- Firefox-Version
- 91.6.0 esr
- Betriebssystem
- win10 21h2
Hallo alle.
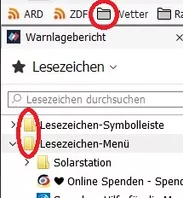
Ich wollte das Standardsymbol für die Ordner austauschen und einfärben.
Habe hier im Forum gesucht und auch etwas gefunden, ist aber nicht ganz zielführend.
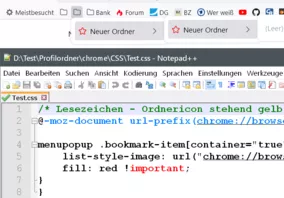
Hier das CSS:
/* Lesezeichen - Ordnericon stehend gelb */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xul") {
.bookmark-item[container="true"]{
list-style-image: url("./icons/folder.svg") !important;
}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=") !important;
}
.menuitem-iconic .folder-icon {
-moz-context-properties: fill !important;
fill: yellow !important;
fill-opacity: 1 !important;
}
}Im ersten Abschnitt habe ich zum Testen eine Änderung eingebracht, einen Verweis auf eine SVG-Grafik.
Insgesamt funktioniert das schon, aber nicht selektiv genug.
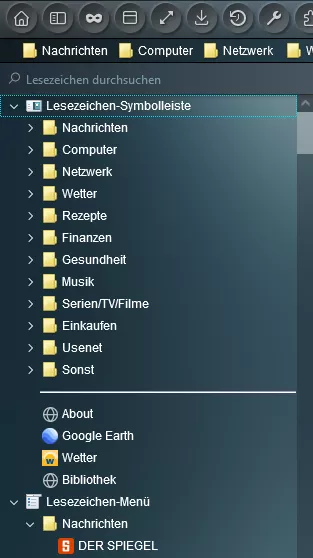
Alle Ordner werden jetzt anders dargestellt, allerdings auch die "Hauptordner"-Symbole der Sidebar, die nicht geändert werden sollten.
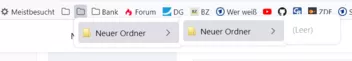
Ich wollte ja nur die "Unterordner" ändern, die das einfache Standardsymbol haben. Geht das überhaupt, gibt es einen Selektor dafür?
Der Inspektor hilft mir da nicht weiter...
Und wenn ich die SVG-Grafik verwende, kann ich diese nicht mehr einfärben, obwohl es eigentlich gehen sollte.
Was noch nicht stimmt, hier im Bild markiert (graues Symbol und Hauptordner der Sidebar):
Irgendeine Idee?
Danke für die Hilfe! ![]()