- Firefox-Version
- Firefox 103.0
- Betriebssystem
- Windows10 x64
Bis zur Version 103 verwende ich diesen Code in der userShadow.css um einen Teil des Menüs anzupassen.
CSS
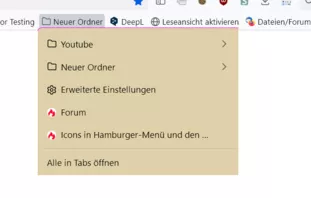
/* Hintergrund im Popup der Lesezeichen-Ordner aus der Lesezeichen-Symbolleiste */
#PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) {
border: 1px solid magenta !important;
max-width: 350px !important;
background-color: #ded1a9 !important;
margin-top: -4px !important;
margin-left: -4px !important;
margin-right: -4px !important;
margin-bottom: -6px !important;
}Ab Version 104 funktioniert dazu in dieser Datei kein Code mehr. Deshalb habe ich in der userChrome.css diesen Code getestet, der auch das macht, was er soll.
CSS
hbox arrowscrollbox.menupopup-arrowscrollbox {
border-radius: 0 !important;
border: 1px solid magenta !important;
max-width: 350px !important;
background-color: gold !important;
padding: 4px 3px 4px 3px !important;
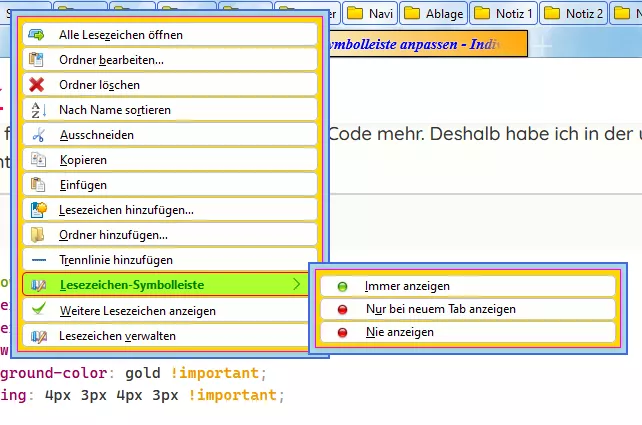
}Der Nachteil ist der, das die Popup-Menüs bei Chronik und Lesezeichen (oben Menüleiste) das auch übernehmen, was ich so nicht haben möchte. Was ist an dem Code zu verändern, damit das nicht mehr der Fall ist? Bitte helfen! ![]()