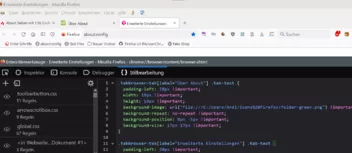
Könntest Du mir diesen Teil mal geben,
Für meinen Teil habe ich ja Änderungen gemacht, nutze dort bei Hover auch kein Border.
Das wäre der Abschnitt bei mir nach Zeile 108 bis vor Zeile 148.
CSS
tbody.collapsible:nth-child(n+1) > tr:nth-child(1) {background-color: #fcf7f0 !important;
border: 1px solid silver !important;
}
tbody.collapsible:nth-child(n+1) > tr:nth-child(1):hover {background-color: #f7e787 !important; }
tbody.content-style:nth-child(n+2) > tr:nth-child(1) > td:nth-child(1) {background-color: #ffeb99 !important; color: red !important;}
tbody.content-style:nth-child(n+2) > tr:nth-child(1) > td:nth-child(1):hover {background-color: #ffcc99 !important; color: red !important;}
#errorsContent > tr:nth-child(odd) > td:nth-child(1),
#activeContent .odd{
background-color: #fff0d9 !important;
color: #0039e6 !important;
font-weight: 600 !important;
border: 1px solid silver !important;}
#errorsContent > tr:nth-child(odd) > td:nth-child(1):hover,
#activeContent .odd:hover{
background-color: #f7e787 !important;
color: red !important;
font-weight: 600 !important;
box-shadow: none !important;}
#errorsContent > tr:nth-child(even) > td:nth-child(1),
#activeContent .even{
background-color: #fffff0 !important;
color: green !important;
font-weight: 600 !important;
border: 1px solid silver !important;}
#errorsContent > tr:nth-child(even) > td:nth-child(1):hover,
#activeContent .even:hover{
background-color: #f7e787 !important;
color: red !important;
font-weight: 600 !important;
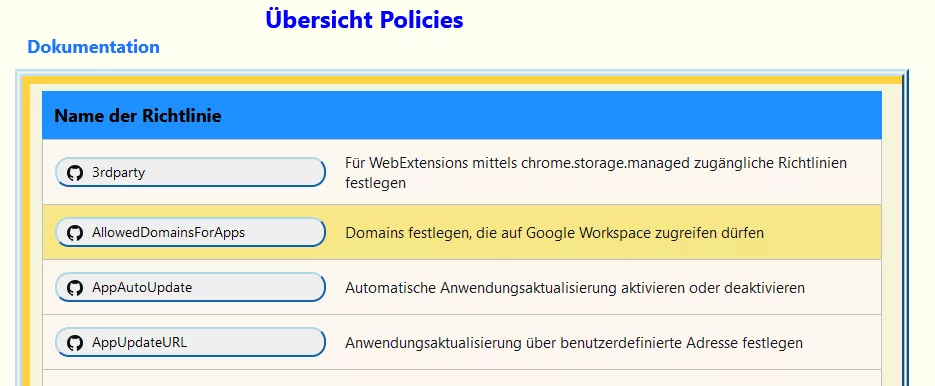
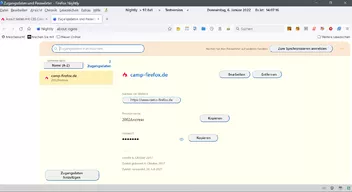
box-shadow: none !important;}Sieht dann bei Hover so aus: