Interessanterweise ist das GIF großer als das PNG
Deine Icons sind auch viel zu groß.
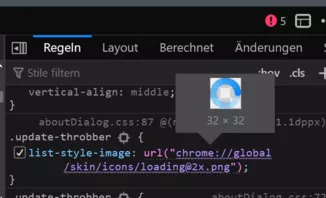
Standard für den Throbber ist:
Dein Throbber hat aber:
128 x 128
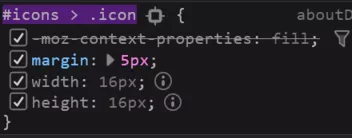
Der Haken hat Standard:
Dein Haken hat:
24 x 24
Ich denke mal, darum kommt schon die Verschiebung ![]()
klappt es nicht,
egal ob mit zwei Punkten oder nur mit einem.
Der Ordner image befindet sich bei dir im Unterordner chrome im Profilordner?