license wird auch eine Schaltfläche nicht mehr angezeigt.
Code muss geändert werden.
Das ist mir bisher nicht aufgefallen, danke. ![]()
es gibt auch ein paar neue, hast Du da schon was gemacht?
Hatte ich schon verfolgt, aber mich noch nicht dafür begeistern können. ![]()
aber wenn ich mir den Post von Heinrich anguck, hat er da ja was in die urlbar reingebastelt...

Kannste das auch?
Können könnte ich vielleicht, wenn ich wollen täte - mag ich aber nicht... ![]()
![]()
Können könnte ich vielleicht, wenn ich wollen täte - mag ich aber nicht...

Schade ![]()
![]()
Hab hier momentan eine Reihe anderer Baustellen (auch im RL) - daher keine Zeit (und auch keine Lust) dafür...
Hab hier momentan eine Reihe anderer Baustellen (auch im RL) - daher keine Zeit (und auch keine Lust) dafür...
Alles gut, RL geht immer vor, das kenn ich zur Genüge.
Vielleicht hat ja wer anderes eine Idee, wie ich in die urlbar vor dem about:xxx bzw nach Firefox ein Icon reinbugsier?
Falls das per CSS überhaupt geht...
Vielleicht hat ja wer anderes eine Idee, wie ich in die urlbar vor dem about:xxx bzw nach Firefox ein Icon reinbugsier?
Falls das per CSS überhaupt geht...
Wenn Du etwas Geduld aufbringst, ... (im Laufe der nächsten Tage)
Ich habe das, finde nur nicht auf die Schnelle, den passenden Code!
Es könnte nämlich auch durch ein JavaScript umgesetzt sein!
Ich habe heute vergeblich den ganzen Tag damit verbracht about:about mit Symbolen und Text in
in die Urlbar zu bekommen, ("Firefoxicon", Text "Firefox" und dahinter ein SVG)

