- Firefox-Version
- 84.0.2
- Betriebssystem
- Win10 (64Bit)
Liebe Forumsmitglieder,
ich habe seit ca. 3 Tagen das Problem, dass Firefox ständig mein Profil bzgl. der Lesezeichensymbolleise zerschießt. Dieses Problem tritt seit der neuesten FF-Version auf. Erneuere ich das Profil im Roaming-Ordner => Mozilla, geht zunächst alles. Irgendwann, dabei spielt es keine Rolle, ob ich mit FF gerade google oder den Browser irgendwann erst starte, vermischen sich die einzelnen Symbole dieser Leiste wieder miteinander. Man kann auch die scheinbar nicht betroffenen Symbole dieser Leiste nicht einzeln anwählen und starten vielmehr wird die gesamte Zeile markiert. Als ich vorhin die Vorgängerversion 84.0.1 installierte, trat dieses Phänomen erneut auf.
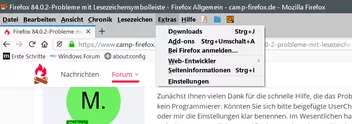
Zum besseren Verständnis dieses Problemes füge ich ein Bild an.
Über eine Hilfe danke ich Ihnen im voraus.
![]()