dw pl - das hier? ![]()

Switch reloaded - Deutsche Welle Polen: Napf
Du hast einen leckeren Kartoffelbrei gekocht und weißt nicht wie du ihn transportieren soll? Die deutsche Welle Polen hat da genau das Richtige für dich..
www.prosieben.de
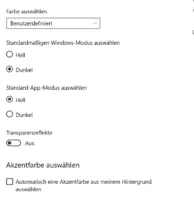
"bunt" sehe ich grad nicht
Polen | DW | 13.12.2021
Polen ist eine parlamentarische Republik in Mitteleuropa und ein Nachbarstaat Deutschlands. Hauptstadt und zugleich größte Stadt des Landes ist Warschau. Seit…
www.dw.com