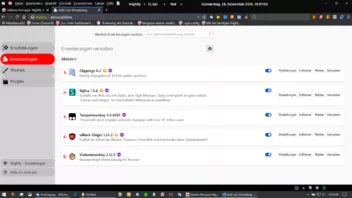
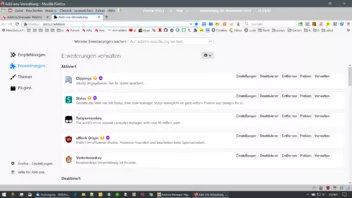
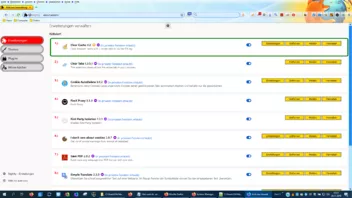
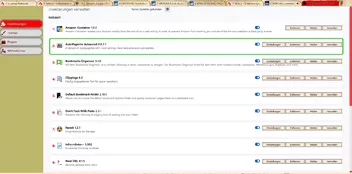
Ich habe den Code von Aris ![]() dazu etwas erweitert, ab Zeile 145.
dazu etwas erweitert, ab Zeile 145.
CSS
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
.more-options-menu panel-item {
background: white !important;
color: black !important;
margin: 0 1px !important;
border: 1px solid lightgrey !important;
}
addon-list panel-item:not([badged]){
border: 1px solid lightgrey !important;
}
addon-list addon-card:not([expanded="true"]) panel-list * {
background: white !important;
color: black !important;
}
@supports -moz-bool-pref("browser.in-content.dark-mode") {
@media (prefers-color-scheme: dark) {
addon-list addon-card:not([expanded="true"]) panel-list *,
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
}}
addon-list panel-item{
margin: 0 1px !important;
}
/* reduce size of default buttons */
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 2px 5px !important;
}
/* remove three dots button */
addon-card .more-options-button {
display: none !important;
}
/* remove button icon */
addon-list panel-item {
--icon: unset !important;
}
/* restore buttons */
addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list {
position: relative !important;
display: block !important;
overflow: hidden !important;
margin-top: -25px;
box-shadow: none !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
}
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
panel-item[action="preferences"] {
order: -1;
}
panel-item[badged] {
border: 1px solid Highlight !important;
}
panel-item[badged]::after,
:host([badged]) button::after,
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after,
:-moz-any(addon-options,plugin-options) button::after {
display: none !important;
content: unset !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: 300px !important;
z-index: 1000 !important;
}
addon-page-options panel-list panel-item {
min-width: 280px !important;
width: 280px !important;
}
.sticky-container {
z-index: 1000 !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
padding-inline-start: 20px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
min-width: 290px !important;
width: 290px !important;
}
addon-page-options panel-list panel-item[accesskey][checked] {
background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]) panel-list {
position: absolute !important;
display: block !important;
overflow: hidden !important;
box-shadow: none !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
left: unset !important;
top: unset !important;
right: 46px !important;
bottom: unset !important;
}
addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list {
right: 15px !important;
}
addon-list addon-card:not([expanded="true"]) panel-list {
margin-top: -48px !important;
}
addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list {
margin-top: -80px !important;
}
.addon.card {
width: 1200px;
}
input[type="checkbox"].toggle-button {
margin-right: 300px !important;
}
}