- Firefox-Version
- 89.0 64-Bit-Version
- Betriebssystem
- Windows 10 Home Version 21H1
Servus zusammen,
weitere Infos:
nur Windows Defender
AdblockPlus
I don't care about cookies
Consent Blocker
ich habe heute in die userChrome.css den aktualisierten Code(?) von Andreas eingegeben, soweit fast alles ok.
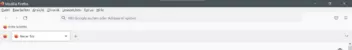
Aber bei mir ist unter der Adresszeile eine neue Zeile, die stört und nimmt Platz weg.
Viel schlimmer ist, dass nur noch der aktive Tab sichtbar ist.
Was muss ich tun?
Ddanke für alle Antworten, es eilt nicht, ich habe morgen frei,
uwe51