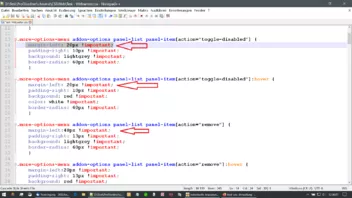
Der Code dafür stammt ja von .DeJaVu ..
evtl. liest er das ja hier, und kann dir genaueres dazu sagen.
Ja, Andreas, hat er gemacht. Deshalb muss ich dich noch einmal anbetteln. Siehst du eine Möglichkeit , dass man den Text auf die gesamte Länge ausdehnen kann, oder ganz entfernen.
Damit wäre mir dann schon geholfen. Die Button muss man nicht unbedingt haben, ein Klick in das Feld, dann öffnet sich das Untermenü und dort sind dann rechts oben die drei Punkte wieder. Hier kann man dann aktivieren, usw.
Grüße
FuchsFan
P.S.: Das ist dann die letzte Aktion. Danach stelle ich den Code hier ins Forum, damit alle etwas davon haben, ganz nach Belieben.