Was ich mich noch frage ist, ob man den roten Trennstrich beim TAB verschieben in der TAB-Leiste etwas dicker machen könnte,
Das ist im Script verankert, da kann ich dir nicht helfen.![]()
Der nächste Angriffspunkt wäre da noch das leicht überladene Konextmenü in meinen TABs und wenn ich in der Bildmitte einfach den RMB drücke.
Dann musst du nur aufzählen was du behalten möchtest. Ich hatte dich schon einmal darauf hingewiesen.![]()
![]()
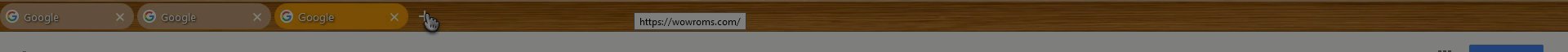
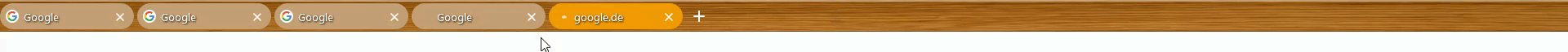
Du meinst, wenn ich dann F11 drücke und erneut F11, dann springen die TABs irgendwo anders hin ?
Das meine ich, wie sieht es bei dir aus wenn du Vollbild machst, dann Maus an den oberen Rand. Bild1 oder Bild2?
Das sieht etwas komishc aus, aber damit kann ich noch leben, denn es ist defintitv besser, also vohrer jetzt.
Kann ich nicht reproduzieren, passiert hier nicht. Dann nimm alle deine Scripte wieder raus, füge sie einzeln wieder ein, immer Neustart und dann probieren.