- Firefox-Version
- 102.0 (64-Bit)
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1766)
Update 
12.09.2023
Version 2.0
Beitrag
RE: Symbole in den Kontextmenüs [ Update ]
Tada 
Es ist so weit!
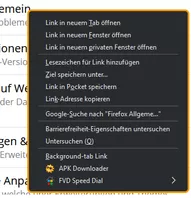
Es gibt "neue" Symbole in Form von Vektorgrafiken.
Außerdem habe ich ausgemistet!
Der Code des JavaSkripts wurde schon angepasst,
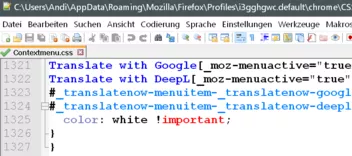
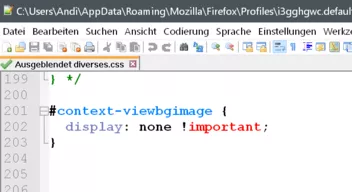
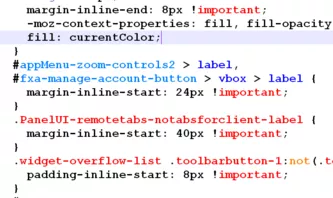
das CSS liefere ich hier noch nach.
Auch das CSS für die Symbole in der Bibliothek ist fertig.
(Quelltext, 836 Zeilen)
Und hier das CSS für die Bibliothek:
(Quelltext, 82 Zeilen)
Und die "neuen" Grafiken dürfen auch nicht fehlen!
icons.zip
Es ist so weit!
Es gibt "neue" Symbole in Form von Vektorgrafiken.
Außerdem habe ich ausgemistet!
Der Code des JavaSkripts wurde schon angepasst,
das CSS liefere ich hier noch nach.
Auch das CSS für die Symbole in der Bibliothek ist fertig.
(Quelltext, 836 Zeilen)
Und hier das CSS für die Bibliothek:
(Quelltext, 82 Zeilen)
Und die "neuen" Grafiken dürfen auch nicht fehlen!
icons.zip
Mira_Belle
Ursprung
-------------------------------------------------------------------------------------------------------------------------------------------------------
So, es geht los!
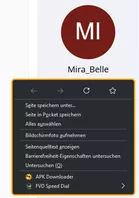
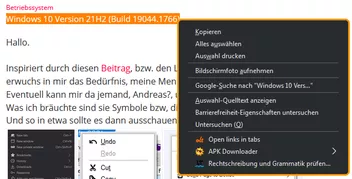
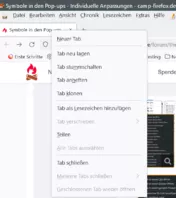
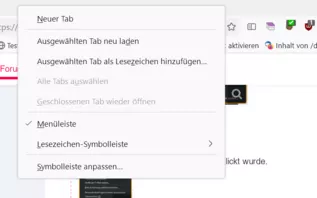
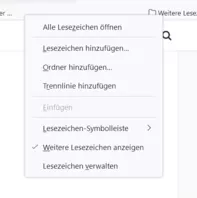
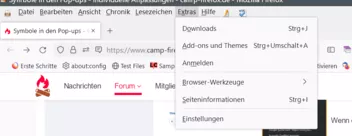
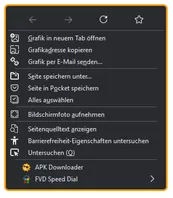
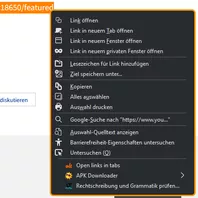
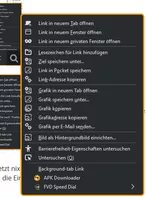
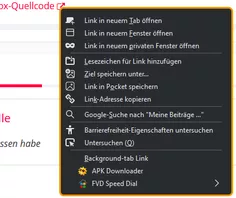
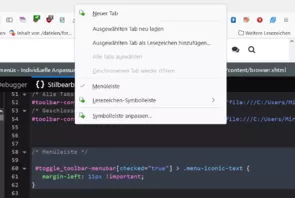
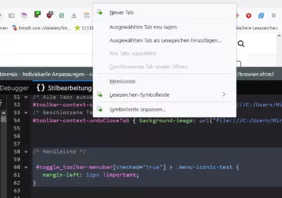
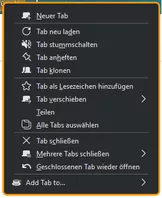
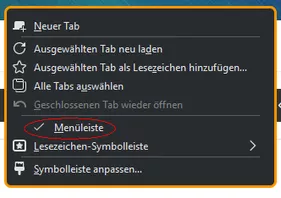
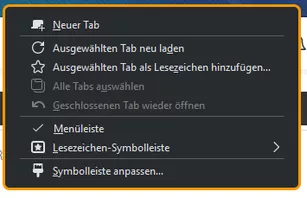
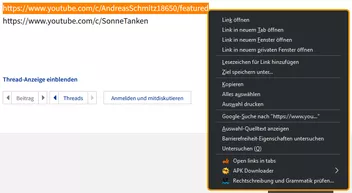
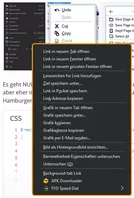
Hier erst einmal die Pop-ups, die ich gefunden habe als Bildchen.



Wenn ich jetzt nix vergessen habe, kann es losgehen.
Jetzt gilt es, die Einträge zu finden.
Gruß
Mira