- Firefox-Version
- 92
- Betriebssystem
- Windows 10
Hallo,
ich habe mich mal aus diesem angepinnten Beitrag bedient
Thema
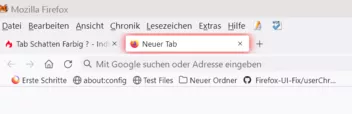
Tabs farbig - zentriert - hover - schmaler - abgerundet und einiges mehr
Ich habe hier mal diverse Codes erstellt, die die Tabs und diverse Icons in der Tableiste optisch verändern.
Evtl. kann der eine oder andere daraus ja etwas gebrauchen.
Über jedem Code steht ein Hinweis wofür er ist.
Alles was nicht erwünscht ist, einfach löschen oder auskommentieren.
Farben können beliebig verändert werden.
Die Werte können/müssen evtl. auch individuell noch etwas angepasst werden.
Hinweis!
Bitte nicht den kompletten Code verwenden, da sich einige Einträge überschneiden bezüglich…
Evtl. kann der eine oder andere daraus ja etwas gebrauchen.
Über jedem Code steht ein Hinweis wofür er ist.
Alles was nicht erwünscht ist, einfach löschen oder auskommentieren.
Farben können beliebig verändert werden.
Die Werte können/müssen evtl. auch individuell noch etwas angepasst werden.
Hinweis!
Bitte nicht den kompletten Code verwenden, da sich einige Einträge überschneiden bezüglich…
2002Andreas
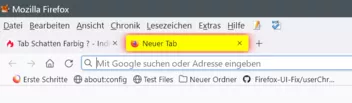
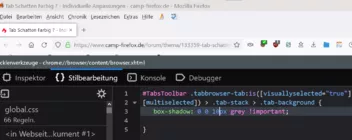
jetzt Frage ich mich gerade, wie kann man den Schatten um den Aktivien tab eine andere Farbe geben ?
Es wird ja immer nur der box-shadow auf none gesetzt ?