- Firefox-Version
- 72
- Betriebssystem
- Win dows 10
Hallo liebe Fuchsfreunde !
Das aktuell Update FF72 produziert bei mir wieder ganz tolle neue Fehler.
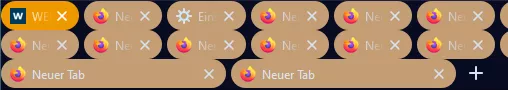
Ich hatte zuvor ganz unten eine Extraleiste und die Tableiste war unter meinen Lesezeichen-Favs, aber das ist nun leider nicht mehr so.
Könnt ihr mir bitte helfen meine beiden Leisten (Tab+Extra) wieder an die richtige Stelle zu bekommen ???
So sah es bis FF71 aus und da ging auch alles mit der Extraleiste UNTEN
Code
(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
var tb = document.createXULElement('toolbar');
tb.id = 'new-toolbar';
tb.setAttribute('customizable', true);
tb.setAttribute('mode', 'icons');
var vbox = document.createXULElement('vbox');
document.getElementById('navigator-toolbox').parentNode.insertBefore(
vbox, document.getElementById('browser-bottombox'));
vbox.appendChild(tb);
CustomizableUI.registerArea('new-toolbar', {legacy: true});
CustomizableUI.registerToolbarNode(tb);
})();
(function() {
var tabbar = document.getElementById('TabsToolbar');
if (tabbar && !tabbar.collapsed) {
tabbar.parentNode.parentNode.appendChild(tabbar);
};
})();userChrome.Css sieh so aus:
CSS
#context-openlink,
#context-openlinkprivate,
#context-bookmarklink,
#context-sendlinktodevice,
#context-inspect,
#context-openlinkinusercontext-menu,
#context-viewpartialsource-selection,
#context-sep-sendlinktodevice,
#inspect-separator,
#_lympha-menuitem-_lympha-ctx-btn{
display:none!important;
}
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#jid1-kdtticj6wxvafa_jetpack-menuitem-_sss{
-moz-box-ordinal-group: 100 !important;
}
#context-sendpagetodevice,
#context-viewbgimage,
#context-selectall,
#context-viewsource,
#context-sep-sendpagetodevice,
#context-sep-viewbgimage,
#contentAreaContextMenu > menuseparator:nth-child(93){
display:none!important;
}
#context-sendimage,
#context-setDesktopBackground,
#inspect-separator{
display:none!important;
}
.tab-line[selected] {
display:none!important;
}
#TabsToolbar .tabbrowser-tab:only-of-type {
display: none !important;
}
#TabsToolbar {
margin-bottom:1px!important;
}
.tabbrowser-tab:not([selected="true"]){
background: #C39D74 !important;
border-radius: 80px !important;
border:0px solid black !important;
}
.tab-background[selected="true"] {
background: #F09800 !important;
border-radius: 80px !important;
border:0px solid black!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
.tab-line {
display:none!important
}
.tabbrowser-tab{
margin-right:5px!important;
}
menuitem[label="TextNotes"] {
display: none !important;
}
#testing_duckduckgo_com-menuitem-1 {
display: none !important;
}
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
.bookmark-item[container="true"]{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;}
}