- Firefox-Version
- 93.0
- Betriebssystem
- Win10
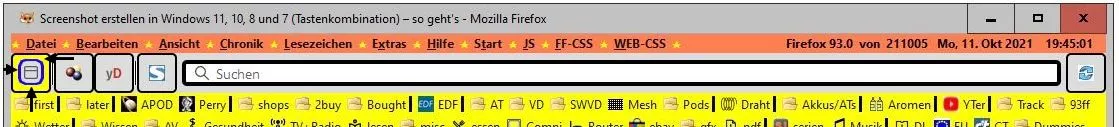
Ich hab in meiner Zusatzleiste die searcbar und einige Buttons plaziert.
Mit folgendem Code habe ich bisher "aufgehübscht":
CSS
/* hier abgeguckt:
https://www.camp-firefox.de/forum/thema/130232
*/
#fp-statusbar-2 toolbarbutton {
background: gainsboro !important;
border: 1px solid black !important;
border-radius: 5px !important;
}
#searchbar {
background: white !important;
border: 4px solid black !important;
border-radius: 5px !important;
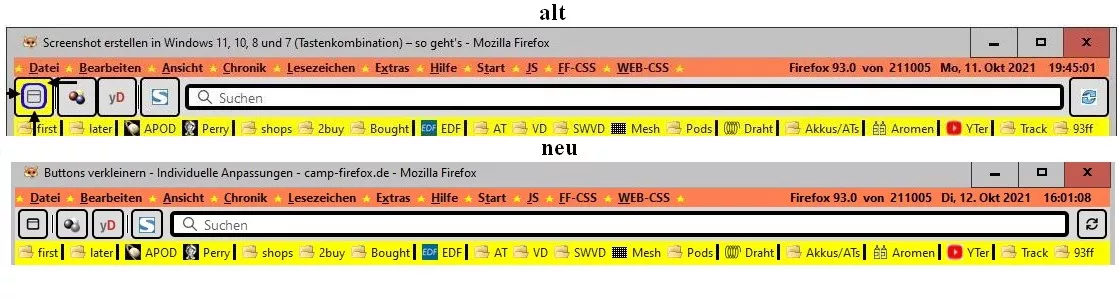
}Hier mal ein Bild dazu:
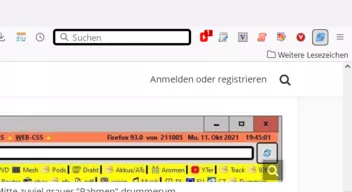
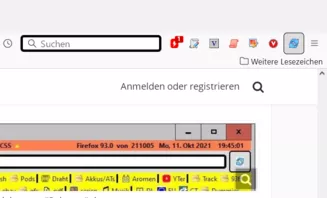
Nun möchte ich Buttons etwas kleiner haben - mir ist um die Icons in der Mitte zuviel grauer "Rahmen" drummerum.
Und nein, ich meine nicht border, der ist schwarz und so gewollt.
Ich habe im linken Button den Bereich, den ich weghaben will mal gelb eingefärbt und Pfeile gesetzt.
Wie bekomme ich die Buttons etwas kleiner, ungefähr auf die Größe, die der blaue Rahmen ums Icon drummerum andeutet?