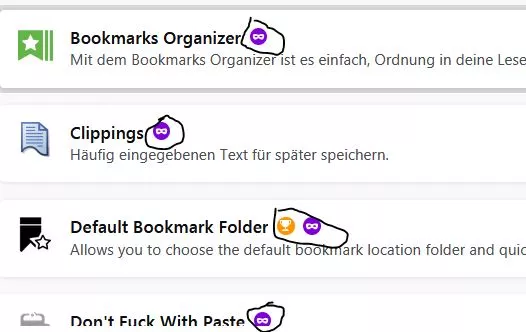
Ich hatte bereits früher mal gefragt, wie im AddonsManager die Lila Masken beseitigt werden können...
Diesen fahre ich jetzt mit diesen about:config - Einstellungen
Code
user_pref("extensions.htmlaboutaddons.enabled",true); /*Nightly AddonsManager im neuen Design*/
user_pref("extensions.htmlaboutaddons.recommendations.enabled",false); /*AddonsManager empfohlene Erweiterungen ausblenden*/Leider tauchen diese unschönen Symbole auf. Die möchte ich gerne weg haben...
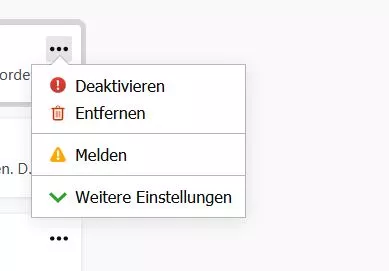
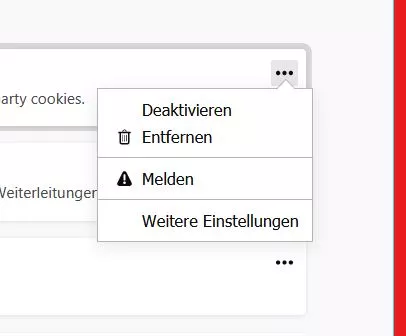
Ich habe ferner richtig verstanden, das man derzeit das 3 Punkte Menü nicht anders darstellen kann, so das man, wie früher, die Button dafür sieht und auch bedienen kann?
Hier mein derzeitiger Code für die Nightly-Version
CSS
/* Addons-Verwaltung: Hintergrundfarben und vom Container für about:preferences */
#nav-header,
#category-box {
background-color:darkkhaki!important;
}
#discover-view,
#view-port,
#react-view {
background:blanchedalmond !important;
font-size: 15px!important;
}
richlistbox.list > richlistitem.addon {
background:white!important;
margin-left:-20px !important;
margin-top: 7px !important;
}
#list-view > #addon-list .description-container {
margin-left: 350px !important;
margin-top: -10px !important;
padding: 5px 8px 2px 7px !important;
}
#list-view > #addon-list .addon.addon-view {
padding: 5px 80px 2px 7px !important;
}
/* Ausblenden der Suchleiste und Firefox Optionen */
#header-inner,
.sidebar-footer-button,
.message-bar {
display:none!important;
}
/* Kategorien angeklickt Text weiß, Hintergrund dunkelrot*/
*|*.category[selected],
*|*.category.selected {
background:darkred!important;
color:white!important;
}
/* Kategorien nicht angeklickt Text dunkelrot*/
*|*.category {
color:darkred!important;
}
/* Kategorien hover Hintergrund + Schrift*/
*|*.category:hover {
color:white!important;
background:red!important;
}
/* Add-ons entdecken entfernt*/
#category-discover{
display:none!important;
}
/* Breite der Elemente anpassen*/
.addon.card {
max-width: initial !important;
}