Naja, wissen kann ich es nicht. Es gibt ja beide Möglichkeiten und in einem Fall ist dieser Button normal, im anderen nicht. Deswegen ist die Genauigkeit hier wichtig. ![]() Wenn das Problem auch ohne Anpassungen auftritt, hilft mozregression bei der Suche nach dem Übeltäter.
Wenn das Problem auch ohne Anpassungen auftritt, hilft mozregression bei der Suche nach dem Übeltäter.
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Was bedeutet eigentlich „Nightly wird durch eine andere Instanz aktualisiert"? (frei übersetzt aus dem Sorbischen
 )
) -
Es gibt ja beide Möglichkeiten und in einem Fall ist dieser Button normal, im anderen nicht.
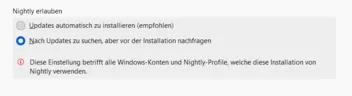
Also gut, hier die Einstellungen.

Diese verwende ich in allen Versionen, nur erschien der Button erstmals seit gestern im Nightly. Komisch daran ist, nicht immer. Gerade habe ich eine Version von 85 auf 86 aktualisiert, nach dem Update wie immer die Bestätigung auf Aktualität. Den Nightly weiter offen gelassen, nach einer Weile den Dialog geöffnet, da erscheint der Button.

Er verschwindet erst wieder nach einem Neustart.
-
Was bedeutet eigentlich
Meinst du das?
Wenn ja, das erscheint bei mir in allen zusätzlichen Profilen meiner installierten Version, wenn es nicht das Hauptprofil ist.
-
Meinst du das?
Ja, das erschien bei mir als ich in about:config die Einstellung app.update.disable_button.showUpdateHistory auf true setzte. Jetzt aber erscheint da der Text „Nightly ist aktuell“. Wenn die Einstellung auf false steht, ist der o. g. Button sehen.
Wenn ja, das erscheint bei mir in allen zusätzlichen Profilen meiner installierten Version, wenn es nicht das Hauptprofil ist.
Ich habe Nightly nicht in einem neuen Profil gestartet, aber das Nightly ist bei mir nicht der Standardbrowser, obwohl ich das am häufigsten verwende.
-
Hallo zusammen.
Das wäre der CSS Code für diese Schaltfläche:
 CSS
CSS
Alles anzeigen#downloadAndInstallButton{ appearance:none!important; background: gainsboro url("..//icons/Bild5.png")no-repeat !important; padding-left:32px!important; padding-top: 3px !important; padding-bottom: 5px !important; padding-right: 10px !important; background-position:13px 7px!important; font-size:13.5px!important; border-radius:14px!important; border-left-color: #FFB2B2 !important; border-top-color: #FFB2B2 !important; border-right-color: #8D0000 !important; border-bottom-color: #8D0000 !important; border-style:outset !important; border-width:2px !important; color:black !important; margin-bottom: 10px !important; margin-top: 10px !important;} #downloadAndInstallButton:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild5.png")no-repeat !important; padding-left:32px!important ; background-position:13px 7px!important;}Symbol:

Mfg.
Endor -
Das wäre der CSS Code für diese Schaltfläche:
Endor, den Code habe ich in Nightly eingefügt, sieht aber trotzdem noch so aus.

-
Habe oben noch ein Bild eingefügt, für welche Schaltfläche der obige Code ist.
Dieser hier sollte jetzt passen. Verwende dafür ein anderes Symbol.Bitte mal testen:
CSS
Alles anzeigen#checkForUpdatesButton{ appearance:none!important; background: gainsboro url("..//icons/Bild50.gif")no-repeat !important; padding-left:22px!important; padding-top: 3px !important; padding-bottom: 5px !important; background-position:13px 5px!important; font-size:13.5px!important; border-radius:14px!important; border-left-color: #FFB2B2 !important; border-top-color: #FFB2B2 !important; border-right-color: #8D0000 !important; border-bottom-color: #8D0000 !important; border-style:outset !important; border-width:2px !important; color:black !important; margin-bottom: 10px !important; margin-top: 10px !important;} #checkForUpdatesButton:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild50.gif")no-repeat !important; padding-left:22px!important ; background-position:13px 5px!important;}Symbol:

Mfg.
Endor -
-
Klasse.
Freut mich.

Mfg.
Endor -
Klasse.
Ich habe jetzt festgestellt, dass der Button immer nach dem dritten Neustart erscheint, sofern der Nightly vorher aktualisiert war.
-
Für das große Feld in der Mitte des Dialogs RE: About Seiten mit CSS Codes anpassen nutze ich ein Script von Endor. Nun habe ich dazu einige Anpassungen vorgenommen, die dann so aussehen:
Das rechte Icon habe ich mit folgendem Code eingefügt:
CSS#rightBox::after{ content: "''" !important; background: url("file:///C:/FoxIcons/Bild214.png") no-repeat !important; /* Icon rechte Seite */ padding-top: 60px!important; margin-left: 700px !important; padding-right: 60px!important; }Die Sache hat einen kleinen Schönheitsfehler, den ich nicht weg bekomme. Nehme ich das Script raus, so wird das Icon angezeigt, aber auch die beiden Striche aus dem Code (mit Script liegen sie auf der Linie).
Wie müsste der Code lauten, damit die Anstriche dort nicht mehr gezeigt werden?
-
Nehme ich das Script raus, so wird das Icon angezeigt, aber auch die beiden Striche aus dem Code (mit Script liegen sie auf der Linie).
Du verwechselst hier was. Es ist logisch, dass die Striche drin bleiben, denn die hast du per CSS hinzugefügt. Eigenschaft content. Wenn du die content:-Zeile im CSS-Code entfernst, werden die auch nicht mehr angezeigt. Das Skript hat damit gar nichts zu tun.
-
Du verwechselst hier was
Nööö!

Ich habe von dir gelernt, bei before und after muss (?) immer content dabei sein. Und genau so verhält es sich hier auch, wenn deaktiviert, dann wird das Icon nicht angezeigt. Script hat hiermit nichts zu tun, so, wie du bemerkst.
-
Dann gib doch content: "" an: So wie du es geschrieben hast, wird ein Leerzeichen innerhalb von einfachen Anführungszeichen eingefügt.
-
wird ein Leerzeichen innerhalb von einfachen Anführungszeichen eingefügt.
...welches auch auf deinem ersten Screenshot zu sehen ist, wenn du genau hinschaust...
-
-
Du hast ja ein scharfes Auge.
Hab extra gesucht, weil ich wissen wollte, wo das ist...

-
Die Grafik kannst du auch so einbinden:
Ja, milupo, das habe ich alles durch, Grafik wird angezeigt, aber du (ich) bekommst sie nicht von der Stelle in die richtige Position gebracht. Weder padding, noch margin bewirken da was, überhaupt keine Reaktion.
Dann gib doch content: "" an: So wie du es geschrieben hast
Das war und ist der richtige (?) Ansatz, damit sind dann die Striche weg content: "" !important;. Danke !


Hab extra gesucht, weil ich wissen wollte, wo das ist...
Sehr gut erkannt.


-
Hätte da Nachschub :
about:processes
CSS Code:
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:processes){ html{background: #ffffff !important;} #process-table:before { content: "Endors Firefox Prozessverwaltung"; margin-left: 510px !important; font-weight:bold !important; font-size: 20px !important; color:red !important; line-height: 4 !important;} #process-tbody{ max-height: 650px!important; overflow-y: auto !important; margin-right: -7px !important; margin-top: 40px !important;} /* Zum ausblenden der Symbolleiste rechts unten stehenden CSS Code aktivieren */ /* Hinweis, wenn aktiv kann nur mit Maus gescrollt werden, nicht mit Tastatur */ /* #process-tbody{scrollbar-width: none !important;} */ #process-table{ position: fixed !important; margin-left: 30px !important; margin-right: auto !important; justify-content: center!important; align-items: center!important; max-width: 1400px !important; height: auto !important; margin-top: 40px !important; margin-bottom: 20px !important; padding-bottom: 30px !important; padding-top: 10px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #process-thead{ background: #ee7621 !important; max-width: 1328px !important; margin-left: -20px !important; border-radius: 20px !important;} #process-thead > tr:nth-child(1){ border-radius: 20px !important;} #process-thead:hover {background-color: #df6107 !important;} #column-memory-resident{ font-weight: bold !important; color: #ffffff !important; border-left: none !important; border-right: none !important; min-width: 7em !important; text-align: center !important;} #process-thead > tr:nth-child(1) > td:nth-child(5){ border-top-right-radius: 20px !important; border-bottom-right-radius: 20px !important; border-left: none !important;} #column-name{ color: #ffffff !important; font-weight: bold !important; border-top-left-radius: 20px !important; border-bottom-left-radius: 20px !important; border-right: none !important; padding-left: 55px !important;} #column-cpu-total{ font-weight: bold !important; color: #ffffff !important; border-left: none !important; border-right: none !important; text-align: center !important;} #column-kill{ font-weight: bold !important; color: #ffffff !important; padding-right: 15px !important; border-left: none !important; border-right: none !important; border-top-right-radius: 20px !important; border-bottom-right-radius: 20px !important;} #process-tbody > tr:nth-child(n+1):hover{ background-color: #ffffcc !important;} tr.window:nth-child(n+1) > td:nth-child(4), tr.process:nth-child(n+1) > td:nth-child(4) {fill: red !important; background-color: #fffff0 !important;} tr.window:nth-child(n+1) > td:nth-child(4):hover, tr.process:nth-child(n+1) > td:nth-child(4):hover {fill: red !important; background-color: #ffffcc !important;} }Mfg.
Endor -