Hallo,
nachdem mein Wetterfuchs für die Nightly und Beta 69 angepasst wurde, scheint momentan alles zu passen:
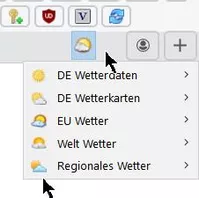
Alle Icon werden angezeigt.
Habe nun mal versucht, das ganze für den FX 68 bereit zu stellen, sieht momentan so aus:

Kann mich entsinnen, dass der kleine Pfeil (am WF-Icon) früher schon mal angezeigt wurde.
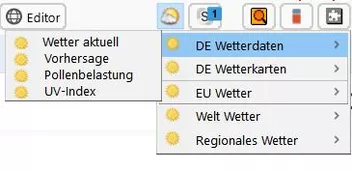
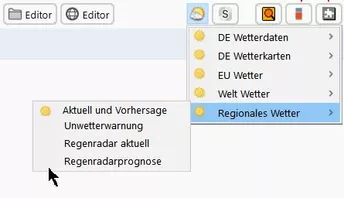
Leider werden hier bei den Untertiteln (u. weiteren) keine Icon angezeigt.
Hängt es evtl. mit moz - binding (in *.css) zusammen?
Was ist da zu tun?