Unglaublich ....
Tief Luft holen bringt den Puls wieder in Ordnung. Nun hör bitte auf damit, seid ihr alle unfehlbar?
Oder mal sowas wie #ExtraConfigMenu-popup > menu:hover menu::after testen, mit oder ohne > ...
Bringt es auch nicht.![]()
Unglaublich ....
Tief Luft holen bringt den Puls wieder in Ordnung. Nun hör bitte auf damit, seid ihr alle unfehlbar?
Oder mal sowas wie #ExtraConfigMenu-popup > menu:hover menu::after testen, mit oder ohne > ...
Bringt es auch nicht.![]()
mit oder ohne > ...
Das > bezeichnet ein direktes Child. Ohne sind es alle Elemente unterhalb des Mutter-Elements, also auch in 2./3./usw Ebene
Exakt, und das war auch das generelle Problem mit meinem Ansatz weiter oben.
Aber ohne Script - was jetzt endlich da ist - weiss ich ja nicht was ein Child von was ist, und wo #ExtraConfigMenu-popup eingefügt wird.
Ein ::after Element ist zudem kein Child in dem Sinne, also kann man dafür keinen direkten Combinator verwenden.
Meines Erachtens kannst du dir ein zusätzliches background-image sparen, denn mit content: kannst du das genauso ausdrücken. Eine Eigenschaft weniger und keine leere content-Eigenschaft.
Danke für den Hinweis, ich erinnere mich, das haben wir schon mal gemacht.
Damals beim Einrichten der Seite von camp-firefox z.B.
Ein ::after Element ist zudem kein Child
Korrekt, denn es ist "Content". Ob da :hover auch nutzbar ist, entzieht sich meinem Wissen, nie ausprobiert.
is() fand ich gar nicht mal so schlecht, wenn es nicht anwendbar ist - andere Baustelle. bitte stehen lassen
Dieser Beitrag wurde vom Autor aus folgendem Grund gelöscht: Egal
Muss das sein? Man kann ja mal daneben liegen. Nur aus Trotz seine Beiträge löschen - schlechter Stil. Besser: Fehler passieren, ist menschlich. Oder das falsche Thema treffen. Aber Trotz? Zumal der Inhalt schon zitiert wurde? autsch
Dieser Beitrag wurde vom Autor aus folgendem Grund gelöscht: Egal
Muss das sein? Man kann ja mal daneben liegen. Nur aus Trotz seine Beiträge löschen - schlechter Stil. Besser: Fehler passieren, ist menschlich. Oder das falsche Thema treffen. Aber Trotz? Zumal der Inhalt schon zitiert wurde? autsch
Sie hat den Beitrag gelöscht, noch bevor es eine Antwort darauf gab.
Ich kann den Text, evtl. auch nur auszugsweise, in #17 und #22 lesen. Ja, ich fand den Einwand berechtigt, um Mitleser und Helfer auf einen aktuellen Stand zu bringen. Und es wurde freundlicherweise auch so verstanden und umgesetzt. Ich empfand es jetzt nicht so, als müsse man diese Antwort löschen.
Unglaublich ....
Tief Luft holen bringt den Puls wieder in Ordnung. Nun hör bitte auf damit, seid ihr alle unfehlbar?
Oh ja, ich höre auf damit.
Den Pfad habe ich gefunden, aber den kann dir evtl. jemand anders vorlesen, der die Browser Werkzeuge anwerfen möchte. ![]()
is() fand ich gar nicht mal so schlecht, wenn es nicht anwendbar ist - andere Baustelle. bitte stehen lassen
Du brauchst dann immer noch den spezifischen Context zur Eingrenzung, sonst baust du das ganze UI um.![]()
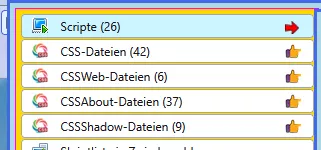
Nun habe ich doch noch einen Weg gefunden, so z.B. für Scripte.

#ExtraConfigMenu-popup:hover menu#submenu-ucjs::after {
content: "" !important;
background-image: url("..//icons/down2.png") !important;
margin-right: 12px !important;
display: block !important;
background-repeat: no-repeat !important;
background-position: 0px 3px !important;
background-size: 14px 14px !important;
}Hast du noch eine Idee, wie man das auf die restlichen übertragen könnte (um nicht jedes einzeln aufzuführen)?
um nicht jedes einzeln aufzuführen
In meinem CSS-Code musste ich auch alles einzeln ansprechen.
Evtl. hilft dir ja diese Abkürzung weiter:
Evtl. hilft dir ja diese Abkürzung weiter:
Sehr schön, Andreas, damit geht es prima. Ich danke Dir! ![]()
![]()
damit geht es prima. Ich danke Dir!
![]() gerne wie immer
gerne wie immer
Hallo FuchsFan , ich habe leider keine Möglichkeiten zum testen im Nightly, habe mich aber mit deinem Problem beschäftigt. Geht das im Nightly? Als Kurzfassung?
Ja stimmt! Bleibt die Frage ob es überhaupt funktioniert in Nightly?
Geht das im Nightly? Als Kurzfassung?
Super, das funktioniert in dieser Fassung perfekt. Die Schreibweise von Sören Hentzschel ist dann aber wohl die bessere Idee.
Ich danke euch für diesen Ansatz. ![]()
![]()
![]()
Ja stimmt! Bleibt die Frage ob es überhaupt funktioniert in Nightly?
Leider war die Vorfreude umsonst.![]()
Bei Hover wird zwar das Icon angezeigt, das Submenü öffnet sich, aber sofern mit der Maus das Popup berührt wird verschwindet es . Da werde ich dann doch bei der Lösung von 2002Andreas bleiben. Oder gibt es dazu noch einen Lösungsvorschlag?
Das CSS oder das Script?
Bei Hover wird zwar das Icon angezeigt, das Submenü öffnet sich, aber sofern mit der Maus das Popup berührt wird verschwindet es .
Ich bin so schwach...![]()
Ein [open] könnte man noch irgendwo mit reinquetschen; aber weil ich nicht meine Nightly Testmaschine anwerfen möchte, hier nur grob geraten, weiss nicht ob das mit ::after klappt:
Was mich interessieren würde, ob #ExtraConfigMenu-popup :is([id^="submenu-"]):hover::after { }
oder #ExtraConfigMenu-popup [id^="submenu-"]:hover::after { } nicht funktioniert.
:is ist eine Eigenschaft, oder?
Und [id^="submenu-"] fasst doch nur (#submenu-ucjs,#submenu-css,#submenu-CSSShadow,#submenu-cssweb) zusammen.
:is ist eine Eigenschaft, oder?
:is() ist eine Pseudoklasse, zu erkennen am einfachten Doppelpunkt. Der einzige Sinn dieser Pseudoklasse ist es, komplexe Selektoren, bei denen sich ein Teil wiederholt, einfacher zu schreiben. Deswegen ergibt es auch keinen Sinn, :is() mit nur einem Selektor darin zu verwenden. Das wird dann im Gegenteil einfach nur zu einer längere Schreibweise und führt sich selbst damit ad absurdum.

