Das alleine reicht aber nicht, damit alles richtig funktioniert müssen einige Vorbedingungen geschaffen werden.
Moin!![]()
Den Link https://github.com/Endor8/userChr…ster/userChrome hat milupo dir ja schon gezeigt, verfahre genau nach der Anleitung, damit die Dateien in die richtigen Ordner kommen.
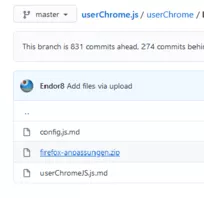
Die Dateien selbst findest du, wenn du auf der Seite auf "Dateien" klickst, dann siehst du das:
Das ZIP-Archiv downloaden, darin sind alle erforderlichen Dateien enthalten.
Wenn du das erledigt hast, dann mache bitte zur Kontrolle Folgendes.
Packe das Restart-Script in den Ordner chrome, und füge nur diesen einen Code in die userChrome.css ein:
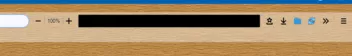
Hast du alles richtig gemacht, so muss der Restart-Button erscheinen, und die Suchleiste muss schwarz sein.
Ist das so, dann kannst du dir auf die Schulter klopfen und den Code-Schnipsel wieder aus der userChrome.css löschen.
Wenn du das erledigt hast, und alles so läuft, dann melde dich bitte wieder, dann schicke ich dir die Dateien, damit du dann weiter machen kannst. Viel Erfolg!