- Firefox-Version
- Firefox 141 beta
- Betriebssystem
- Windows 10 pro
Hallo zusammen.
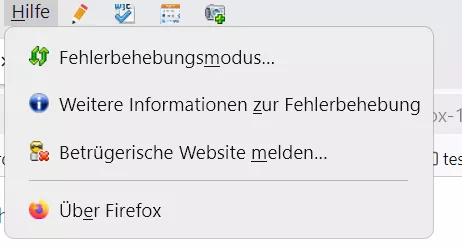
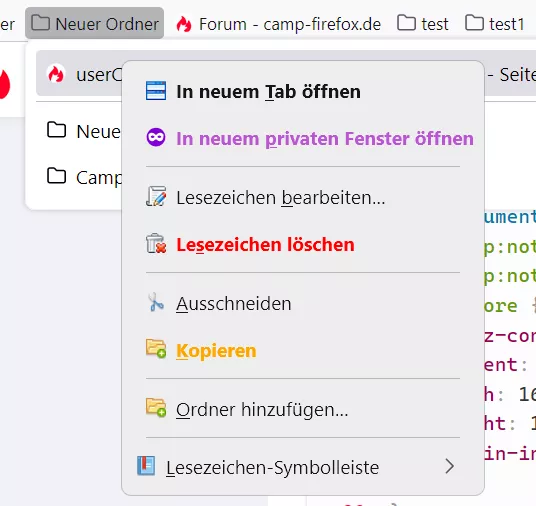
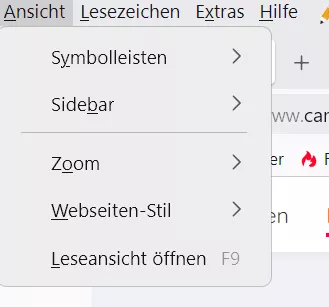
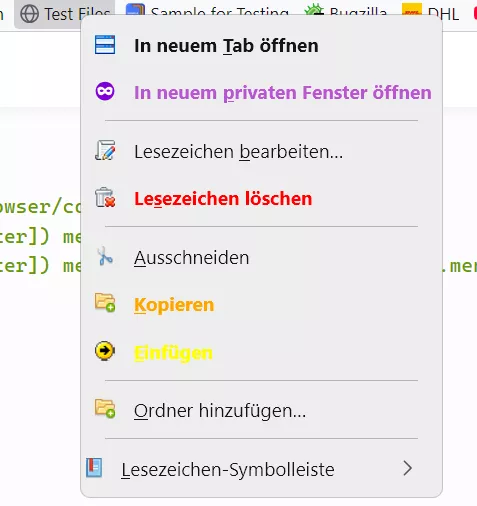
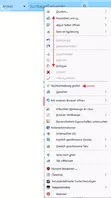
In Firefox 141 beta da sind fast überall die Abstände im Kontextmenü
bei den Symbolen zum Text wieder richtig im Vergleich zu Firefox 140.
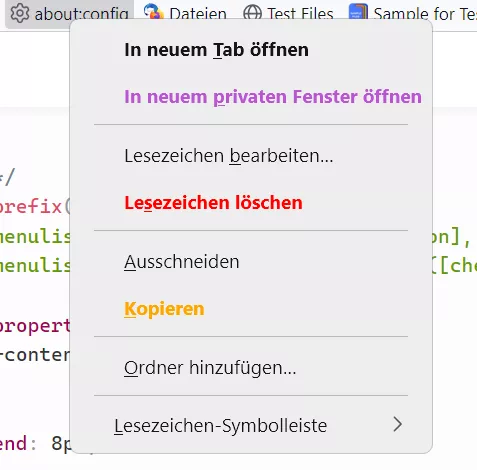
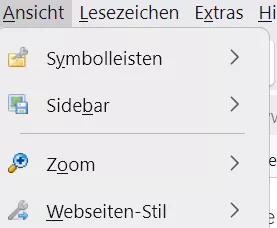
Es gibt eine Ausnahme: Wenn man in ein Textfeld einen Rechtsklick
macht, im Kontextmenü die Rechtschreibprüfung aktiviert, dann mit
Rechtsklick das Menü noch mal öffnet dann sind die zwischen den Einträge
mehr Abstand und links zwischen den Symbolen und Text ist auch
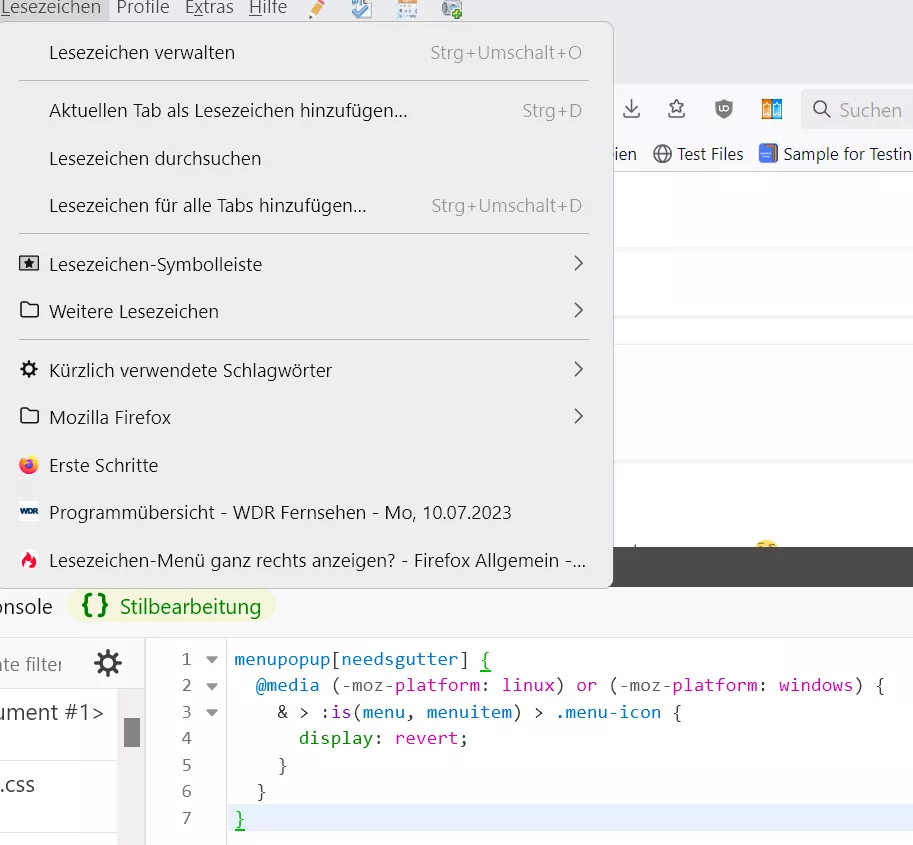
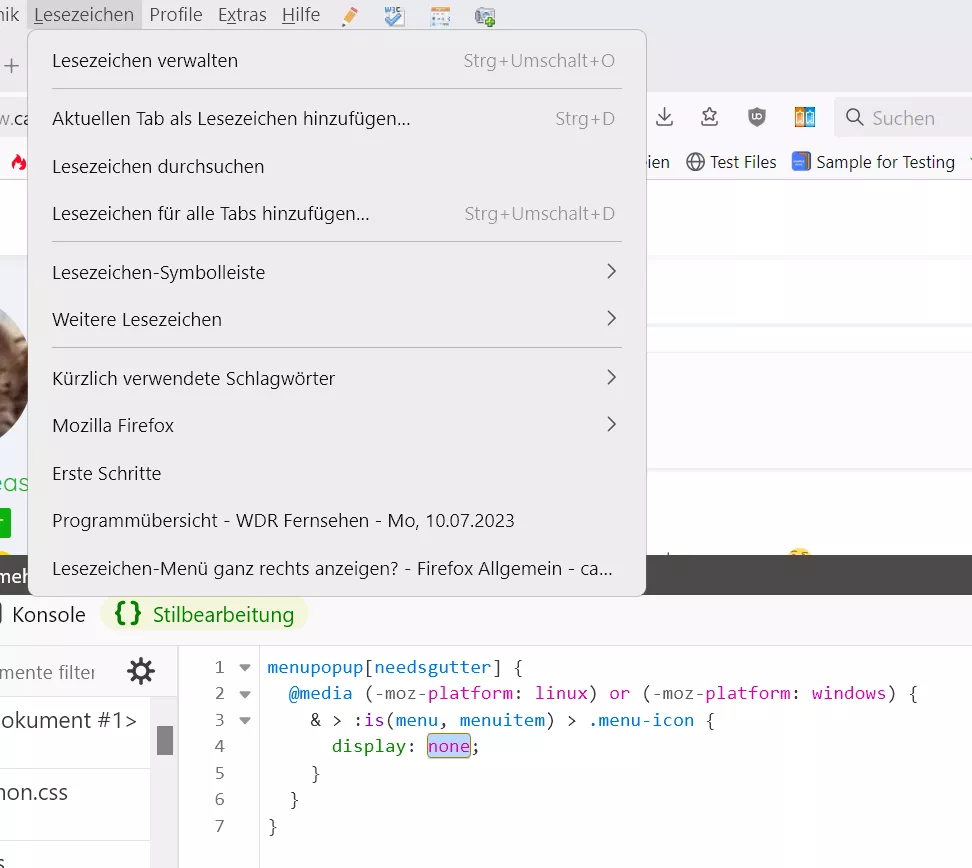
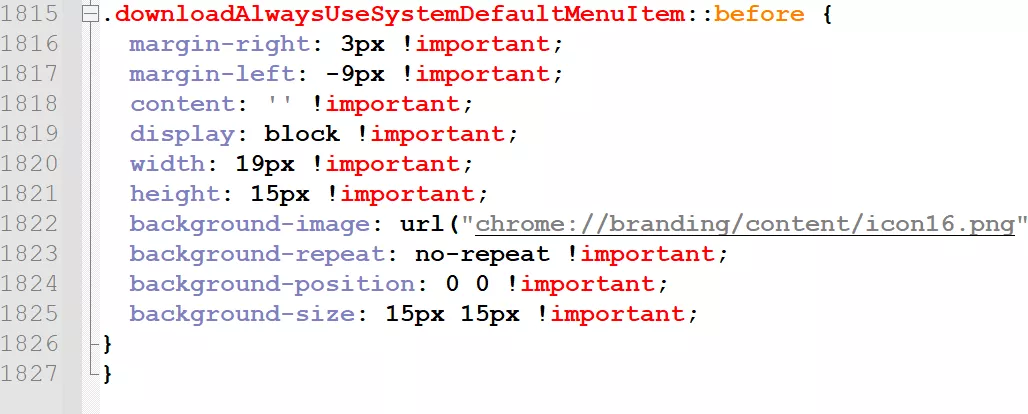
mehr Abstand . Wie kann man mit CSS den Abstand zwischen Text
und Symbol nur in diesem Menü verringern?

Linkes Bild so ist es normal, rechtes Bild bei aktivierter Rechtschreibprüfung.
Rechtschreibprüfung Eintrag wird nur bei installiertem Wörterbuch angezeigt.
Mfg.
Endor