Guten Morgen!
Wenn ich die Zeile 6. in dem Code RE: Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt durch diesen Teil ersetze
arrowscrollbox, menupopup {
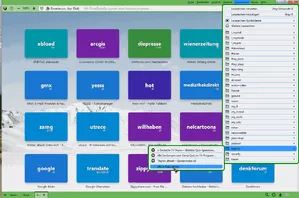
so erhalte ich wieder die doppelte Umrandung der Popup-Menüs, aber zusätzlich eine Umrandung der Tableiste. Wie muss dort der Eintrag richtig definiert werden, damit nur die Popup so aussehen?