- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10
Ich habe nach langem mal meine userchromeaktualisiert (seit ein paar FF Versionen war alles etwas verschoben).
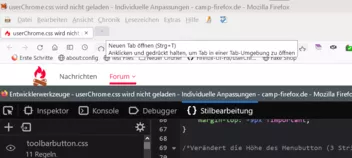
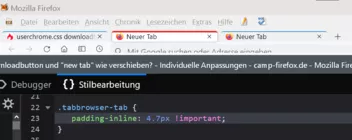
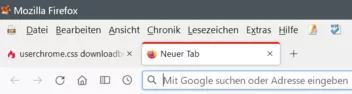
Aber ich kriege es nicht hin (habe ich noch nie, glaube ich), dass der Download-Button schön mittig ist. Ebenfalls der "new tab button" ist nicht mittig (wobei es bei diesem gar nicht so auffällt. Beim Download-Button aber schon).
Hat jemand eine Ahnung, wie ich das ändere? Habe es nie geschafft bisher. (unten ein Bild)