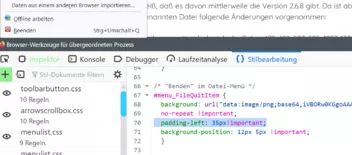
Jetz hatte ich endlich Zeit, mich mit dem Problem zu beschäftigen, daß ab Firefox 112 die Menusymbole nicht mehr angezeigt werden. Ich habe an der Adresse https://github.com/B00ze64 die Datei FF-Menu-Icon-Plus-CSS heruntergeladen und entpackt. Nach einigem rumprobieren gefiel mir das Symbolpaket aus der Datei mip_worksheet-AddIconsToStandardMenus.css am besten. Diese CSS habe ich mit dem Importbefehl in meine userChrome.css eingebunden. Ich habe einige Abänderungen vorgenommen, z.B. Symbole (png- Dateien) durch andere Symboldateien ersetzt oder Codezeilen auskommentiert, da ich die entsprechenden Symbole anderweitig in Firefox erzeugt habe. Mit dem Ergebnis bin ich zufrieden.
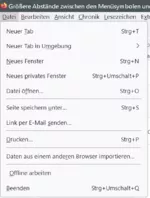
Ein Problem konnte ich allerdings nicht lösen. In den Menüs und im Kontextmenü sind nun größere Abstände zwischen den Menusymbolen und dem Menutext. An den wenigen Stellen, wo Symbol und Text einen normalen Abstand voneinander haben, handelt es sich meist um Symbole, die ich anderweitig erzeugt habe. Zur Veranschaulichung zwei Dateien.
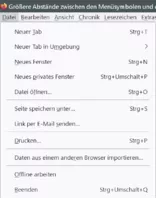
Im Fehlerbehebungsmodus gibt es dieselben Abstände im Dateimenü und im Ansichtsmenü, aber ohne Symbole. In den anderen Menüs und im Kontextmenü ist hier alles normal.