- Firefox-Version
- 124.0.1
- Betriebssystem
- Windows 11
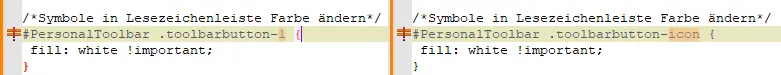
Ich habe gerade festgestellt, dass das Weltkugel-Favicon wieder schwarz angezeigt wird; bin mir aber sicher, dass ich die Farbe auf weis geändert hatte. Gibt es da einen neuen Code dafür, weil etwas geändert wurde?