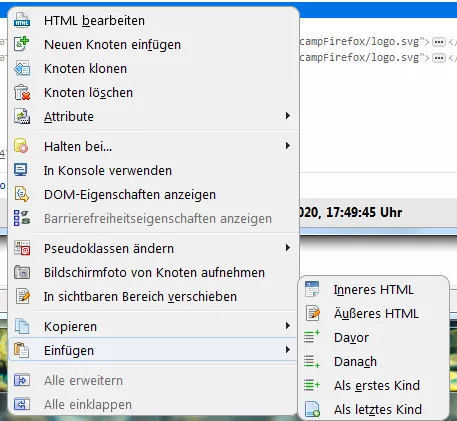
Für das Kontextmenü der Entwickler Werkzeuge hätte ich was für dich:
https://github.com/Endor8/CSS/blo…zeuge/Menus.css
Symbole sind als Base64 Code integriert.
Mfg.
Endor
So, nach dem Kampf mit den anderen Menüs habe ich diesen Code ausprobiert. Das sieht ja total professionell aus, alle Achtung!
Drei Fragen:
Kannst du noch Symbole für die Einträge "Einfügen" und "Pseudoklassen ändern" hinzufügen?
Einige andere Menüeinträge werden bei mir dadurch zerschossen. Wie lautet die "@-moz-document url" der Entwickler-Werkzeuge, um den Wirkungsbereich einzugrenzen?
Lässt sich das auch für die Browser-Werkzeuge anwenden?