So gab ich Tabs wieder senkrechte Trennlinien
-
uwe_p -
4. Juni 2021 um 16:50 -
Erledigt
-
-
-
Irgendwann komm ich vielleicht auch wieder auf das Runde, zurzeit wollen meine Augen nur Eckiges sehen

-
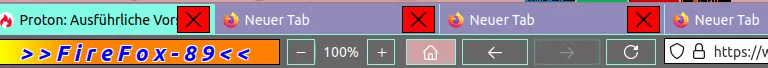
Die vertikale Trennlinie ist jetzt wieder da. Aber sie ist viel zu hoch, sie ragt über den oberen Rand der Tabs hinaus. Wie verringere ich die Höhe der Linie?
Wie kann ich erreichen, daß die Trennlinie nicht am unteren Rand des Tabs beginnt, sondern zwischen dem unteren Rand und dem unteren Beginn der Trennlinie noch ein kleiner Zwischenraum ist, so wie es bisher war?
-
Die vertikale Trennlinie ist jetzt wieder da. Aber sie ist viel zu hoch, sie ragt über den oberen Rand der Tabs hinaus. Wie verringere ich die Höhe der Linie?
Wie kann ich erreichen, daß die Trennlinie nicht am unteren Rand des Tabs beginnt, sondern zwischen dem unteren Rand und dem unteren Beginn der Trennlinie noch ein kleiner Zwischenraum ist, so wie es bisher war?
Das weiß ich leider nicht. Was bei mir als Rand fungiert, ist ja quasi nur rechter Teil der Umrandung einer quadratischen Box, wie ich es mir als relativer Laie so angelesen habe
 . Vielleicht gibt es das, was vorher als Trennlinie sichtbar war, gar nicht mehr. Das wissen bestimmt Klügere als ich
. Vielleicht gibt es das, was vorher als Trennlinie sichtbar war, gar nicht mehr. Das wissen bestimmt Klügere als ich 
-
daß die Trennlinie nicht am unteren Rand des Tabs beginnt
Meinst du das so?
Wenn ja, teste bitte und pass dir die Werte und Farbe an:
-
andreas, nicht ganz so habe ich mir das vorgestellt. Das Zeichen "senkrechter Strich" von der Tastatur läßt sich in der Höhe (= Länge) nicht verändern, nur in seiner Position. Es ist mir in der Höhe zu klein. Der rechte Rand (border-right) bildet mit dem senkrechten Strich einen Doppelstrich, den man nur durch eine entsprechende Dicke auflösen kann. Dann gehen beide Striche ineinander über. Einen so dicken Trennstrich zwischen den Tabs möchte ich aber nicht haben. Ich hätte gerne den einen dünnen Trennstrich wie es ihn bis zu Firefox 88 gab.
Auch den blauen oberen Rand bei einem ausgewählten Tab hätte ich gerne wieder.
Ich weiß nicht, ob das machbar ist.
Erwähnen möchte ich noch, daß ich die Höhe der Tabs und Tableiste auf das bisherige Maß reduziert habe. In FF 89 sind mir die Tabs zu hoch.