Sorry
Ich habe eben festgestellt...der config Eintrag stand hier auf true.
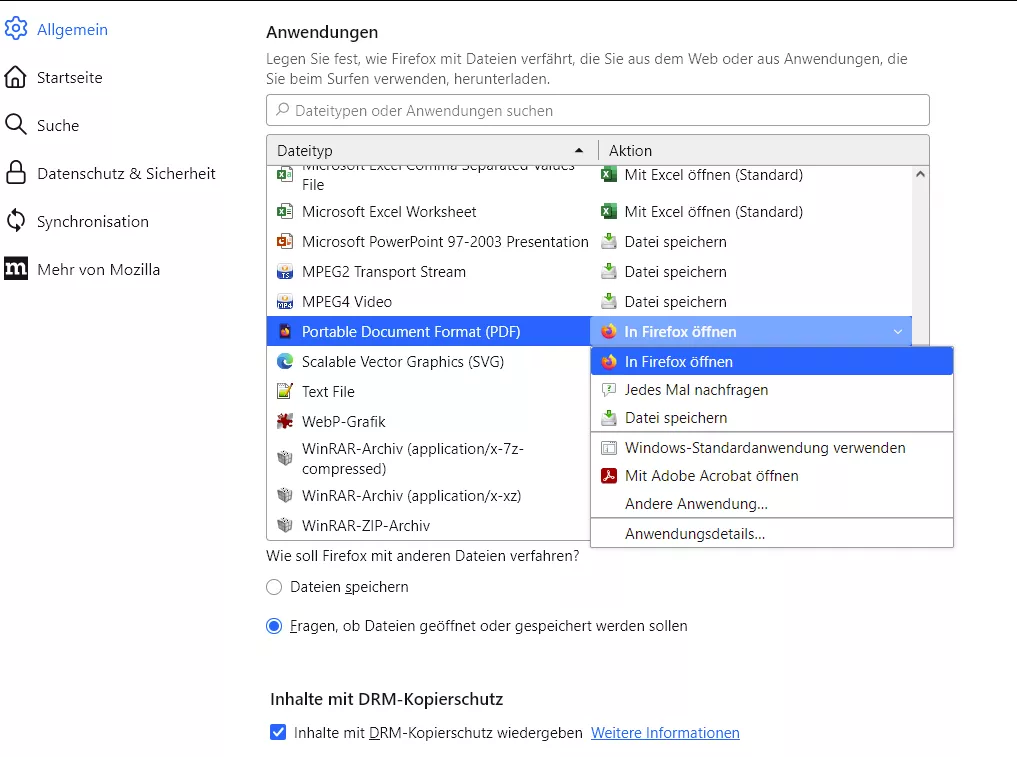
Geändert auf false, und alles ist ok, download in den Ordner Download und zusätzlich geöffnet.
Gar kein Problem! Ja, diese Einstellung ist der Grund gewesen, warum wir mehr oder weniger aneinander vorbeigeredet haben und unterschiedliche Vorstellungen vom Öffnen und Downloaden hatten. Nur gut, dass wir milupo haben, sonst hätte sich der Knoten nie gelöst... ![]()