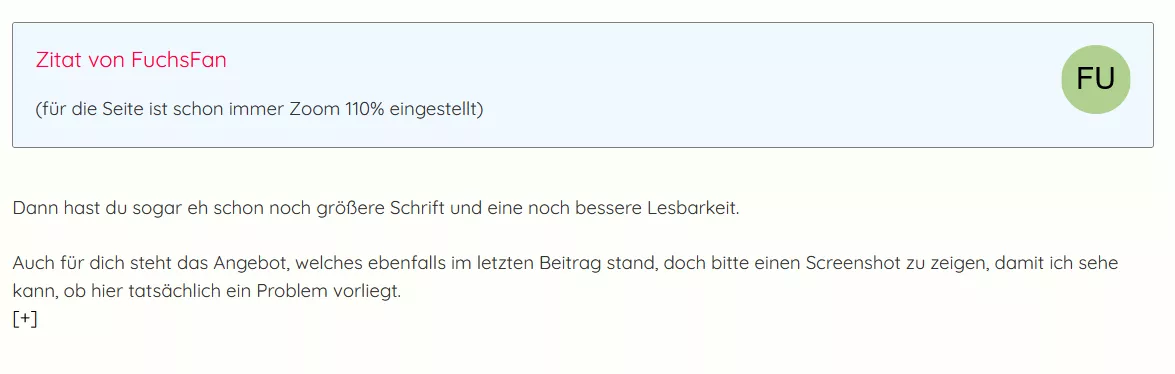
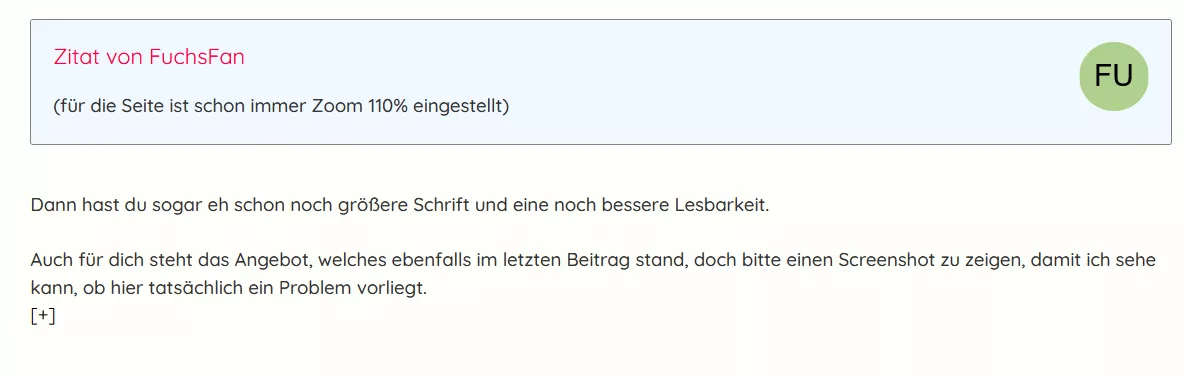
Hier die Schrift schlechter lesbar.
Da bin ich bei Dir, besonders dann, wenn ein heller Hintergrund gewählt wird. Es fehlt einfach mehr Kontrast, meine ich.
Damit in den Beiträgen der einzelnen Themen die Schrift für mich besser lesbar wird, so habe ich das mit dem Eintrag in die userContent.css gelöst:
CSS
@-moz-document domain("camp-firefox.de") {
/* Text angepasst in den Themen */
.jsQuoteMessageContainer div.messageContent div.messageBody div.messageText {
font-weight: 500 !important;
opacity: 1.0 !important;
font-size: 17px !important;
}
} (für die Seite ist schon immer Zoom 110% eingestellt)