Rahmen um Lesezeichen-Ordner-Menü entfernen
-
gero -
23. Februar 2022 um 13:59 -
Erledigt
-
-
Die Frage ist doch, woher kommt der weiße Hg bei ihm, wenn alle CSS deaktiviert sind

-
Die Frage ist doch, woher kommt der weiße Hg bei ihm
Der Hintergrund der Popups ist doch von Haus aus weiß beim Standard-Theme!? Die Items hatte er ja nur schwarz gemacht (via CSS), um sein Problem zu verdeutlichen...
 .
.Deswegen hatte ich ihn auch gebeten, einen Screenshot von dem Menü im Fehlerbehebungsmodus zu machen.
-
Dann wäre es doch mal interessant, wie es ohne Schwarzeinfärbung aussieht.
-
Ich vermute mal!
Er wollte das Popup einfärben, und hat dafür den falschen Code benutzt.
CSS#PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) { background-color: black !important; } #PlacesToolbar menupopup :is(menuitem,menu) { color: white !important; }Und der gehört dann in die userShadow.css
-
Er wollte das Popup einfärben, und hat dafür den falschen Code benutzt.
Das glaube ich eher nicht. Er hat den Hintergrund der einzelnen Einträge ja nur schwarz gemacht, um den vermeintlichen Rahmen sichtbar zu machen. Er schreibt ja selber, dass man bei Einträgen mit weißem Hintergrund keinen Rahmen sehen kann.
Aber es geht eigentlich immer nur um den Abstand der einzelnen MenuItems zum Rand des Popups. Der große Abstand ist der "Rahmen", den er meint...
-
dass man bei Einträgen mit weißem Hintergrund keinen Rahmen sehen kann.
Also will er den Hg doch einfärben

Wenn er ihn weiß lässt(Standard), dann ist ja kein Rand/Rahmen zu sehen.
Oder ich habe es völlig falsch verstanden, dann sorry.
-
Hab's mal zur besseren Sichtbarkeit schwarz hinterlegt.
Das klingt aber anders, nämlich er hatte vorher den Rahmen (sprich das Panel war in der Standardfarbe) und da war ein Rahmen zu sehen. Um das zu verdeutlichen hat er das Panel schwarz eingefärbt - da mit einem Selektor, der nur den Hauptteil des Panels einfärbte.
Ich habe mal in die Inspektorregeln gesehen: Für (-moz-windows-non-native-menus) menupopup sind die Variablen --panel-background-color und --panel-border-color definiert. Denen ist --menu-background-color und --menu-border-color zugewiesen. Ersteres hat die Farbe #f9f9fb und letzteres #cfcfd8. Also es gibt einen farblichen Unterschied zwischen Hintergrund- und Rahmenfarbe.
-
-
Für den Selektor menupopup, den ich gerade erwähnt hatte, ist die Variable --panel-border-radius mit einem Wert von 4px definiert.
-
Also es gibt einen farblichen Unterschied zwischen Hintergrund- und Rahmenfarbe.
Mit den Daten passiert hier gar nichts

-
Habe etwas vergessen: Nimm mal @media (-moz-windows-non-native-menus) menupopup.
-
Nimm mal
Auch damit passiert hier nichts

Ist aber eh erstmal alles müßig, der TE muss sich jetzt dazu mal äußern.
-
Ich hab keine Ahnung, ob es euch hilft, aber bei mir ist ein Rahmen, den ich aber haben will und der wird damit definiert:
-
Auch damit passiert hier nichts
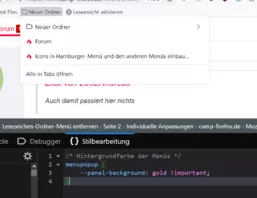
Darf ich auch noch einen hinzufügen. Damit kann ich hier den HG entfernen (wenn es der richtige sein sollte?).
-
Darf ich auch noch
Na klar darfst du

Wobei das is: in diesem Fall unnötig ist, du sprichst ja nur einen Wert an:
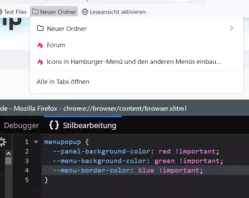
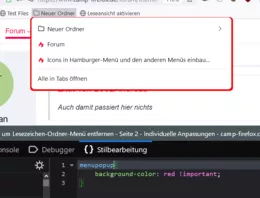
Ohne is: und Hg in rot
-
Na klar darfst du
Danke! Das wäre der eine Hintergrund. Der andere Hg hat den Code:
Deswegen verstehe ich nicht, warum der Code von hier RE: Rahmen um Lesezeichen-Ordner-Menü entfernen nicht arbeitet.
-
-
-
is:
Das benutzt man nur, wenn man mehrere Werte damit ansprechen will, nicht nur einen.
Beispiel:
is:(menu, menuitem)
-