Läuft hier nach erstem Testen tip-top, gefühlt etwas sauberer als meine Version!
Danke fürs Testen! Aber ich habe festgestellt, dass diese neue Version von mir das Hauptproblem, nämlich die nachträgliche Verbreiterung des Popups, nicht wie gehofft behebt ![]() . Was ich nicht verstehe, da ja alle Berechnungen vor der Sichtbarkeit des Popups durchgeführt werden
. Was ich nicht verstehe, da ja alle Berechnungen vor der Sichtbarkeit des Popups durchgeführt werden ![]() . Ich lass das Posting jetzt mal so stehen, da es ja funktioniert, wenn auch genau so, wie die alte Version...
. Ich lass das Posting jetzt mal so stehen, da es ja funktioniert, wenn auch genau so, wie die alte Version...
Zu dem "Refresh" kann ich nur sagen, dass er bei mir nicht auftritt und daher wohl doch eher in deinen sehr umfangreichen CSS-Anpassungen versteckt sein müsste.![]()
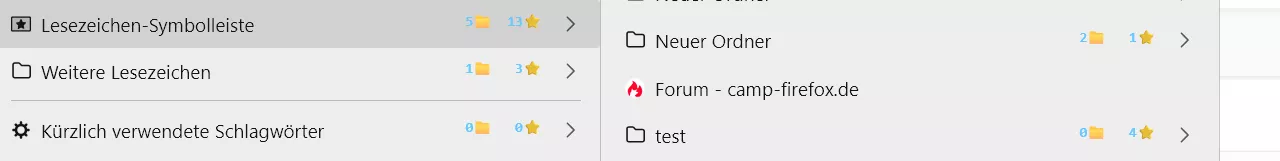
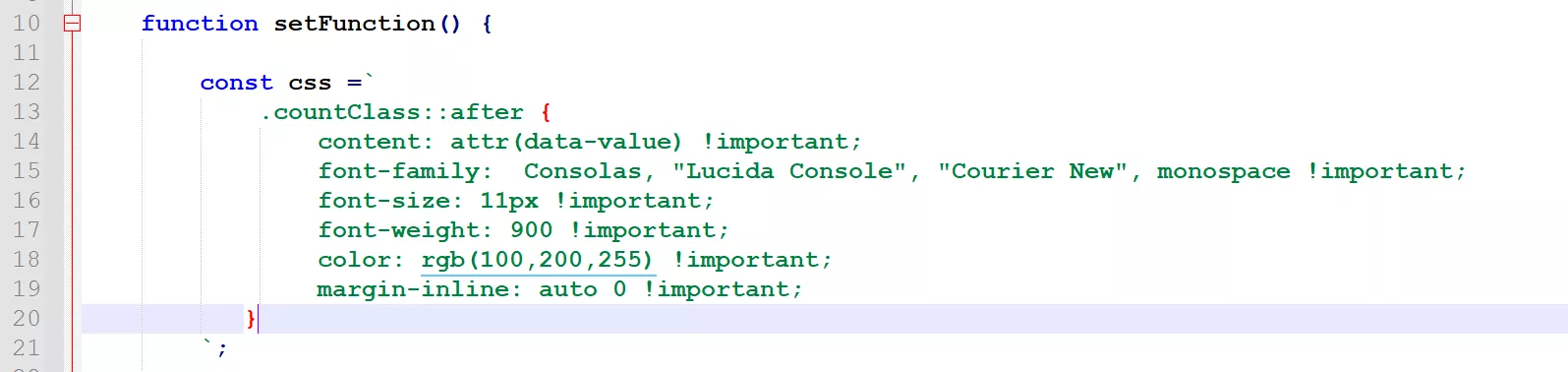
Script von hier RE: Nur die Anzeige der Ordner/Lesezeichenanzahl in einer anderen Farbe darstellen funktioniert super.
Wie muss vorgegangen werden, damit die Zähler wieder rechtsbündig abschließen. Ich habe schon daran gebastelt, aber damit bin ich überfordert. Bitte helfen!
Das Skript war nur zum Testen gedacht und da sind die ganzen Änderungen nicht beinhaltet, die hier mittlerweile ausgetüftelt wurden. Für CSS-Anpassungen müssten dir "die üblichen Verdächtigen" helfen ![]() .
.