- Firefox-Version
- 75
- Betriebssystem
- Win10
Adressleiste: Markierter Text, Hintergrundfarbe statt Farbwechsel
-
acesulfam -
10. April 2020 um 14:54 -
Erledigt
-
-
Hallo,
da das definitiv nicht normal ist und dein Firefox angepasst aussieht, vermute ich, dass eine deiner Anpassungen Schuld daran ist. Die musst du identifizieren.
-
ich hätte gerne den innerhalb der Adressleiste (urlbar) markierten Text wieder mit einer Hintergrundfarbe
Dieser Code macht es bis zur Version 77 bei mir immer noch, bei einem Klick in das Adressfeld, teste mal:
-
Hi,
Sören Hentzschel
Sehr guter Tipp es war tatsächlich eine Änderung die ich mal eingebaut habe:CSS
es war tatsächlich eine Änderung die ich mal eingebaut habe:CSS/* Eigene Anpassung Hintergrundfarbe */ #navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar, #browser-bottombox { background-color: #969696 !important; }FuchsFan
Mit einer kleinen Ergänzung "repariert" dein Code meinenCSS/*************** Adressleiste den Text bzw URL markiert mit anderer Farbe ***************************/ #urlbar-input::selection { background-color: #0078D7 !important; color: #ffffff !important; }
Vielen Dank euch zwei!
Sieht vielleicht jemand zufällig eine Möglichkeit den oberen Teil so anzupassen, dass es den unteren nicht mehr braucht?
mfgaces
-
Mit einer kleinen Ergänzung "repariert" dein Code meinen
Dein Thema lautete so:
Adressleiste: Markierter Text, Hintergrundfarbe statt Farbwechsel
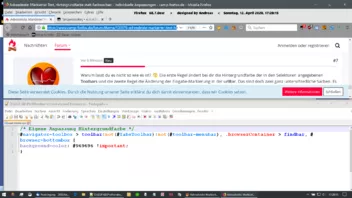
Schaue ich mir deinen Code an, so passiert das z.B. im aktuellen Nightly (Version 77) , wobei ich die Farben geändert habe, dass es besser auffällt:
Nehme ich meinen Code, so sieht es damit aus:
Wenn ich dich also richtig verstanden habe, so ging es dir um die Adressleiste, was aber nicht mit deinem Code realisiert wird.
-
Hi,
die Verwirrung kann ich verstehen. Bei Threaderstellung wusste ich noch nicht, dass meine Anpassung der Farbe des Bereichs (/* Eigene Anpassung Hintergrundfarbe */) um die Urlbar herum mit der Farbe des markierten Textes innerhalb der Urlbar zusammenhängt. Das war vor der Version 75 nicht der Fall.
Daher "repariert" dein Code meine alte Anpassung.
Jetzt frage ich mich lediglich, ob meine alte Anpassung so umgebaut werden kann, dass es deinen Reparaturcode nicht mehr benötigt.mfg
aces
-
Warum lässt du es nicht so wie es ist?
 Die erste Regel ändert bei dir die Hintergrundfarbe der in den Selektoren angegebenen Toolbars und die zweite Regel die Änderung der Eingabe-Markierung in der urlBar. Das sind doch zwei ganz unterschiedliche Sachen. Es ist doch die übliche Vorgehensweise bei der Erstellung von CSS-Regeln, nicht unbedingt alles in einer Regel zu erschlagen, was hier auch gar nicht möglich wäre, da du ja jeweils andere Farben für die Anpassungsziele verwenden möchtest.
Die erste Regel ändert bei dir die Hintergrundfarbe der in den Selektoren angegebenen Toolbars und die zweite Regel die Änderung der Eingabe-Markierung in der urlBar. Das sind doch zwei ganz unterschiedliche Sachen. Es ist doch die übliche Vorgehensweise bei der Erstellung von CSS-Regeln, nicht unbedingt alles in einer Regel zu erschlagen, was hier auch gar nicht möglich wäre, da du ja jeweils andere Farben für die Anpassungsziele verwenden möchtest.Außerdem hat dein oben geposteter CSS- Code sicher keinen Einfluss auf die Hintergrundfarbe der Selektion in der urlbar...
-
Ich denke mal, hier ist ein Missverständnis bezüglich dem Code.
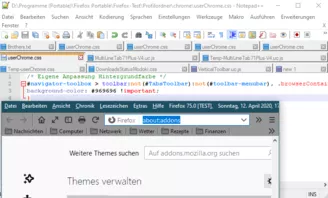
Gebe ich seinen Code in die ESR 68 ein, und markiere den Url, dann ist der Hintergrund blau weil Standard.
Der selbe Code in der Fx Version 75 färbt nicht den Hintergrund blau beim Markieren, sondern der Text der Url wird hellblau.
Es geht also darum, ob man das in seinem Code anpassen kann, und keinen extra Code braucht.
Mir ist dazu noch nichts eingefallen

-
-
Versteh ich nicht.
Mit welcher Version hast du das denn getestet?
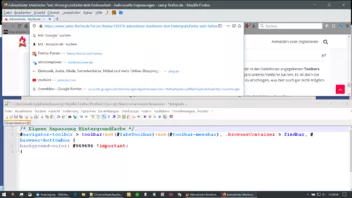
Normalerweise müsste sich allein durch den Klick in die Urlbar zum Markieren das neue Popup öffnen, das fehlt auf deinem Screenshot

-
Mit welcher Version hast du das denn getestet?
Sieht aus wie Fx 75 Portable.
-
Dann müsste beim Markieren aber das neue Popup aufgehen. Und das ist bei ihm nicht der Fall.
-
Das Popup wird auch geöffnet. Keine Ahnung, warum das auf dem Screenshot nicht mit drauf ist. Könnte am Fokus liegen...?
PS: Habe den Grund gefunden: Die Einstellung browser.urlbar.update1 in 'about:config' steht auf 'false'. Wenn ich hier 'true' eingebe, dann wir auch hier bei der Selektion nur die Schrift blau.
-
-
Es geht also darum, ob man das in seinem Code anpassen kann, und keinen extra Code braucht.
Mir ist dazu noch nichts eingefallen

Aber ich habe anscheinend das eigentliche Problem immer noch nicht begriffen:
Der Code von FuchsFan behebt doch genau dieses Problem

-
Der Code von FuchsFan behebt doch genau dieses Problem
Das stimmt, und ich würde auch den 2ten Code einfach benutzen.

Trotzdem wundere ich mich, warum der Hintergrund nur wegen dem Code nicht mehr blau angezeigt wird, sondern jetzt die Schrift hellblau wird

-
Trotzdem wundere ich mich, warum der Hintergrund nur wegen dem Code nicht mehr blau angezeigt wird, sondern jetzt die Schrift hellblau wird

Stimmt, das ist wirklich merkwürdig
 . Der Grund dürfte hier liegen: :not(#toolbar-menubar). Lässt man diesen Teil weg, macht er den Hintergrund beim Markieren wieder blau. Muss ich mir später mal genauer anschauen...
. Der Grund dürfte hier liegen: :not(#toolbar-menubar). Lässt man diesen Teil weg, macht er den Hintergrund beim Markieren wieder blau. Muss ich mir später mal genauer anschauen... -
Hi, wie ist dieser problem ab FF 77 zu beheben, so das mann wie früher den text markiert und hintergrund blau wird und schrift weiß ? kann einer mir helfen ?
Danke
-
-
Hi Road-Runner,
jupp, kann ich bestätigen, funktioniert hier ohne Probleme, Text Weiß und Hintergrund Hellblau.
-