- Firefox-Version
- 81
- Betriebssystem
- windows 10
Hallo liebe Fuchsfreunde !
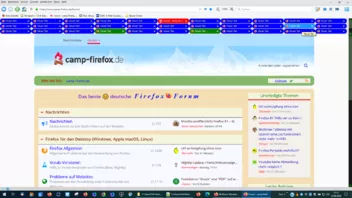
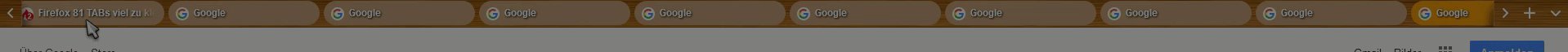
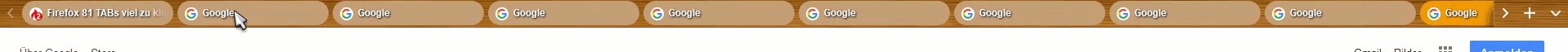
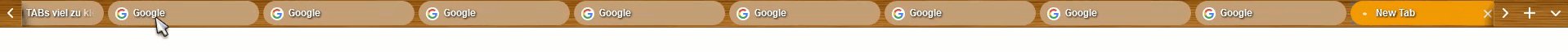
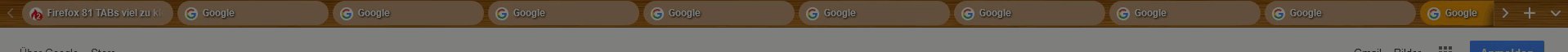
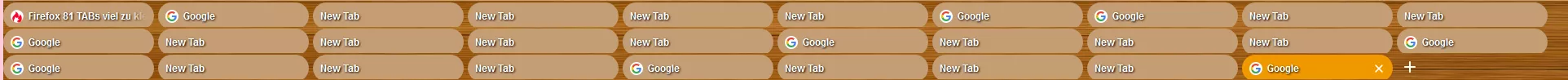
Irgendwie sieht meine TAB-Leiste seit dem neuesten Update auf FF81 total merkwürdig klein aus.
Ich habe nur 2 TABs geöffnet und mein FF81 sieht aus, als wenn ich 100 TABs offen hätte, denn die sind echt superklein.
Die TABs sind regelrecht gequetscht und nicht mehr so groß/lang wie vorher.
Wie bekomme ich meine TABs wieder auf die richtige Größe zurück ?![]()
Meine Firefox 79 "userChrome.css" sieht so aus:
CSS
#context-openlink,
#context-openlinkprivate,
#context-bookmarklink,
#context-sendlinktodevice,
#context-inspect,
#context-openlinkinusercontext-menu,
#context-viewpartialsource-selection,
#context-sep-sendlinktodevice,
#inspect-separator,
#_lympha-menuitem-_lympha-ctx-btn{
display:none!important;
}
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#jid1-kdtticj6wxvafa_jetpack-menuitem-_sss{
-moz-box-ordinal-group: 100 !important;
}
#context-sendpagetodevice,
#context-viewbgimage,
#context-selectall,
#context-viewsource,
#context-sep-sendpagetodevice,
#context-sep-viewbgimage,
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#context-sendimage,
#context-setDesktopBackground,
#inspect-separator{
display:none!important;
}
.tab-line[selected] {
display:none!important;
}
#TabsToolbar .tabbrowser-tab:only-of-type {
display: none !important;
}
#TabsToolbar {
margin-bottom:0px!important;
}
.tabbrowser-tab:not([selected="true"]){
background: #C39D74 !important;
border-radius: 80px !important;
border:0px solid black !important;
}
.tab-background[selected="true"] {
background: #F09800 !important;
border-radius: 80px !important;
border:0px solid black!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
.tab-line {
display:none!important
}
.tabbrowser-tab{
margin-right:5px!important;
}
menuitem[label="TextNotes"] {
display: none !important;
}
#testing_duckduckgo_com-menuitem-1 {
display: none !important;
}
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
.bookmark-item[container="true"]{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;}
}
@charset "UTF-8";
/* Tab-Leiste unterhalb der Symbolleiste verschieben */
#titlebar { -moz-box-ordinal-group: 2; }
/* Menü nach oben verschieben */
#toolbar-menubar { position: fixed; display: inline-flex; }
[sizemode="maximized"]:not([tabsintitlebar="true"]) #toolbar-menubar,
[sizemode="normal"] #toolbar-menubar { top: 1px; }
[sizemode="maximized"] #toolbar-menubar { top: 8px; }
/* Platz für die Menüleiste oberhalb der Symbolleiste schaffen */
#main-window[tabsintitlebar="true"] #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 29px transparent !important; }
#main-window:not([tabsintitlebar="true"]) #navigator-toolbox:not([inFullscreen="true"]) { border-top: solid 21px transparent !important; }
/* Freien Bereich für Menü und Titelleistenschaltflächen festlegen */
[tabsintitlebar="true"] #navigator-toolbox { -moz-window-dragging: drag; }
/* Titelleistenschaltfläche nach rechts oben verschieben */
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls,
[tabsintitlebar="true"] .titlebar-buttonbox-container { display: block; position: fixed; right: 0; }
[tabsintitlebar="true"][sizemode="normal"] .titlebar-buttonbox-container { top: 1px; }
[tabsintitlebar="true"][sizemode="maximized"] .titlebar-buttonbox-container { top: 8px; }
#navigator-toolbox:not([style^="margin-top:"])[style=""][inFullscreen="true"] #window-controls { top: 0; }
/* auf der rechten Seite Platz machen, damit die Schaltflächen der Titelleiste und der
Navigationssymbolleiste nicht im Vollbildmodus angezeigt werden */
#navigator-toolbox[inFullscreen="true"] #nav-bar { padding-right: 109px !important; }
/*Mehrzeilige Tableiste */
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap; }
tabs tab[fadein]:not([pinned]) { flex-grow: 1; }
tabs tab,.tab-background { height: var(--tab-min-height); }
tab > .tab-stack { width: 100%; }
/* Tableiste Linken und rechten Ziehbereich Ausblenden
?? ? hbox.titlebar-spacer
? ? hbox.titlebar-spacer[type="pre-tabs"]
? ? hbox.titlebar-spacer[type="post-tabs"] */
hbox.titlebar-spacer
,
/* Ausblenden */
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],[class="scrollbutton-up"] ~ spacer,
[class="scrollbutton-down"] { display: none; }
#tabbrowser-tabs[closebuttons="activetab"] > .tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button:not([selected="true"]) {
display: flex !important;
}