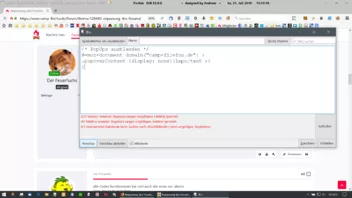
diesen Code habe ich wegen Benutzung von Stylus in einem neuen Profil getestet und funktioniert, wie er soll.
Mit dem !important? Mir scheint, du hast das erst später hinzugefügt und zwar statt vor der schließenden Klammer dahinter. Und da ja der Code nach dem !important; mit eine Klammer abgeschlossen wird, hast du noch eine zusätzliche Klammer hinzugefügt.