- Firefox-Version
- 121
- Betriebssystem
- Win10
Hallo, ich bräuchte etwas Hilfe, denn ich bekomme es nicht hin, diese Scrollbuttons unterschiedlich anzusprechen.
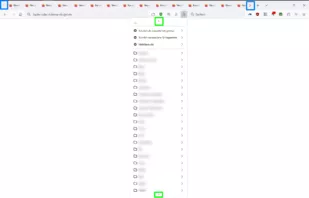
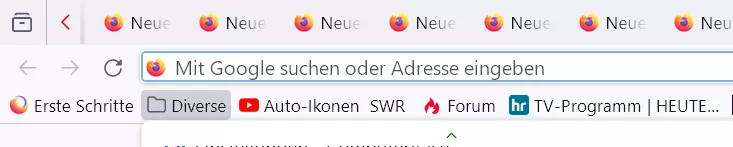
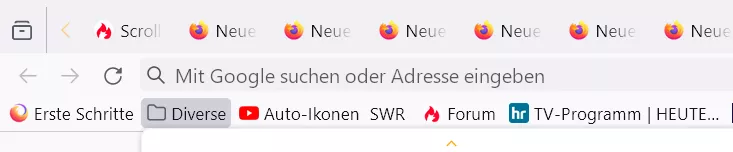
Die Scrollbuttons in der Tableiste bei vielen Tabs < und > (hier in blau umrandet) sollen eine andere Farbe haben als die Scrollbuttons im Lesezeichen-Menü (hier in grün umrandet).
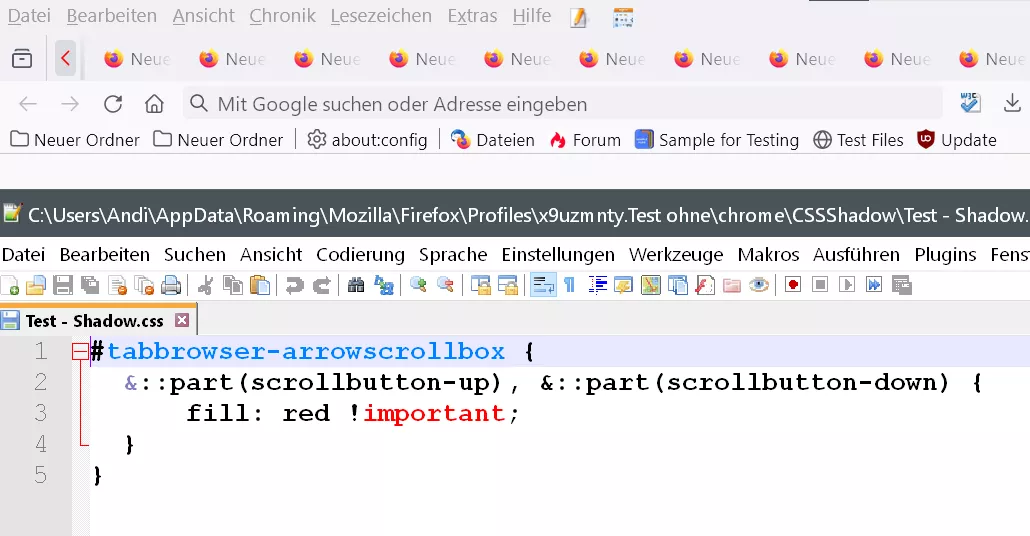
Bisher nutze ich diesen Code, der allerdings immer beide anspricht.
Kann mir da jemand behilflich sein?