Zwei Gründe warum die Kompakt-Lösung nicht funktioniert hat.
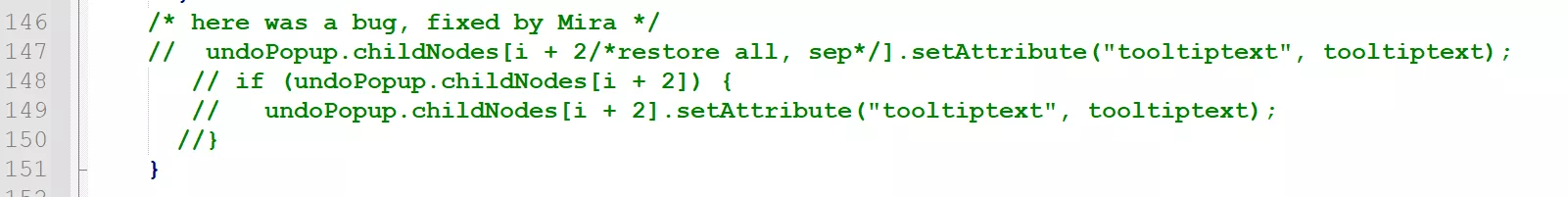
1) Ich hatte eine ganz andere, ältere Version auf GitHub als Basis genommen. In der neueren Version gibt es noch zusätzliche Inline-Events, die ich nicht berücksichtigt hatte.
Eine Bitte: in Zukunft immer gleich das ganze Skript posten, sonst wird es wirklich schwierig und fehleranfällig.
2) Die Variable el hatte ich fälschlicherweise als e1 gelesen. Daher hatte das Skript natürlich sofort eine Exception geschmissen.
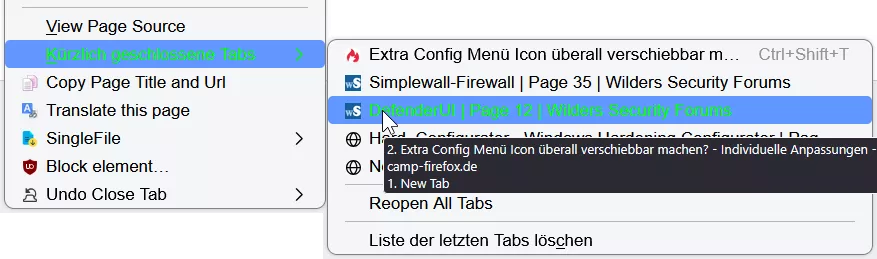
Ich habe es jetzt nicht wirklich gründlich getestet, aber jetzt sollte die geänderte Funktion passen. Egal welches Skript du letztendlich verwendest, würde ich mich freuen, wenn du diese Lösung auch mal antesten könntest...![]()
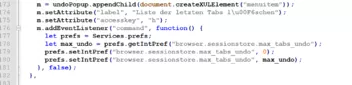
JavaScript
function $C(name, attr) {
var el = document.createXULElement(name);
if (attr) Object.keys(attr).forEach(function(n) {
if(n == "oncommand") {
el.addEventListener('command', function(event) { Function(attr[n])(); });
}
else if(n == "onclick") {
el.addEventListener('click', function(event) { Function(attr[n])(); });
}
else if(n == "onmouseup") {
el.addEventListener('mouseup', function(event) { Function(attr[n])(); });
}
else {
el.setAttribute(n, attr[n]);
}
});
return el;
}