- Firefox-Version
- 89.0
- Betriebssystem
- Win 10 HE
Hallo,
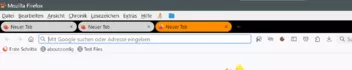
ich habe mir vor ewigen (?) Zeiten die Tabs rund & bunt gemacht:
Verantwortlich ist dieser Eintrag in der userChrome.css:
CSS: #TabsToolbar
#TabsToolbar .tabbrowser-tab{
background: grey !important;
border-radius: 80px !important;
border:none!important;
}
.tab-background[selected="true"] {
background: darkorange !important;
border-radius: 80px !important;
border:none!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
.tab-line[selected=true] {
display:none!important
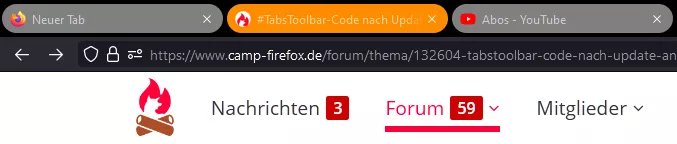
}Das ganze sieht nach dem Update jetzt so aus:
Orange füllt den Tab nicht mehr ganz aus. Zwar nur ein Schönheitsfehler, ich probiere gleich mal spaßeshalber andere Farben, aber vielleicht weiß ja jemand eine Lösung.
Danke im voraus.
LG, Jess
PS Die Dichte unter "FX anpassen" habe ich auf kompakt (nicht unterstützt); Änderungen dort machen aber keinen Unterschied.