- Firefox-Version
- 89
- Betriebssystem
- Windows 10 Pro 64 bit
Moin zusammen,
da wieder mal umfänglich an der Oberfläche "verbessert" wurde, fällt die Optik meines Firefoxes schon wieder auseinander.
Wäre bitte mal Jemand so nett und könnte folgenden Code anpassen:
CSS
@-moz-document url(chrome://browser/content/browser.xhtml) {
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
#TabsToolbar {
background: #e3e4e6 !important;
position: absolute !important;
display:block !important;
bottom: -1px !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;
}
:root {
--tab-min-height: 30px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
.tabbrowser-tab:not([pinned]) {
-moz-box-flex: 0!important;
width: 200px!important;
}
}
#nav-bar toolbarspring {
background: transparent !important;
max-width: 20px !important;
min-width: 20px !important;
width: 20px !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
}
.bookmark-item[container="true"] {
fill:#D08000 !important;
/* color:blue !important; /* */
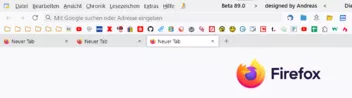
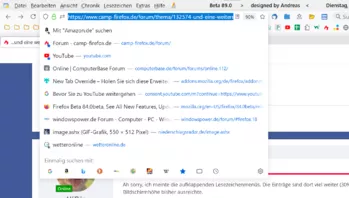
}Natürlich habe ich auch das Problem mit den nach unten geplumsten Tabs, allerdings sind auch sämtliche Lesezeichen plötzlich wesentlich "raumgreifender" und verschwenden unnütz Platz. Ich bemühe mich ja schon, die Anpassungen auf ein Minimum zu beschränken, aber selbst das muß immer wieder zerbastelt werden.
Schon mal Danke im Voraus!