Hallo,
ich möchte mich für die lieben Glückwünsche zu meinem Geburtstag recht herzlich bedanken.
Hallo,
ich möchte mich für die lieben Glückwünsche zu meinem Geburtstag recht herzlich bedanken.
Bin spät dran.
Auch von mir verspätete beste Glückwünsche zum Geburtstag, alles Gute Sören!
Hallo BarbaraZ- ,
darf ich Dir noch nachträglich einen lieben Geburtagsgruß übersenden. Alles Gute weiterhin und bleib schön gesund!
Moin Endor
herzlichen Glückwunsch zu Deinem heutigen Geburtstag. Weiterhin alles Gute und beste Gesundheit!
Hallo Boersenfeger ,
Dein Geburtstag ist noch nicht vorbei. Auch von mir die besten Wünsche und alles Gute zu Deinem heutigen Geburtstag.
Freundliche Grüße
Dieter Büssen
Teste diesen bitte mal:
Vielen Dank dafür - das war ein Volltreffer!
Hier mein Code:
.messageFooterGroup .reactButton {
-webkit-mask-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--!Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.--><path d="M323.8 34.8c-38.2-10.9-78.1 11.2-89 49.4l-5.7 20c-3.7 13-10.4 25-19.5 35l-51.3 56.4c-8.9 9.8-8.2 25 1.6 33.9s25 8.2 33.9-1.6l51.3-56.4c14.1-15.5 24.4-34 30.1-54.1l5.7-20c3.6-12.7 16.9-20.1 29.7-16.5s20.1 16.9 16.5 29.7l-5.7 20c-5.7 19.9-14.7 38.7-26.6 55.5c-5.2 7.3-5.8 16.9-1.7 24.9s12.3 13 21.3 13L448 224c8.8 0 16 7.2 16 16c0 6.8-4.3 12.7-10.4 15c-7.4 2.8-13 9-14.9 16.7s.1 15.8 5.3 21.7c2.5 2.8 4 6.5 4 10.6c0 7.8-5.6 14.3-13 15.7c-8.2 1.6-15.1 7.3-18 15.2s-1.6 16.7 3.6 23.3c2.1 2.7 3.4 6.1 3.4 9.9c0 6.7-4.2 12.6-10.2 14.9c-11.5 4.5-17.7 16.9-14.4 28.8c.4 1.3 .6 2.8 .6 4.3c0 8.8-7.2 16-16 16H286.5c-12.6 0-25-3.7-35.5-10.7l-61.7-41.1c-11-7.4-25.9-4.4-33.3 6.7s-4.4 25.9 6.7 33.3l61.7 41.1c18.4 12.3 40 18.8 62.1 18.8H384c34.7 0 62.9-27.6 64-62c14.6-11.7 24-29.7 24-50c0-4.5-.5-8.8-1.3-13c15.4-11.7 25.3-30.2 25.3-51c0-6.5-1-12.8-2.8-18.7C504.8 273.7 512 257.7 512 240c0-35.3-28.6-64-64-64l-92.3 0c4.7-10.4 8.7-21.2 11.8-32.2l5.7-20c10.9-38.2-11.2-78.1-49.4-89zM32 192c-17.7 0-32 14.3-32 32V448c0 17.7 14.3 32 32 32H96c17.7 0 32-14.3 32-32V224c0-17.7-14.3-32-32-32H32z"/></svg>') !important;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-size: 18px !important;
background-color: blue !important;
min-width: 225px !important;
margin-left: -89px !important;
}
.messageFooterGroup .reactButton:hover {
background-color: #00ff00 !important;
}
.reactButton.active {
background-color: red !important;
opacity: 1 !important;
}
.messageFooterGroup::after {
content: "Gefällt mir" !important;
padding-right: 20px !important;
padding-top: 4px !important;
margin-left: -95px !important;
color: blue !important;
}
.messageFooterGroup::after {
content: "Gefällt mir" !important;
}
.messageFooterGroup:hover::after {
color: #00ff00 !important;
}Edit 2002Andreas:
Text in Klammercode </> gesetzt.
Beitrag Nr. 26 hattest du gelesen?
Ja, hatte ich gelesen, stecke aber nicht so in der Materie, um das umzusetzen. Habe die zusätzlichen Codes so übernommen und in die css-Datei eingefügt. Erhalte aber keine Änderung.
Habe noch ein Problem mit dem "Gefällt mir".
In meinem eigenen Beitragsfenster sieht es dann so aus:

Da wird "Zitieren" überschrieben - soll das so sein?
Siehe einfach die Beiträge über deinem.
Gemacht - getan! Vielen Dank dafür
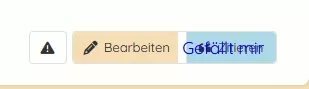
Ich habe von gestern auf heute nichts an dem Code geändert. Trotzdem wird rechts "Gefällt mir" nicht mehr ordentlich angezeigt?
Wo könnte der Fehler liegen?
Füg das bitte mal hinzu, und teste.
Hatte das gleiche obige Verhalten, mit dem Zusatz ist alles wieder OK!
Hallo edvoldi ,
zum heutigen Geburtstag wünsche ich Dir alles Gute, verbunden mit weiterhin guter Gesundheit.
Dieter Büssen
Hallo milupo ,
recht herzlichen Glückwunsch und alles Gute zum heutigen Geburtstag!
Alles anzeigenDto.
Je nach Einstellung sieht das hier so aus:
Dann:
Eine .exe befindet sich dann hier nicht im Ordner Downloads, sondern es wird gleich das Update installiert.
So sieht es bei mir auch aus, nur in der Beta-Version hatte ich die automatische Inst.
Vielen Dank dafür!
Die nutze ich in beiden meiner Nightlys
Da bin ich aber froh, nicht der einzige zu sein, der FirefoxLoader.exe nutzt.
Eine .exe befindet sich dann hier nicht im Ordner Downloads, sondern es wird gleich das Update installiert.
Moin, wo wird diese Einstellung vorgenommen (w.o. angezeigt)?
Da werde ich mich auch noch mit beschäftigen - vielen Dank für den Tipp.
Gut, soweit habe ich es verstanden. Ich stecke nicht so in der Materie wie du und andere. Ich möchte auch keinen Streit vom Zaume brechen und nehme gerne jeden Ratschlag an.
Ich merke, auch im reifen Alter lernt man noch etwas dazu und nicht aus.

