Bitte mal testen: so sollte es jetzt funktionieren....
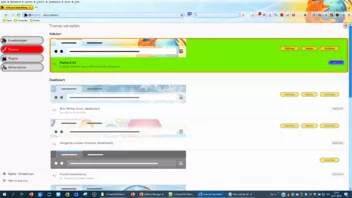
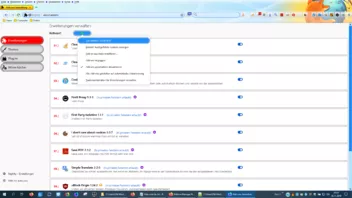
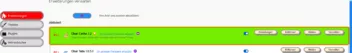
Sehr gut, beide eingefügt als gemeinsamer Block, keine Beanstandungen. ![]()
![]()
![]()
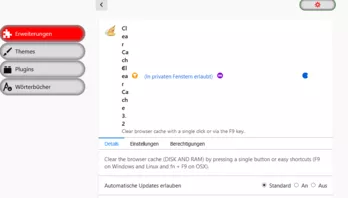
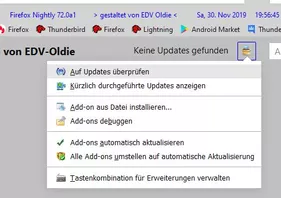
Was jetzt für mich nicht weiter schlimm ist, aber eventuell findest du ja noch einen Weg um das zu beheben. Wenn du in die rechte obere Ecke im Bild schaust, dann siehst du dort das Zahnrad-Symbol. Es wäre schön, wenn es auch hier oben in der Mitte erscheinen würde. Hast du noch eine Idee? ![]()
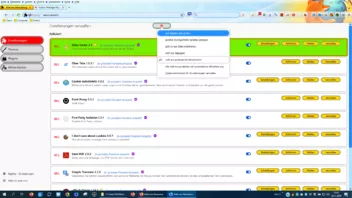
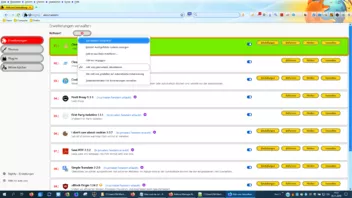
Wer dann damit leben kann , bei Mauskontakt sieht es so aus wenn ich den Eintrag ergänze. In dem Code bei /* Button oben mit dem Zahnrad */ das hinzufügen:
padding-right: 100px !important;
Die Breite des Button sind dann über die 100px zu verändern.