- Firefox-Version
- 139 u. 140
- Betriebssystem
- Win11 x64 Pro
Bis zur Version 138 funktioniert dafür dieser Code:
CSS
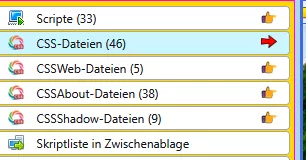
/*rechts der kleine Pfeil*/
#ExtraConfigMenu-popup menu > .menu-right {
list-style-image: url("..//icons/rechts6.png") !important;
}
#ExtraConfigMenu-popup menu:hover > .menu-right {
list-style-image: url("..//icons/down2.png") !important;
margin-right: 8px !important;
padding-right: 20px !important;
display: block !important;
width: 16px !important;
height: 16px !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 17px 17px !important;
}Ich finde den neuen Selektor dafür nicht, bitte helfen.