About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Endor Ich habe bisher die Codes bei mir nicht übernommen. Nichtsdestotrotz eine großartige Arbeit von dir.
 Erst heute habe ich mir mal about:memory angesehen, weil Boersenfeger Probleme hatte. Ich habe zu den Selektoren hier einen Vorschlag. In den Zeilen zum Beispiel 242/263 bzw. 527/547 hast du lange Selektorpfade. Die Zeilen entsprechen den Schaltflächen Minimize memory usage bzw. Save. Diese haben ebenfalls ein title-Attribut, dessen Texte aber hier ziemlich lang sind. Möglicherweise hast du dich hier deshalb für den langen Selektorpfad entschieden. Aber es geht auch kürzer, nämlich mit einem Attributselektor für die Teilübereinstimmung, in diesem Fall title^. Damit wird nur der angegebene Teil eines Attribut-Strings angesprochen, der am Anfang des Strings steht:
Erst heute habe ich mir mal about:memory angesehen, weil Boersenfeger Probleme hatte. Ich habe zu den Selektoren hier einen Vorschlag. In den Zeilen zum Beispiel 242/263 bzw. 527/547 hast du lange Selektorpfade. Die Zeilen entsprechen den Schaltflächen Minimize memory usage bzw. Save. Diese haben ebenfalls ein title-Attribut, dessen Texte aber hier ziemlich lang sind. Möglicherweise hast du dich hier deshalb für den langen Selektorpfad entschieden. Aber es geht auch kürzer, nämlich mit einem Attributselektor für die Teilübereinstimmung, in diesem Fall title^. Damit wird nur der angegebene Teil eines Attribut-Strings angesprochen, der am Anfang des Strings steht:button[title^="Send three"] für Minimize memory usage
button[title^="DMD is not running."] für Save
Das macht den Code etwas einheitlicher.
-
Hallo Zusammen.
Bitte testet diese Version für about:support im Nightly, nur im Nightly!
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:support) { body:before {content: "Design by Endor"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{background:#ffffff !important;} body > h1:nth-child(2){margin-top: 10px !important;} body{margin-left: 150px !important; max-width: 1150px !important;} #action-box{width: 30% !important; border-radius:24px !important;} #reset-box, #safe-mode-box {margin-left: 11px !important;} #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > th:nth-child(1), #libversions-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(1), #media-info-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(2){border-top-left-radius:24px !important;} #contents > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #startup-cache-disk-cache-path, table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(2), #remote-debugging-accepting-connections, #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > td:nth-child(2), #libversions-tbody > tr:nth-child(1) > th:nth-child(3), #a11y-activated, table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(2), #media-info-tbody > tr:nth-child(1) > td:nth-child(2), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #contents > table:nth-child(8), #contents > table:nth-child(8) > thead:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(3), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #graphics-features-tbody > tr:nth-child(1), #contents > table:nth-child(2), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(2), #remote-processes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #application-box {border-top-right-radius:24px !important;} tr.no-copy:nth-child(25) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > th:nth-child(1), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(2) > th:nth-child(1), #intl-ospreferences-tbody > tr:nth-child(3) > th:nth-child(1), #sandbox-tbody > tr:nth-child(2) > th:nth-child(1), #libversions-tbody > tr:nth-child(6) > td:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #features-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(8), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > th:nth-child(1), #contents > table:nth-child(2) > tbody:nth-child(1), #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-workarounds-tbody > tr:last-child > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #processes-tbody > tr:last-child > td:nth-child(1), #graphics-failures-tbody > tr:last-child > th:nth-child(1), #extensions-tbody > tr:last-child > td:nth-child(1), tr.no-copy:nth-child(24) > th:nth-child(1), tr.no-copy:nth-child(21) > th:nth-child(1){border-bottom-left-radius:24px !important;} tr.no-copy:nth-child(25) > td:nth-child(2), #startup-cache-wrote-to-disk-cache, #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(2), #remote-debugging-url, #intl-osprefs-regionalprefs, #sandbox-tbody > tr:nth-child(2) > td:nth-child(2), #libversions-tbody > tr:nth-child(6) > td:nth-child(3), #a11y-instantiator, #prefs-tbody > tr:last-child > td:nth-child(2), #extensions-tbody > tr:last-child > td:nth-child(4), #features-tbody > tr:last-child > td:nth-child(3), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > td:nth-child(2), #prefs-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2) #graphics-failures-tbody > tr:last-child > td:nth-child(2), #graphics-workarounds-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2), tr.no-copy:nth-child(24) > td:nth-child(2), tr.no-copy:nth-child(21) > td:nth-child(2) {border-bottom-right-radius:24px !important;} #contents > table:nth-child(25) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), tr.no-copy:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; border-bottom-left-radius:24px !important;} #javascript-incremental-gc, tr.no-copy:nth-child(1) > td:nth-child(2), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(2), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {border-bottom-right-radius:24px !important; border-top-right-radius:24px !important;} #extensions-tbody > tr:nth-child(13), #intl-ospreferences-tbody > tr:nth-child(3), #sandbox-tbody, #contents > table:nth-child(8), #contents > table:nth-child(25) > tbody:nth-child(1), table.prefs-table:nth-child(21), #prefs-tbody > tr:nth-child(140), #contents > table:nth-child(29), #contents > table:nth-child(27){line-height: 2.0 !important;} #graphics-workarounds-tbody > tr:nth-child(2), #graphics-workarounds-tbody > tr:nth-child(2) > th:nth-child(1), #graphics-workarounds-tbody > tr:nth-child(2) > td:nth-child(2){line-height: 2.5 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(3) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(4) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px !important;} #contents > table:nth-child(37), #contents > table:nth-child(12), #contents > table:nth-child(18), table.prefs-table:nth-child(20), table.prefs-table:nth-child(23), #contents > table:nth-child(35), #contents > table:nth-child(33), #contents > table:nth-child(31), #contents > table:nth-child(29), #contents > table:nth-child(27), #contents > table:nth-child(25), #contents > table:nth-child(23), table.prefs-table:nth-child(21), table.prefs-table:nth-child(18), #contents > table:nth-child(16), #crashes-table{border-radius:24px !important;} td, th{padding-left: 15px !important;} #copy-raw-data-to-clipboard {min-width: 330px !important;} #safe-mode-box > h3, #reset-box > h3, h2, h1 {color: #057A7A !important;} #prefs-user-js-section > h3, h2{margin-left: 8px !important; color: red !important;} #safe-mode-box > h3, #reset-box > h3 {margin-left: 4px !important;} #action-box{background: #FDF5E6 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(2), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(7) > td:nth-child(2) > table:nth-child(1){border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+5) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px!important;} td{background: #FFFFF0 !important;} td:hover{background: #ffeb99 !important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr:hover {border: none! important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} #copy-raw-data-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important; } #copy-raw-data-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard {min-width: 290px !important;} #copy-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important; } #copy-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #show-update-history-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{min-width: 220px !important;} #update-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #update-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #profile-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #restart-in-safe-mode-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:5px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important; } a[href="about:buildconfig"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ -moz-appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:performance"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:profiles"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #verify-place-integrity-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="reset-on-next-restart"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild117.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-process-kill-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild117.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild21.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-device-reset-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild21.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; } button[id="enumerate-database-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild7.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:14px!important; } button[id="enumerate-database-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild7.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; } }Einiges konnte ich vielleicht anpassen.
Alles bestimmt nicht, da manche Teile hier nicht vorhanden sind.
Symbole für die 3 neuen Schaltflächen:


Mfg.
Endor -
Einiges konnte ich vielleicht anpassen.
Na super, Endor, da bleibt nur noch eine Sache übrig, die auch im 76 noch da ist.
Ganz große Klasse!!




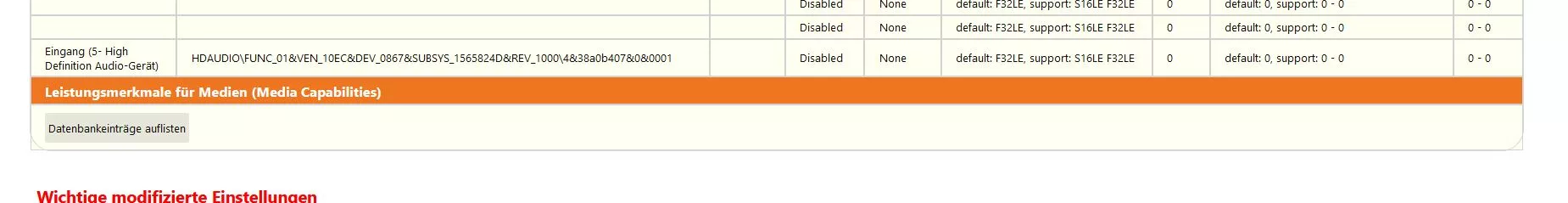
3. Sicherheitssoftware: erste und letzte Zeile Hintergrund die Ecken zu sehen (Rundung vorhanden)
-
Weil ich es hier so häufig sehe und es wohl eine Berufskrankheit ist, dass mir das immer ins Auge sticht: Vielleicht könnte man sich für die Zukunft die Verwendung von ::before und ::after statt :before und :after angewöhnen. Da es sich dabei um Pseudo-Elemente handelt, ist die Schreibweise mit den zwei Doppelpunkten korrekt. Ein Doppelpunkt wäre bei Pseudo-Klassen korrekt. Dass Firefox dennoch die Schreibweise mit einem Doppelpunkt akzeptiert, hat ausschließlich Kompatibilitätsgründe zu uralten Browsern. Aber da die Codes ja nur für Firefox sind, kann man es ja auch richtig machen, damit sich die falsche Schreibweise nicht noch mehr verbreitet. Einen sichtbaren Unterschied macht es wie gesagt keinen, aber wenn's keinen Mehraufwand verursacht…

-
Hallo Sören.
Danke für den Hinweis. Ändere das gleich mal für meine Codes.
:klasse:
Mfg.
EndorDanke für das Lob. Freut mich wenn es gefällt.
Genau den von Dir erwähnten Teil sehe ich hier nicht. Daher fehlen da
die abgerundeten Ecken. Mal sehen wir ich das hinkriege.
Mfg.
Endor -
3. Sicherheitssoftware: erste und letzte Zeile Hintergrund die Ecken zu sehen (Rundung vorhanden)
Das ist hier auch so und zusätzlich wäre dann noch beim Grafikabschnit der untere Rand auffällig, ansonsten prima gelöst, Endor...

-
Genau den von Dir erwähnten Teil sehe ich hier nicht.
Wie heißt denn die Klasse bzw. die ID zu Sicherheitssoftware, dann kann ich ja mal nachschauen, ob ich da was finde.
-
Was Sicherheitssoftware betrifft, das kriege ich hin denke ich.
Melde mich.
das wäre die id: #security-software-table
Ich bräuchte genau von den vier Ecken die Sektoren Bezeichnung.
Wenn Du mir da helfen könntest wäre das fantastisch.
Mfg.
Endor
Betrifft das beide Ecken bei Grafik oder nur die Linke?
Mfg.
Endor
-
So bitte nochmal testen:
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:support) { body::before {content: "Design by Endor"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{background:#ffffff !important;} body > h1:nth-child(2){margin-top: 10px !important;} body{margin-left: 150px !important; max-width: 1150px !important;} #action-box{width: 30% !important; border-radius:24px !important;} #reset-box, #safe-mode-box {margin-left: 11px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > th:nth-child(1), #libversions-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(1), #media-info-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(2){border-top-left-radius:24px !important;} #contents > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #startup-cache-disk-cache-path, table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(2), #remote-debugging-accepting-connections, #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > td:nth-child(2), #libversions-tbody > tr:nth-child(1) > th:nth-child(3), #a11y-activated, table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(2), #media-info-tbody > tr:nth-child(1) > td:nth-child(2), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #contents > table:nth-child(8), #contents > table:nth-child(8) > thead:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(3), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #graphics-features-tbody > tr:nth-child(1), #contents > table:nth-child(2), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(2), #remote-processes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #application-box {border-top-right-radius:24px !important;} #security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1), tr.no-copy:nth-child(25) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-decisions-tbody > tr:last-child > th:nth-child(1), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(2) > th:nth-child(1), #intl-ospreferences-tbody > tr:nth-child(3) > th:nth-child(1), #sandbox-tbody > tr:nth-child(2) > th:nth-child(1), #libversions-tbody > tr:nth-child(6) > td:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #features-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(8), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > th:nth-child(1), #contents > table:nth-child(2) > tbody:nth-child(1), #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-workarounds-tbody > tr:last-child > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #processes-tbody > tr:last-child > td:nth-child(1), #graphics-failures-tbody > tr:last-child > th:nth-child(1), #extensions-tbody > tr:last-child > td:nth-child(1), tr.no-copy:nth-child(24) > th:nth-child(1), tr.no-copy:nth-child(21) > th:nth-child(1){border-bottom-left-radius:24px !important;} #security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1), tr.no-copy:nth-child(25) > td:nth-child(2), #startup-cache-wrote-to-disk-cache, #graphics-decisions-tbody > tr:last-child > td:nth-child(2), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(2), #remote-debugging-url, #intl-osprefs-regionalprefs, #sandbox-tbody > tr:nth-child(2) > td:nth-child(2), #libversions-tbody > tr:nth-child(6) > td:nth-child(3), #a11y-instantiator, #prefs-tbody > tr:last-child > td:nth-child(2), #extensions-tbody > tr:last-child > td:nth-child(4), #features-tbody > tr:last-child > td:nth-child(3), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > td:nth-child(2), #prefs-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2) #graphics-failures-tbody > tr:last-child > td:nth-child(2), #graphics-workarounds-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2), tr.no-copy:nth-child(24) > td:nth-child(2), tr.no-copy:nth-child(21) > td:nth-child(2) {border-bottom-right-radius:24px !important;} #contents > table:nth-child(25) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), tr.no-copy:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; border-bottom-left-radius:24px !important;} #javascript-incremental-gc, tr.no-copy:nth-child(1) > td:nth-child(2), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(2), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {border-bottom-right-radius:24px !important; border-top-right-radius:24px !important;} #extensions-tbody > tr:nth-child(13), #intl-ospreferences-tbody > tr:nth-child(3), #sandbox-tbody, #contents > table:nth-child(8), #contents > table:nth-child(25) > tbody:nth-child(1), table.prefs-table:nth-child(21), #prefs-tbody > tr:nth-child(140), #contents > table:nth-child(29), #contents > table:nth-child(27){line-height: 2.0 !important;} #graphics-workarounds-tbody > tr:nth-child(2), #graphics-workarounds-tbody > tr:nth-child(2) > th:nth-child(1), #graphics-workarounds-tbody > tr:nth-child(2) > td:nth-child(2){line-height: 2.5 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(3) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(4) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px !important;} #security-software-table, #contents > table:nth-child(37), #contents > table:nth-child(12), #contents > table:nth-child(18), table.prefs-table:nth-child(20), table.prefs-table:nth-child(23), #contents > table:nth-child(35), #contents > table:nth-child(33), #contents > table:nth-child(31), #contents > table:nth-child(29), #contents > table:nth-child(27), #contents > table:nth-child(25), #contents > table:nth-child(23), table.prefs-table:nth-child(21), table.prefs-table:nth-child(18), #contents > table:nth-child(16), #crashes-table{border-radius:24px !important;} td, th{padding-left: 15px !important;} #copy-raw-data-to-clipboard {min-width: 330px !important;} #safe-mode-box > h3, #reset-box > h3, h2, h1 {color: #057A7A !important;} #prefs-user-js-section > h3, h2{margin-left: 8px !important; color: red !important;} #safe-mode-box > h3, #reset-box > h3 {margin-left: 4px !important;} #action-box{background: #FDF5E6 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(2), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(7) > td:nth-child(2) > table:nth-child(1){border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+5) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px!important;} td{background: #FFFFF0 !important;} td:hover{background: #ffeb99 !important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr:hover {border: none! important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} #copy-raw-data-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important; } #copy-raw-data-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard {min-width: 290px !important;} #copy-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important; } #copy-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #show-update-history-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{min-width: 220px !important;} #update-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #update-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #profile-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #restart-in-safe-mode-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:5px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important; } a[href="about:buildconfig"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ -moz-appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:performance"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:profiles"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #verify-place-integrity-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="reset-on-next-restart"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild117.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-process-kill-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild117.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild21.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-device-reset-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild21.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; } button[id="enumerate-database-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild7.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:14px!important; } button[id="enumerate-database-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild7.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; } }Mfg.
Endor -
Prima, alles behoben...

-
-
-
Ja sehe ich, da habe ich wohl das falsche Feld für rechts unten erwischt.
Das wäre diese Zeile:
#security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1),
ersetzen mit:
#security-software-firewall,
Mfg.
Endor
oder hier der ganze Code:
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:support) { body::before {content: "Design by Endor"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{background:#ffffff !important;} body > h1:nth-child(2){margin-top: 10px !important;} body{margin-left: 150px !important; max-width: 1150px !important;} #action-box{width: 30% !important; border-radius:24px !important;} #reset-box, #safe-mode-box {margin-left: 11px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(35) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > th:nth-child(1), #libversions-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(1), #media-info-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(2){border-top-left-radius:24px !important;} #contents > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #startup-cache-disk-cache-path, table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(2), #remote-debugging-accepting-connections, #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > td:nth-child(2), #libversions-tbody > tr:nth-child(1) > th:nth-child(3), #a11y-activated, table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(2), #media-info-tbody > tr:nth-child(1) > td:nth-child(2), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #contents > table:nth-child(8), #contents > table:nth-child(8) > thead:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(3), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #graphics-features-tbody > tr:nth-child(1), #contents > table:nth-child(2), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(2), #remote-processes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #application-box {border-top-right-radius:24px !important;} #security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1), #contents > table:nth-child(35) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-workarounds-tbody > tr:last-child > th:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(1), #media-input-devices-tbody, #intl-ospreferences-tbody > tr:nth-child(3) > th:nth-child(1), #sandbox-tbody > tr:nth-child(2) > th:nth-child(1), #libversions-tbody > tr:nth-child(6) > td:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #media-input-devices-tbody > tr:last-child > td:nth-child(1), #extensions-tbody > tr:nth-child(20) > td:nth-child(1), #features-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(8), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > th:nth-child(1), #contents > table:nth-child(2) > tbody:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #media-input-devices-tbody > tr:nth-child(15), #prefs-tbody > tr:last-child > td:nth-child(1), #processes-tbody > tr:last-child > td:nth-child(1), #graphics-failures-tbody > tr:last-child > th:nth-child(1), tr.no-copy:nth-child(24) > th:nth-child(1), tr.no-copy:nth-child(21) > th:nth-child(1){border-bottom-left-radius:24px !important;} #security-software-firewall, #startup-cache-wrote-to-disk-cache, #graphics-workarounds-tbody > tr:last-child > td:nth-child(2), #locked-prefs-tbody > tr:last-child > td:nth-child(2), #remote-debugging-url, #media-input-devices-tbody, #intl-osprefs-regionalprefs, #sandbox-tbody > tr:nth-child(2) > td:nth-child(2), #libversions-tbody > tr:nth-child(6) > td:nth-child(3), #a11y-instantiator, #prefs-tbody > tr:last-child > td:nth-child(2), #media-input-devices-tbody > tr:last-child > td:nth-child(9), #extensions-tbody > tr:nth-child(20) > td:nth-child(4), #features-tbody > tr:last-child > td:nth-child(3), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > td:nth-child(2), #prefs-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2) #media-input-devices-tbody > tr:nth-child(15), #graphics-failures-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2), tr.no-copy:nth-child(24) > td:nth-child(2), tr.no-copy:nth-child(21) > td:nth-child(2) {border-bottom-right-radius:24px !important;} #contents > table:nth-child(25) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), tr.no-copy:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; border-bottom-left-radius:24px !important;} #javascript-incremental-gc, tr.no-copy:nth-child(1) > td:nth-child(2), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(2), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {border-bottom-right-radius:24px !important; border-top-right-radius:24px !important;} #extensions-tbody > tr:nth-child(13), #intl-ospreferences-tbody > tr:nth-child(3), #sandbox-tbody, #contents > table:nth-child(8), #contents > table:nth-child(25) > tbody:nth-child(1), table.prefs-table:nth-child(21), #prefs-tbody > tr:nth-child(140), #contents > table:nth-child(29), #contents > table:nth-child(27){line-height: 2.0 !important;} #graphics-workarounds-tbody > tr:nth-child(2) > th:nth-child(1), #graphics-workarounds-tbody > tr:nth-child(2) > td:nth-child(2){line-height: 2.5 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(3) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(4) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px !important;} #security-software-table, #contents > table:nth-child(37), #contents > table:nth-child(12), #contents > table:nth-child(18), table.prefs-table:nth-child(20), table.prefs-table:nth-child(23), #contents > table:nth-child(35), #contents > table:nth-child(33), #contents > table:nth-child(31), #contents > table:nth-child(29), #contents > table:nth-child(27), #contents > table:nth-child(25), #contents > table:nth-child(23), table.prefs-table:nth-child(21), table.prefs-table:nth-child(18), #contents > table:nth-child(16), #crashes-table{border-radius:24px !important;} td, th{padding-left: 15px !important;} #copy-raw-data-to-clipboard {min-width: 330px !important;} #safe-mode-box > h3, #reset-box > h3, h2, h1 {color: #057A7A !important;} #prefs-user-js-section > h3, h2{margin-left: 8px !important; color: red !important;} #safe-mode-box > h3, #reset-box > h3 {margin-left: 4px !important;} #action-box{background: #FDF5E6 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr {border: none! important;} td{background: #FFFFF0 !important;} td:hover{background: #ffeb99 !important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr:hover {border: none! important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} #copy-raw-data-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important; } #copy-raw-data-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard {min-width: 290px !important;} #copy-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important; } #copy-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #show-update-history-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{min-width: 220px !important;} #update-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #update-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #profile-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #restart-in-safe-mode-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:5px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important; } a[href="about:buildconfig"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ -moz-appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:performance"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:profiles"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #verify-place-integrity-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="reset-on-next-restart"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Mfg.
Endor
-
ersetzen mit:
#security-software-firewall,
Den Code aus Beitrag #171 ersetzen (Zeile 108), dann funktioniert alles.




Bei dem Code aus #175 fehlt die Rundung links unten bei Allgemeine Information.
Also, Endor, ich habe zwar auch mit den Zahlen gespielt, soweit alles hinbekommen unter Sicherheit, aber die rechte untere Ecke, das hätte ich niemals hinbekommen. Danke nochmals für deine tolle Arbeit.


-
Gern geschehen. Ich hatte eine Ebene zu wenig geöffnet in
den Entwicklerwerkzeugen, daher habe ich dann den falschen Sektor erwischt.
Dank eurer Hinweise habe ich dann gesehen wo er hakte und konnte es dann
beheben.
Wieso jetzt wieder bei Allgemeine Informationen unten eine Ecke fehlte,
habe ich wohl etwas zu viel gelöscht.
Hier nochmal der Code aus #171 mit obiger Änderung.
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:support) { body::before {content: "Design by Endor"; margin-left: 0px; font-size: 25px; font-weight: bold; color: red;} html{background:#ffffff !important;} body > h1:nth-child(2){margin-top: 10px !important;} body{margin-left: 150px !important; max-width: 1150px !important;} #action-box{width: 30% !important; border-radius:24px !important;} #reset-box, #safe-mode-box {margin-left: 11px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > th:nth-child(1), #libversions-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(1), #media-info-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(2){border-top-left-radius:24px !important;} #contents > table:nth-child(2) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-bottom: 8px !important;} #security-software-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #startup-cache-disk-cache-path, table.prefs-table:nth-child(23) > thead:nth-child(1) > th:nth-child(2), #remote-debugging-accepting-connections, #intl-localeservice-tbody > tr:nth-child(1) > th:nth-child(1), #sandbox-tbody > tr:nth-child(1) > td:nth-child(2), #libversions-tbody > tr:nth-child(1) > th:nth-child(3), #a11y-activated, table.prefs-table:nth-child(18) > thead:nth-child(1) > th:nth-child(2), #media-info-tbody > tr:nth-child(1) > td:nth-child(2), #contents > table:nth-child(10) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #contents > table:nth-child(8), #contents > table:nth-child(8) > thead:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1), #contents > table:nth-child(8) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(3), #graphics-features-tbody > tr:nth-child(1) > th:nth-child(1), #contents > table:nth-child(14), #graphics-features-tbody, #graphics-features-tbody > tr:nth-child(1), #contents > table:nth-child(2), table.prefs-table:nth-child(20) > thead:nth-child(1), table.prefs-table:nth-child(20) > thead:nth-child(1) > th:nth-child(2), #remote-processes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2), #contents > table:nth-child(12) > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(4), #application-box {border-top-right-radius:24px !important;} #security-software-table > tbody:nth-child(2) > tr:nth-child(3) > th:nth-child(1), tr.no-copy:nth-child(25) > th:nth-child(1), #contents > table:nth-child(33) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-decisions-tbody > tr:last-child > th:nth-child(1), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(37) > tbody:nth-child(1) > tr:nth-child(2) > th:nth-child(1), #intl-ospreferences-tbody > tr:nth-child(3) > th:nth-child(1), #sandbox-tbody > tr:nth-child(2) > th:nth-child(1), #libversions-tbody > tr:nth-child(6) > td:nth-child(1), #contents > table:nth-child(27) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #features-tbody > tr:last-child > td:nth-child(1), #contents > table:nth-child(8), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > th:nth-child(1), #contents > table:nth-child(2) > tbody:nth-child(1), #contents > table:nth-child(29) > tbody:nth-child(1) > tr:nth-child(4) > th:nth-child(1), #graphics-workarounds-tbody > tr:last-child > th:nth-child(1), #prefs-tbody > tr:last-child > td:nth-child(1), #processes-tbody > tr:last-child > td:nth-child(1), #graphics-failures-tbody > tr:last-child > th:nth-child(1), #extensions-tbody > tr:last-child > td:nth-child(1), tr.no-copy:nth-child(24) > th:nth-child(1), tr.no-copy:nth-child(21) > th:nth-child(1){border-bottom-left-radius:24px !important;} #security-software-firewall, tr.no-copy:nth-child(25) > td:nth-child(2), #startup-cache-wrote-to-disk-cache, #graphics-decisions-tbody > tr:last-child > td:nth-child(2), #media-capabilities-tbody > tr:nth-child(2) > td:nth-child(1), #locked-prefs-tbody > tr:last-child > td:nth-child(2), #remote-debugging-url, #intl-osprefs-regionalprefs, #sandbox-tbody > tr:nth-child(2) > td:nth-child(2), #libversions-tbody > tr:nth-child(6) > td:nth-child(3), #a11y-instantiator, #prefs-tbody > tr:last-child > td:nth-child(2), #extensions-tbody > tr:last-child > td:nth-child(4), #features-tbody > tr:last-child > td:nth-child(3), #contents > table:nth-child(14), #prefs-tbody > tr:nth-child(79), #contents > table:nth-child(2), tr.no-copy:nth-child(22) > td:nth-child(2), #prefs-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2) #graphics-failures-tbody > tr:last-child > td:nth-child(2), #graphics-workarounds-tbody > tr:last-child > td:nth-child(2), #processes-tbody > tr:last-child > td:nth-child(2), tr.no-copy:nth-child(24) > td:nth-child(2), tr.no-copy:nth-child(21) > td:nth-child(2) {border-bottom-right-radius:24px !important;} #contents > table:nth-child(25) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1), tr.no-copy:nth-child(1) > th:nth-child(1), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(1), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; border-bottom-left-radius:24px !important;} #javascript-incremental-gc, tr.no-copy:nth-child(1) > td:nth-child(2), table.prefs-table:nth-child(21) > thead:nth-child(1) > th:nth-child(2), #contents > table:nth-child(10), #contents > table:nth-child(8), #crashes-table > thead:nth-child(1) > tr:nth-child(1) > th:nth-child(2) {border-bottom-right-radius:24px !important; border-top-right-radius:24px !important;} #extensions-tbody > tr:nth-child(13), #intl-ospreferences-tbody > tr:nth-child(3), #sandbox-tbody, #contents > table:nth-child(8), #contents > table:nth-child(25) > tbody:nth-child(1), table.prefs-table:nth-child(21), #prefs-tbody > tr:nth-child(140), #contents > table:nth-child(29), #contents > table:nth-child(27){line-height: 2.0 !important;} #graphics-workarounds-tbody > tr:nth-child(2), #graphics-workarounds-tbody > tr:nth-child(2) > th:nth-child(1), #graphics-workarounds-tbody > tr:nth-child(2) > td:nth-child(2){line-height: 2.5 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(3) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(4) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px !important;} #security-software-table, #contents > table:nth-child(37), #contents > table:nth-child(12), #contents > table:nth-child(18), table.prefs-table:nth-child(20), table.prefs-table:nth-child(23), #contents > table:nth-child(35), #contents > table:nth-child(33), #contents > table:nth-child(31), #contents > table:nth-child(29), #contents > table:nth-child(27), #contents > table:nth-child(25), #contents > table:nth-child(23), table.prefs-table:nth-child(21), table.prefs-table:nth-child(18), #contents > table:nth-child(16), #crashes-table{border-radius:24px !important;} td, th{padding-left: 15px !important;} #copy-raw-data-to-clipboard {min-width: 330px !important;} #safe-mode-box > h3, #reset-box > h3, h2, h1 {color: #057A7A !important;} #prefs-user-js-section > h3, h2{margin-left: 8px !important; color: red !important;} #safe-mode-box > h3, #reset-box > h3 {margin-left: 4px !important;} #action-box{background: #FDF5E6 !important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table{border: none! important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(7) > td > table > tr {border: none! important;} #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(8) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(9) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(10) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(11) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(12) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(13) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(14) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr > td, #graphics-decisions-tbody > tr:nth-child(15) > td > table > tr, #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(10) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(11) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(12) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(13) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(14) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(15) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(1), #graphics-decisions-tbody > tr:nth-child(9) > td:nth-child(2) > table:nth-child(1) > tr:nth-child(2), #graphics-decisions-tbody > tr:nth-child(8) > td:nth-child(2) > table:nth-child(1), #graphics-decisions-tbody > tr:nth-child(7) > td:nth-child(2) > table:nth-child(1){border: none! important;} #graphics-decisions-tbody > tr:nth-child(n+5) > td:nth-child(2) > table:nth-child(1) {margin-left: -15px!important;} td{background: #FFFFF0 !important;} td:hover{background: #ffeb99 !important;} #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(6) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(5) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(4) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(3) > td > table > tr:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr > td:hover, #graphics-decisions-tbody > tr:nth-child(2) > td > table > tr:hover {border: none! important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} #copy-raw-data-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; margin-right:10px!important; color:black !important; } #copy-raw-data-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild73.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #copy-to-clipboard {min-width: 290px !important;} #copy-to-clipboard{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important; padding-bottom: 5px!important; background-position:14px 6px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px!important; color:black !important; } #copy-to-clipboard:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild74.png")no-repeat !important; padding-left:20px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 6px!important;} #show-update-history-button{min-width: 220px !important;} #show-update-history-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild75.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #show-update-history-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild75.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #update-dir-button{min-width: 220px !important;} #update-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:19px!important; padding-bottom: 5px!important; background-position:8px 5px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #update-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; background-position:8px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #profile-dir-button {min-width: 217px !important;} #profile-dir-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important; background-position:8px 4px!important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:76px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; border-radius:14px!important; } #profile-dir-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild76.png")no-repeat !important; padding-left:32px!important ; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:8px 4px!important;} #reset-box-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild77.png")no-repeat !important; padding-left:40px!important; padding-right: 130px !important; padding-bottom: 4px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #reset-box-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild77.png")no-repeat !important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; background-position:14px 5px!important;} #restart-in-safe-mode-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild78.png")no-repeat !important; padding-left:40px!important; padding-right:5px!important; background-position:14px 5px!important; font-size:14.0px!important; border-style: outset !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-radius:12px !important; color:black !important; } #restart-in-safe-mode-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild78.png")no-repeat !important; background-position:14px 5px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #supportLink{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; padding-bottom: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width: 2px !important; background-position:6px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #supportLink:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild52.gif") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:13px!important; padding-left:29px!important; background-position:6px 2px!important; border-radius:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} a[href="about:plugins"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:96px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; min-height: 28px !important; line-height: 2.2 !important; } a[href="about:buildconfig"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:73px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} #crashes-allReportsWithPending{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #crashes-allReportsWithPending:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} a[href="about:plugins"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:buildconfig"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:serviceworkers"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14px!important; text-decoration:none!important; padding-right:50px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; max-width: 125px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:serviceworkers"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:memory"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:88px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:memory"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #prefs-user-js-link{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important;} #prefs-user-js-link:hover{ -moz-appearance:none!important; color:black!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; font-size:14px!important; text-decoration:none!important; padding-right:15px!important; padding-left:35px!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:performance"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:63px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:performance"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:profiles"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:94px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important; } a[href="about:profiles"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #verify-place-integrity-button{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #verify-place-integrity-button:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="reset-on-next-restart"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild85.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="reset-on-next-restart"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild85.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-process-kill-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild117.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-process-kill-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild117.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} button[data-l10n-id="gpu-device-reset-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild21.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 5px!important; border-radius:14px!important; } button[data-l10n-id="gpu-device-reset-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild21.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important; } button[id="enumerate-database-button"]{ -moz-appearance:none!important; background: #F0F0F0 url("..//icons/Bild7.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 6px!important; border-radius:14px!important; } button[id="enumerate-database-button"]:hover{ -moz-appearance:none!important; background: #B2EDFA url("..//icons/Bild7.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Mfg.
Endor -
Wieso jetzt wieder bei Allgemeine Informationen unten eine Ecke fehlte,
habe ich wohl etwas zu viel gelöscht.
Hier nochmal der Code aus #171 mit obiger Änderung.Da fehlte noch mehr, hatte nicht ganz runter gescrollt. Aber mit dem Code aus #177 ist alles schick.


-
-
Dann ändere doch einfach mal die Farbe...

Das ist der Hintergrund der Seite (außerhalb jeglicher Rahmen).
-
Dann ändere doch einfach mal die Farbe...

Das ist immer das erste was ich mache, ich sehe bei mir keine Änderung
Gruß
EDV-Oldi -