Beiträge von omar1979
-
-
es sieht soweit gut aus..
nun möchte ich, beim Hover ein grünes Icon setzen..
Weiss aber nicht ganz genau wie..
hab die Zeilen mal kopiert aber nun keine Ahnung mehr..
CSS
Alles anzeigen/** Pfeil rechts eigenes Icon **/ menu.bookmark-item::after { background-image: url("${ProfilePath}/${iconPfeil}") !important; fill-opacity: 1 !important; margin-right: 10px !important; } /** Pfeil rechts hover eigenes Icon **/ menu.bookmark-item:hover::after { background-image: url("${ProfilePath}/${iconPfeil}") !important; fill-opacity: 1 !important; margin-right: 10px !important; }und ich denke, dass auch hier:
bei den 3 Fragezeichen (???) auch das Icon stehen muss.
⬇️⬇️⬇️⬇️⬇️
JavaScript//Eigenes Icon erwartet in Profilordner/chrome/icons, icons Ordner falls noetig erstellen //Eigene Icons eintragen, falls vorhanden let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = 'Folder.png'; // Custom Folder Icon let icon2 = 'Link.png'; // Custom Link Icon let iconPfeil = 'a_export.png'; // Custom Pfeil Icon ??? let iconPfeil = 'a_import1.png'; // Custom Pfeil IconKlappt es denn jetzt?
Noch nicht ganz

-
-
Das müsste wahrscheinlich ein !important; haben, z.B. menu.bookmark-item::after {margin-right: 30px !important;}.
Ansonsten, -moz-image-region und .menu-right sind wohl raus, und bewirken gar nichts mehr.
Ok hoffe hast mein vorherigen Beitrag noch gesehen, habe es bearbeitet.
nun zu dem.. hab diese Zeilen in deinem Script wieder aktiviert und den Wert auf 5px gesetzt.
JavaScript/** Pfeil rechts eigenes Icon menu.bookmark-item::after { **/ menu.bookmark-item::after {margin-right: 5px !important;} background-image: url("${ProfilePath}/${iconPfeil}") !important; fill-opacity: 1 !important; }Nun sieht es leider schlimmer aus

-
Lass die Skripte doch einfach getrennt, sollte EIN Skript nicht mehr funktionieren,
ist es viel einfacher, die Ursache zu finden und zu beheben!Danke, werd ich mir überlegen.

In meinem Teil des Scripts könntest du in Zeile 115 schauen, ob du evtl. ein margin-right oder padding-right mit reinpacken willst, um die Pfeile etwas von der rechten Kante weg zu bekommen, nur für diese Lesezeichen Popups; falls du in anderen Menüs oder über die ganze UI dafür Änderungen machen willst, wäre das eine andere Baustelle.
Habe test-weise mal 30px mit margin-right und padding-right versucht, aber keine Änderung bemerkt.
.menu-right gibt's nicht mehr, falls du weitere Anpassungen dafür machen möchtest oder in anderen Bereichen, es ist jetzt wohl generell menu:after und ein background-image.
habe ausser in deinem Script noch dieses im ExtraConfigMenu.uc.js gefunden..
JavaScript/*rechts der kleine Pfeil*/ menupopup#ExtraConfigMenu-popup menu:hover >.menu-right{ list-style-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_import1.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; } menupopup#ExtraConfigMenu-popup menu >.menu-right{ list-style-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_export.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; }und dieses hier in einer CSS-Datei..
CSS/* Pfeile im Popups nach Rechts Icon setzen */ .menu-right { list-style-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_export.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; } :hover > .menu-right { list-style-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_import1.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; }Neu dazu geschrieben:
habe im ExtraConfigMenu.uc.js nichts geändert,
aber die CSS-Datei so geändert:
CSS/* Pfeile im Popups nach Rechts Icon setzen */ menu::after { background-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_export.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; } menu:hover::after { background-image: url("file:///C:/Users/Ramo/AppData/Roaming/Mozilla/Firefox/Profiles/c612nnc8.default-release/chrome/Icons/a_import1.png") !important; -moz-image-region: rect(0px 15px 15px 0px) !important; }Das zeigt jetzt all meine Pfeile gleich an: rot und bei hover grün.
In deinem Script diese Zeilen 115 bis und mit 118 deaktiviert, der Abstant rechts ist immernoch gleich, aber die Pfeile werden vom CSS-Datein übernommen.
-
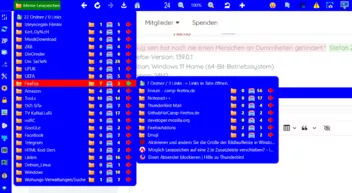
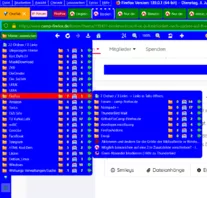
So auch hier Danke an allen Helfenden und speziell an Horstmann das Script ist wieder genau so wie ich es haben wollte.
Habe wieder die 2 Scripte zusammengefügt, da es für mich zusammen gehören.
Hier auch noch wieder 2 Screenshot's und das von Horstmann funktioniert auch ausserhalb der Lesezeichen-Symbol-Leiste und das von aborix (Auch ihm ein spezielles Danke.) fügt im Popups zuoberst noch die Anzahl von Ordner/Links hinzu.
Und hier noch die 2 zusammengefügte Scripte. Falls Jemand die noch haben will.
JavaScript
Alles anzeigen//bmcount.uc.js, RC_4 //Ende Mai 2025 //Zeigt Anzahl der Lesezeichenordner und Links an in Lesezeichenpopups //basiert auf Script von BrokenHeart => //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1269879#post1269879 //Release Candidate 4 => //https://www.camp-firefox.de/forum/thema/136572-nur-die-anzeige-der-ordner-lesezeichenanzahl-in-einer-anderen-farbe-darstellen/?postID=1272829#post1272829 //JS Hilfe von Mira_Belle //Omar Version (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Einstellungen Javascript => //Eigenes Icon erwartet in Profilordner/chrome/icons, icons Ordner falls noetig erstellen //Eigene Icons eintragen, falls vorhanden let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')); let icon1 = 'Folder.png'; // Custom Folder Icon let icon2 = 'Link.png'; // Custom Link Icon let iconPfeil = 'a_import1.png'; // Custom Pfeil Icon //Variablen zur Auswahl der Icons; kein Auto Fallback falls eigenes Icon nicht vorhanden let icon_folder = 1 // Ordner: 0 Firefox Fallback Icon / 1 eigenes Icon let icon_link = 1 // Links: 0 Firefox Fallback Icon / 1 eigenes Icon //Variablen zur Auswahl der Klammern let bracket = 0; // 0 keine Klammern, 1 runde Klammern, 2 eckige Klammern //Variablen zur Auswahl der Reihenfolge let order = 0; // 0 Icons links Ziffern rechts / 1 Ziffern links Icons rechts //Variablen zur Auswahl der Farben let bm_colors = 1; // 0 Standardfarben, 1 eigene Farben benutzen //Variablen zur Auswahl der Trennlinie // 0 ohne Trennlinie // 1 ohne Trennlinie + Zaehler #1 = 0 + Icon #2 wird versteckt // 2 mit Trennlinie // 3 mit Trennlinie nur bei Zaehler #1 > 0 + Zaehler #1 = 0 + Icon #2 wird versteckt let trenner = 0; // Trennlinie Inhalt, beliebiges Textzeichen let trennzeichen = '|'; //Spielerei Trennlinie Inhalt, experimentell, nur so //let trennzeichen = '<img src="chrome://browser/skin/bookmark-hollow.svg" alt="/" />'; // Bild //let trennzeichen = '<div id="trenn_div" style="background:linear-gradient(to right, lightblue, orange); height: 16px; width: 40px;" ></div>'; // Element function setFunction() { const css =` /* Einstellungen CSS => #A Zaehler (Counter) anpassen (nur falls noetig), #B Feinabstimmung allgemein, #C Feinabstimmung Zentrierung Trennlinie, #D eigene Farben anpassen */ /*** User Einstellungen ***/ /* A */ /** Feste Breite der beiden Counter, abhaengig von Anzahl Ziffern, AUTO Anpassung für mit/ohne Klammern. Falls noetig => Werte erhoehen NUR bis Icons untereinander auf gleicher Hoehe sind **/ /* Beispiel 2 Ziffern plus Klammern, Systemfont Mac */ #bmContent:is( [data-value1^='['], [data-value1^='(']) { --bm_width_one: 2.1em; --bm_width_two: 2.1em; } /* Beispiel 2 Ziffern ohne Klammern, Systemfont Mac */ #bmContent { --bm_width_one: 1.4em; --bm_width_two: 1.4em; /* B */ /** Abstaende / Groessen fuer die Counter = Basisanpassungen **/ /* Abstand mittig zwischen Counter #1 <=> Counter #2 / wird x2 benutzt */ --bm_margin_mid: 6px; /* Groesse Icons = 16px Firefox Standard */ --bm_icon_size: 16px; /* Abstand zwischen Icon und Ziffer */ --bm_space: 4px; } /* C */ /** Trennlinie Feinabstimmung Zentrierung Mitte / Standard = 0px **/ #bmContent.trennclass { color: var(--trenn_color, initial); --bm_divider: 0px; } /* D */ /* Farben Text / svg! Icons aendern , anpassen nach Belieben */ /* HSL Farben: https://www.w3schools.com/css/css_colors_hsl.asp */ /* Ordner Icon, Zahl / Links Icon, Zahl / Trennlinie */ #bmContent.bm_my_colors { --folder_fill: #c0c0c0; --folder_color: yellow; --link_fill: var(--folder_fill); --link_color: var(--folder_color); --trenn_color: var(--folder_color); } /** Pfeil rechts eigenes Icon **/ menu.bookmark-item::after { background-image: url("${ProfilePath}/${iconPfeil}") !important; fill-opacity: 1 !important; } /** Counter gesamt **/ #bmContent { display: flex !important; margin-left: auto !important; /* Gesamt rechtsbuendig */ /*margin-right: -8px !important;*/ /* Abstand rechts zu Pfeil > ist evtl. OS abhaengig, optional */ height: var(--bm_icon_size); /* Layout passt sich Icon Groesse an */ padding-left: 8px; /* min. Abstand links Gesamt für enge Popups */ /* font Aenderungen */ /*font-family: Consolas, "Lucida Console", "Courier New", monospace !important; */ font-size: 12px !important; /* font-size */ font-weight: 900 !important; /* font-weight */ } /*** User Einstellungen Ende ***/ /*** Feste Werte ***/ /** Reihenfolge Varianten Icons / Ziffern **/ /* order 0: Icons links / Ziffern rechts */ #bmContent { --bm_padding_inline: calc(var(--bm_icon_size) + var(--bm_space)) 0; --bm_bg_position: center left; } /* order 1: Ziffern links / Icons rechts */ #bmContent.order_2 { --bm_padding_inline: 0 calc(var(--bm_icon_size) + var(--bm_space)); --bm_bg_position: center right; } /** Icons Varianten **/ /* Eigene Icons, falls Icons existieren im icons Ordner */ #bmContent { --bm_icon_image_1: url("${ProfilePath}/${icon1}"); --bm_icon_image_2: url("${ProfilePath}/${icon2}"); } /* Firefox Icons Fallback */ #bmContent:is(.icon_fallback_folder, icon_fallback_link) { --bm_icon_image_1: url("chrome://global/skin/icons/folder.svg"); --bm_icon_image_2: url("chrome://browser/skin/bookmark-hollow.svg"); } /** Trennlinie Extras **/ /* Verstecken #1 automatisch bei Trennlinie 1/3 , beides = 0 */ #bmContent:is(.trennclass_1, .trennclass_3)::before { display: none !important; } /* Verstecken Icon #2 , Trennlinie 1/3 , beides = 0 */ #bmContent.Null_1.Null_2:is(.trennclass_1, .trennclass_3)::after { /*content: "X";*/ background-image: linear-gradient(transparent, transparent); } /** Counters (Zaehler) **/ /* Counter #1 Ordner */ #bmContent::before { content: attr(data-value1); display: flex; min-width: fit-content; width: var(--bm_width_one); padding-inline: var(--bm_padding_inline); align-items: center; justify-content: flex-end; margin-right: var(--bm_margin_mid); background-image: var(--bm_icon_image_1); background-position: var(--bm_bg_position); background-repeat: no-repeat; background-size: var(--bm_icon_size); color: var(--folder_color, initial) !important; fill: var(--folder_fill, initial) !important; } /* Counter #2 Links */ #bmContent::after { content: attr(data-value2); display: flex; min-width: fit-content; width: var(--bm_width_two); padding-inline: var(--bm_padding_inline); align-items: center; justify-content: flex-end; margin-left: calc(var(--bm_margin_mid) - var(--bm_divider, 0px)); background-image: var(--bm_icon_image_2); background-position: var(--bm_bg_position); background-repeat: no-repeat; background-size: var(--bm_icon_size); color: var(--link_color, initial) !important; fill: var(--link_fill, initial) !important; } /*** Feste Werte Ende ***/ /** Optionale Extras **/ /* Text vertikal ausrichten */ /* #bmContent::after, #bmContent::before { outline: 1px solid red; padding-top: 3px; } */ /** Anpassungen bei Zahl = 0 **/ /* Verblassen fuer #1 , #2 , Alles = 0 */ /* #bmContent.Null_1:not(.Null_2)::before, #bmContent.Null_2:not(.Null_1)::after, #bmContent.Null_1.Null_2 { opacity: 0.5; } */ /* Pfeil rechts > bei Beidem = 0 , optional */ /* menu.bookmark-item.bm_chevron_00 .menu-right, menu.bookmark-item.bm_chevron_00::after { fill: hsl(30, 100%, 50%, 1) !important; fill-opacity: 1 !important; } */ /** Pfeil rechts Farbe allgemein, optional **/ /* menu.bookmark-item .menu-right, menu.bookmark-item::after { fill: hsl(210, 100%, 50%, 1) !important; fill-opacity: 1 !important; } */ `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let newbarMenu = document.getElementById('fp-statusbar-1'); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(newbarMenu) newbarMenu.addEventListener('popupshowing', onPopupShowing ); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu)- bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; //Eigenes Element für Zaehler let bmCounta = item.childNodes[1]; bmCounta.innerHTML = ''; let bmVario = document.createElement("bmElement"); bmVario.id = "bmContent"; bmCounta.appendChild(bmVario); //Zaehler Design Optionen => ohne/ mit: runde, eckige Klammern if (bracket === 0) { strCountOut1 = '' + menuCount + ''; strCountOut2 = '' + menuitemCount + ''; } if (bracket === 1) { strCountOut1 = '(' + menuCount + ')'; strCountOut2 = '(' + menuitemCount + ')'; } if (bracket === 2) { strCountOut1 = '[' + menuCount + ']'; strCountOut2 = '[' + menuitemCount + ']'; } bmVario.setAttribute('data-value1', strCountOut1); bmVario.setAttribute('data-value2', strCountOut2); // Trennlinie if (trenner === 2 || trenner === 3 && menuCount !== 0) { bmVario.insertAdjacentHTML('beforeend', trennzeichen); bmVario.classList.add('trennclass'); } if (trenner === 3 && menuCount === 0) { bmVario.classList.add('trennclass_3'); } if (trenner === 1 && menuCount === 0) { bmVario.classList.add('trennclass_1'); } // Extra class item/ ganzes menu fuer 00, #1 = 0, #2 = 0 if (menuCount === 0 && menuitemCount === 0) { item.classList.add('bm_chevron_00'); } else { item.classList.remove('bm_chevron_00'); } if (menuCount === 0) { bmVario.classList.add('Null_1'); } if (menuitemCount === 0) { bmVario.classList.add('Null_2'); } // Reihenfolge Varianten Icons / Ziffern if (order === 1) { bmVario.classList.add('order_2'); } // Icons Auswahl if (icon_folder === 0) { bmVario.classList.add('icon_fallback_folder'); } if (icon_link === 0) { bmVario.classList.add('icon_fallback_link'); } // Farben Auswahl if (bm_colors === 1) { bmVario.classList.add('bm_my_colors'); } }, 100); } } })(); // JavaScript Nr. 2 --> Juni 2025 //Fügt in den Lesezeichen Ordner ganz oben die Anzahl von Links und Ordner hinzu. (function() { if (!window.gBrowser) return; function setFunction() { PlacesViewBase.prototype._mayAddCommandsItems = function PVB__mayAddCommandsItems(aPopup) { let hasMultipleURIs = false; let menuitemCount = 0; let menuCount = 0; if (aPopup._placesNode.childCount > 0) { for (let item of aPopup.children) { if (item._placesNode) { if (item.localName == 'menuitem') { menuitemCount++; } else if (item.localName == 'menu') { menuCount++; } } } if (menuitemCount > 0 || menuCount > 0) { hasMultipleURIs = true; } } if (!hasMultipleURIs) { aPopup.setAttribute("nofooterpopup", "true"); if (aPopup._endOptOpenAllInTabs) { aPopup.removeChild(aPopup._endOptOpenAllInTabs); aPopup._endOptOpenAllInTabs = null; aPopup.removeChild(aPopup._endOptSeparator); aPopup._endOptSeparator = null; } return; } aPopup.removeAttribute("nofooterpopup"); if (!aPopup._endOptOpenAllInTabs) { aPopup._endOptSeparator = document.createXULElement("menuseparator"); aPopup._endOptSeparator.className = "bookmarks-actions-menuseparator"; aPopup.insertBefore(aPopup._endOptSeparator, aPopup.firstChild); aPopup._endOptOpenAllInTabs = document.createXULElement("menuitem"); aPopup._endOptOpenAllInTabs.className = "openintabs-menuitem"; if (this.options?.extraClasses?.entry) { aPopup._endOptOpenAllInTabs.classList.add( this.options.extraClasses.entry ); } aPopup._endOptOpenAllInTabs.setAttribute( "oncommand", "PlacesUIUtils.openMultipleLinksInTabs(this.parentNode._placesNode, event, " + "PlacesUIUtils.getViewForNode(this));" ); aPopup._endOptOpenAllInTabs.setAttribute( "onclick", "checkForMiddleClick(this, event); event.stopPropagation();" ); aPopup.insertBefore(aPopup._endOptOpenAllInTabs, aPopup.firstChild); } let label = menuCount + " Ordner"; label += " / " + menuitemCount + " Link" if (menuitemCount != 1) { label += "s"; } if (menuitemCount == 1) { label += " -> Link in Tab öffnen." } else if (menuitemCount > 1) { label += " -> Links in Tabs öffnen." } aPopup._endOptOpenAllInTabs.setAttribute("label", label); } } setTimeout(function() { setFunction(); },50); })(); -
-
Vielen Dank allen, speziell dir Horstmann
Mit deinem Script in #485 und dem von aborix zeigt es alles so, wie es soll.
Und hier noch die Code, zum anzeigen der Ordner und Links zuoberst im Popups (PS: Die Funktionierte)
JavaScript
Alles anzeigen//Fügt in den Lesezeichen Ordner ganz oben die Anzahl von Links und Ordner hinzu. (function() { if (!window.gBrowser) return; function setFunction() { PlacesViewBase.prototype._mayAddCommandsItems = function PVB__mayAddCommandsItems(aPopup) { let hasMultipleURIs = false; let menuitemCount = 0; let menuCount = 0; if (aPopup._placesNode.childCount > 0) { for (let item of aPopup.children) { if (item._placesNode) { if (item.localName == 'menuitem') { menuitemCount++; } else if (item.localName == 'menu') { menuCount++; } } } if (menuitemCount > 0 || menuCount > 0) { hasMultipleURIs = true; } } if (!hasMultipleURIs) { aPopup.setAttribute("nofooterpopup", "true"); if (aPopup._endOptOpenAllInTabs) { aPopup.removeChild(aPopup._endOptOpenAllInTabs); aPopup._endOptOpenAllInTabs = null; aPopup.removeChild(aPopup._endOptSeparator); aPopup._endOptSeparator = null; } return; } aPopup.removeAttribute("nofooterpopup"); if (!aPopup._endOptOpenAllInTabs) { aPopup._endOptSeparator = document.createXULElement("menuseparator"); aPopup._endOptSeparator.className = "bookmarks-actions-menuseparator"; aPopup.insertBefore(aPopup._endOptSeparator, aPopup.firstChild); aPopup._endOptOpenAllInTabs = document.createXULElement("menuitem"); aPopup._endOptOpenAllInTabs.className = "openintabs-menuitem"; if (this.options?.extraClasses?.entry) { aPopup._endOptOpenAllInTabs.classList.add( this.options.extraClasses.entry ); } aPopup._endOptOpenAllInTabs.setAttribute( "oncommand", "PlacesUIUtils.openMultipleLinksInTabs(this.parentNode._placesNode, event, " + "PlacesUIUtils.getViewForNode(this));" ); aPopup._endOptOpenAllInTabs.setAttribute( "onclick", "checkForMiddleClick(this, event); event.stopPropagation();" ); aPopup.insertBefore(aPopup._endOptOpenAllInTabs, aPopup.firstChild); } let label = menuCount + " Ordner"; label += " / " + menuitemCount + " Link" if (menuitemCount != 1) { label += "s"; } if (menuitemCount == 1) { label += " -> Link in Tab öffnen." } else if (menuitemCount > 1) { label += " -> Links in Tabs öffnen." } aPopup._endOptOpenAllInTabs.setAttribute("label", label); } } setTimeout(function() { setFunction(); },50); })(); -
Ist das eine eigene Leiste?
Ich wusste doch da war noch was, wir hatten dein Script ja extra dafür angepasst!
Ausgehend von deinem Script, habe ich deine Leiste eingefügt in Zeile 257 und 262/263; probier bitte den neuen Code von oben #485 komplett statt dem alten.ja damals hat aborix glaub ich das script speziell gemacht, dass man es ausserhalb von lesezeichen-symbolleiste auf andere zusatzleisten benützen kann. ist mir jetzt in den sinn gekommen.

-
Ein Versuch für eine angepasste Version für omar1979 , wie hier angefragt.
Das sollte funktionieren, indem nur die Icons in Zeilen 25-27 eingetragen werden, sofern sie in chrome/icons sind.
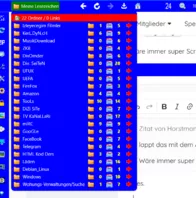
Die Ziffern sind rechtsbündig, was sich ändern ließe, und der Font(family) ist Standard.ok danke für das Script, aber es wird nur hier angezeigt:
Dafür hier leider nicht nicht:
-
Warum in Gottes Namen frickelst Du zwei Skripte zusammen, die gar nicht zusammen gehören?
Magst Du selber basteln?
Schau mal hier.Wenn Du so gar nicht zurechtkommst, werde ich Dir natürlich helfen!
BookmarkCount funktioniert, nehme ich an.
Da die 2 Scripte zusammen gehören in meiner Sicht und bis anhin immer auch funktioniert hat.

Ich habe keine Ahnung vom Javascripten.
Nein BookmarkCount funkt auch nicht.
Danke für dein Link, werde irgendwann mal bei Gelegenheit anschauen, habe es im Tab geöffnet.
-
Hallo allen,
nachdem auf version 139.0 updatet habe, funkt folgendes Script nicht mehr.
ehm 2 zusammengefügte Scripte sind es. Sorry.
Kann Jemand helfen? Danke.
JavaScript
Alles anzeigen// BookmarkCount.uc.js /* ******************************************************************************************************************* */ /* Author BrokenHeart => https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536 **** */ /* Correction from BrokenHeart => https://www.camp-firefox.de/forum/thema/136572/?postID=1229696#post1229696 **** */ /* Extension from Sören Henschel => https://www.camp-firefox.de/forum/thema/136572/?postID=1229555#post1229555 **** */ /* Customized by Mira inspired by grisu2099 ********************************************************************** */ /* Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1229875#post1229883 **** */ /* Customized by Mira inspired by Horstmann ********************************************************************** */ /* Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1229993#post1229993 **** */ /* ******************************************************************************************************************* */ /* Finaly Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1230128#post1230128 **** */ /* ******************************************************************************************************************* */ /* Custom Counter in the Bookmarks for folders and links ************************************************************* */ /* ******************************************************************************************************************* */ (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); let profilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')) let icon1 = "Folder.png" let icon2 = "Link.png" function setFunction() { const css =` .countClass1::before { content: ""; background-image: url(${profilePath}/${icon1}); background-repeat: no-repeat; background-size: 16px; /* icon size */ //background-position: center; margin-right: -10px !important; /* Abstand bis zum "Wert" der Ordner */ margin-left: 30px !important; /* Abstand bis zum Icon der Ordner */ height: 16px; width: 16px; fill: #c0c0c0; fill-opacity: 1; } .countClass1::after { content: attr(data-value1) !important; font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: 12px !important; font-weight: 900 !important; color: yellow !important; padding-top: 1px !important; } .countClass2::before { content: ""; background-image: url(${profilePath}/${icon2}); background-repeat: no-repeat; background-size: 16px; /* icon size */ background-position: center; margin-right: 6px !important; /* Abstand bis zum "Wert" der Links */ margin-left: 2px !important; /* Abstand bis zum Icon der Links */ height: 16px; width: 16px; fill: #c0c0c0; fill-opacity: 1; } .countClass2::after { content: attr(data-value2); font-family: Consolas, "Lucida Console", "Courier New", monospace !important; font-size: 12px !important; font-weight: 900 !important; color: yellow !important; margin-right: 20px !important; /* Abstand zum Pfeil rechts */ } .countClass2 image { order: 1; /* Pfeil hinter dem "Wert" der Links */ } /* Ergaenzungen */ .countClass1 label { margin-inline: 8px !important; } .menu-right.countClass2 { margin-inline: 6px !important; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let newbarMenu = document.getElementById('fp-statusbar-1'); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(newbarMenu) newbarMenu.addEventListener('popupshowing', onPopupShowing ); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) { continue; } setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; item.style.color = '#c0c0c0'; let label1 = item.childNodes[3]; label1.classList.add('countClass1'); let strCountOut1 = String(menuCount).padEnd(2) + '\xa0'; // padEnd2 => zwei Stellen, plus Abstand label1.setAttribute('data-value1', strCountOut1); let label2 = item.childNodes[4]; label2.classList.add('countClass2'); let strCountOut2 = String(menuitemCount).padEnd(3, '\xa0'); // padEnd3 => drei Stellen, Abstand bei nur einer Ziffer label2.setAttribute('data-value2', strCountOut2); }, 100); } } })(); //Fügt in den Lesezeichen Ordner ganz oben die Anzahl von Links und Unterordner hinzu. (function() { if (!window.gBrowser) return; function setFunction() { PlacesViewBase.prototype._mayAddCommandsItems = function PVB__mayAddCommandsItems(aPopup) { let hasMultipleURIs = false; let menuitemCount = 0; let menuCount = 0; if (aPopup._placesNode.childCount > 0) { for (let item of aPopup.children) { if (item._placesNode) { if (item.localName == 'menuitem') { menuitemCount++; } else if (item.localName == 'menu') { menuCount++; } } } if (menuitemCount > 0 || menuCount > 0) { hasMultipleURIs = true; } } if (!hasMultipleURIs) { aPopup.setAttribute("nofooterpopup", "true"); if (aPopup._endOptOpenAllInTabs) { aPopup.removeChild(aPopup._endOptOpenAllInTabs); aPopup._endOptOpenAllInTabs = null; aPopup.removeChild(aPopup._endOptSeparator); aPopup._endOptSeparator = null; } return; } aPopup.removeAttribute("nofooterpopup"); if (!aPopup._endOptOpenAllInTabs) { aPopup._endOptSeparator = document.createXULElement("menuseparator"); aPopup._endOptSeparator.className = "bookmarks-actions-menuseparator"; aPopup.insertBefore(aPopup._endOptSeparator, aPopup.firstChild); aPopup._endOptOpenAllInTabs = document.createXULElement("menuitem"); aPopup._endOptOpenAllInTabs.className = "openintabs-menuitem"; if (this.options?.extraClasses?.entry) { aPopup._endOptOpenAllInTabs.classList.add( this.options.extraClasses.entry ); } aPopup._endOptOpenAllInTabs.setAttribute( "oncommand", "PlacesUIUtils.openMultipleLinksInTabs(this.parentNode._placesNode, event, " + "PlacesUIUtils.getViewForNode(this));" ); aPopup._endOptOpenAllInTabs.setAttribute( "onclick", "checkForMiddleClick(this, event); event.stopPropagation();" ); aPopup.insertBefore(aPopup._endOptOpenAllInTabs, aPopup.firstChild); } let label = menuCount + " Ordner"; label += " / " + menuitemCount + " Link" if (menuitemCount != 1) { label += "s"; } if (menuitemCount == 1) { label += " -> Link in Tab öffnen." } else if (menuitemCount > 1) { label += " -> Links in Tabs öffnen." } aPopup._endOptOpenAllInTabs.setAttribute("label", label); } } setTimeout(function() { setFunction(); },50); })(); -
Da kann ich dir meines mal zeigen. Wenn du Interesse hast, dann sag bitte an, bekommst dann auch gleich die css-Datei für die Icons.
sieht gut aus, aber zu viele sachen für mich und ich kenne mich nicht so aus mit javascripts.

-
Die von mir genannte Einstellung gilt nur für die eval()-Funktion. Die Einstellung von Endor ist globaler. Sie betrifft alle Einstellungen, die durch das Sicherheitskonzept der Content Security Policy (CSP) eingeschränkt werden. Wenn die auf false gesetzt wird, wird CSP also außer Kraft gesetzt. Aber beide Einstellungen werden irgendwann mal wegfallen und dann müssen die Skripte auf jeden Fall umgebaut werden.
Danke für die Info.
Ich stelle hier mal "mein" Skript rein, dass ohne Veränderungen in about:config auskommt und auch in der Nightly funktioniert.
Kannst du evtl. ein Bild hier laden, damit man es sieht, wie es aussieht? Wäre hilfsreich. Dankeschön.
Wenn du das nicht weißt, dann bedeutet das doch...du brauchst die anderen Skripte gar nicht

Also alle löschen...und keine Probleme sind mehr vorhanden

Doch doch, ich benütze fast alle, die Einen weniger als die Anderen.

-
Du kannst in LibreOffice die docx-Datei auch nach .pdf exportieren: Datei – Exportieren als – als PDF-Datei exportieren…
Das weiss ich. Dankeschön
-
Nein. Ich meinte, dass new Function das Gleiche wie eval macht und ab Firefox 139 standardmäßig nicht mehr funktioniert, entsprechende Scripts also entweder geändert werden müssen oder die Option in about:config gesetzt werden muss.
Ok. Dankeschön.
-
Du brauchst die Einstellung nur einmal auf true setzen. Wenn du die Einstellung beim ersten Skript auf true gesetzt hast, gilt das auch für alle anderen Skripte, die eval enthalten.
ehm.. soweit ich mich erinnern kann, hiess der about.config eintrag im beitrag von Endor anders als der von dir.
Oder nach new Function, was de facto das Gleiche ist.
meinst du damit jetzt in javascript die "funktion" auf "new funktion" abändern bringt die scripte zum laufen?
ich glaube ich hab es falsch verstanden.

Zumindest ein großer Teil aller Skripte wurde in der letzten Zeit schon angepasst.

Ich weiss garnicht mehr genau welche Scripte funktionieren und welche nicht.

Ok das restartfirefox.uc.js und jetzt das mit extraconfigmenu.uc.js funktionieren jetzt..
Das profilebackup.uc.js glaub ich auch.. sonst keine Ahnung.

-
Ja, oder die Skripte eben anpassen.
Ich als einer, der keine Ahnung von Javascripts hat, kann das glaub ich kaum.
 Danke für die Info und ich belasse es mal noch bei dem about.config änderung.
Danke für die Info und ich belasse es mal noch bei dem about.config änderung. 
-
Es gibt im wesentlichen zwei Gründe: Ab Fx 138 funktionieren die sogenannten Inline-Eventhandler nicht mehr. Die sahen so aus: onclick, oncommand, onmouseover usw. Dies Skripte mussten umgebaut werden.
Zweitens gibt es Skripte, die eine eval()-Funktion enthalten. Da ist es notwendig eine weitere Einstellung in about:config zu setzen, diesmal auf true. Dadurch wird eval() wieder erlaubt. Die Einstellung heißt: security.allow_unsafe_dangerous_privileged_evil_eval.
Danke für die Erklärung. Das heisst, wenn es noch andere Scripte gibt, die nicht funktionieren und das eval() drin haben, muss ich auch das freigeben in about.config.
-
Ich ändere in diesem Forum jeden Tag mehrere Beiträge, um dort jeweils von Hand JavaScript einzustellen.
Vielen Dank, jetzt weiss ich, dass ich es wenigstens bei JavaScript's es selber eintragen sollte.