- Firefox-Version
- 91.0.2
- Betriebssystem
- Windows 10 Pro 64bit
Hallo,
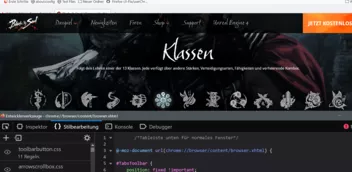
wenn ich auf https://www.bladeandsoul.com/de z.B. auf Mehr erfahren klicke wegen Unreal Engine 4, kann ich noch mit der Maus oben links dann auf Das Spiel gehen, es öffnet sich ein dropdown Menü & kann dann auf Klassen oder so klicken es öffnet sich NICHT die gewünschte Seite, es passiert einfach NICHTS. Ich müsste die Seite einmal mit F5 neu laden dann funktioniert es, dann kann ich aber wieder klicken wie ich will & es öffnet sich nichts... Ist schon nervig. Hoffentlich kann man das beheben? Habe zwar im Ahnhang ein screen mit eingefügt, jedoch wird man es auf den screen nicht erkennen was ich da genau meine, hoffe aber ihr wisst so schon was ich meine. ![]()
Dann kann ich bei ein Blockierten Popup nicht auf das schließen klicken, es schließt sich einfach nicht.
OHNE die userChrome funktioniert alles einwandfrei. Vllt kann mir da jemand helfen?
Hier noch der Code:
/*Tableiste unten für normales Fenster*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
#TabsToolbar {
position: fixed !important;
display: block !important;
top: 102px !important; /*Abstand nach oben*/
width: 100% !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 34px !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
:root {
--tab-min-height: 32px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 32px !important;
}
}
/*Tableiste unten im privaten Fenster*/
/*Lila Icon oben rechts neben der Suchleiste*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://browser/skin/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator {
display: none !important;
}
#main-window[privatebrowsingmode=temporary] #TabsToolbar {
position: fixed !important;
display: block !important;
top: 102px !important; /*Abstand nach oben*/
width: 100% !important;
}
#main-window[privatebrowsingmode=temporary] .tab-line[multiselected],
#main-window[privatebrowsingmode=temporary] .tab-line[selected="true"] {
display: none !important;
}
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([visuallyselected="true"]),
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"] {
margin-top: -0px !important;
max-height: 40px !important;
}
#main-window[privatebrowsingmode=temporary] #tabbrowser-tabs {
width: 100vw !important;
}
#main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: 34px !important;
}
/*Höhe der Tabs im privaten Fenster*/
#main-window[privatebrowsingmode=temporary]:root {
--tab-min-height: 32px !important;
}
#main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs {
--tab-min-height: 32px !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
:root {
--tab-min-height: 32px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 32px !important;
}& Hier noch die Screens:
Mit freundlichen Grüßen