Hi 2002Andreas
CSS
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-always-show-2"]{
margin-left: -25px;
color: cyan !important;
}
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-on-new-tab-2"] {
margin-left: -25px;
color: blue !important;
}
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-never-show-2"] {
margin-left: -25px;
color: red !important;
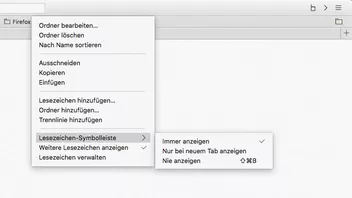
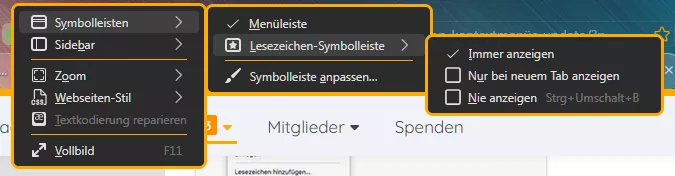
}Verschiebt bei mir komplett die Einträge, ink. Symbole.
Und auch
CSS
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-always-show-2"]:not([checked="true"]) {
padding-left: 4px !important;
color: cyan !important;
}
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-on-new-tab-2"]:not([checked="true"]) {
padding-left: 4px !important;
color: blue !important;
}
[data-l10n-id="toolbar-context-menu-bookmarks-toolbar-never-show-2"]:not([checked="true"]) {
padding-left: 4px !important;
color: red !important;
}erbrachte nicht das erwünschte Resultat.
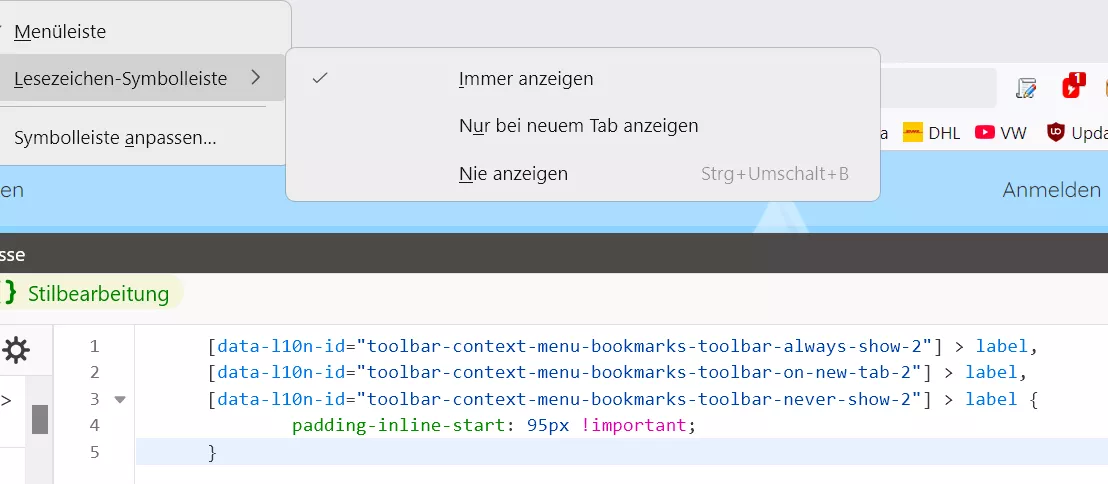
Erst das Anhängen von > label[value "..."] führte zu dem richtigen Ergebnis.
Es wird nur der Text verschoben.
Warum das so, warum eventuell nur bei mir so ist, ¯\_(ツ)_/¯ ?