- Firefox-Version
- 94.0.1
- Betriebssystem
- Win 10
Hallo,
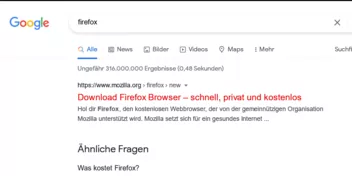
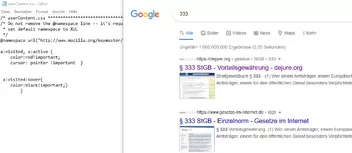
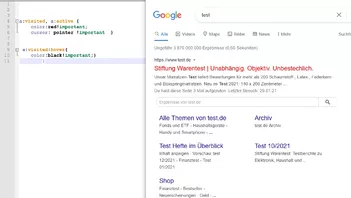
normalerweise habe ich für besuchte Links eine andere Farbe eingestellt als die Sandartfarbe. Seit dem letzten Update hat sich die Einstellung zwar nicht geändert, jedoch wird dennoch die Standartfarbe angezeigt. Ich habe das auf mehreren Rechnern mit mehreren Füchsen.
Jemand ein Tipp für mich oder ist das ein Bug?
Danke schon mal ![]()