Beiträge von Dato
-
-
Welche Probleme genau? Wie zeigen sich diese? Gibt es irgendeine Fehlermeldung?
naja siehe ersten Beitraag, dort ist ein Screenshot
achso im Edge Browser (Standard) das selbe Video kommt am Anfang nur Werbung und dann das eigentliche Video.
und all Danke.
Dann werde ich das Script rausschmei0en.
-
Hallo,
warum habe ich auf einmal Problöeme beim Abspielen einige Videos bei Youtbe obwohl ich nichts geändert habe am Fireofx ?
URL zum Video
Externer Inhalt www.youtube.comInhalte von externen Seiten werden ohne deine Zustimmung nicht automatisch geladen und angezeigt.Durch die Aktivierung der externen Inhalte erklärst du dich damit einverstanden, dass personenbezogene Daten an Drittplattformen übermittelt werden. Mehr Informationen dazu haben wir in unserer Datenschutzerklärung zur Verfügung gestellt. -
wird Safe Browsing von einigen Browsern verwendet,
ok das es sich um SafeBrowsing handelt war mir nicht klar, denn für mich sieht es so aus als kommt das von Firefox und nicht von einer Externen Software oder Programierung.
Naja wie dem auch sei.
Jetzt weis ich bescheid.
-
Hattest du andere Browser getestet?
Nein, wozu auch wenn es im Firefox doch immer funktioniert hatt ohne es Freigeben zu müßen
-
Es gibt dennoch keinen Zusammenhang zu Firefox und dieser Liste
naja, der Hinweis kommt ja von Firefox.
Und manchmal wäre es echt toll, dass man Links nicht aus 'nem Bild abschreiben müsste
Sorry,
wusste nicht das der Link gebraucht wird.
-
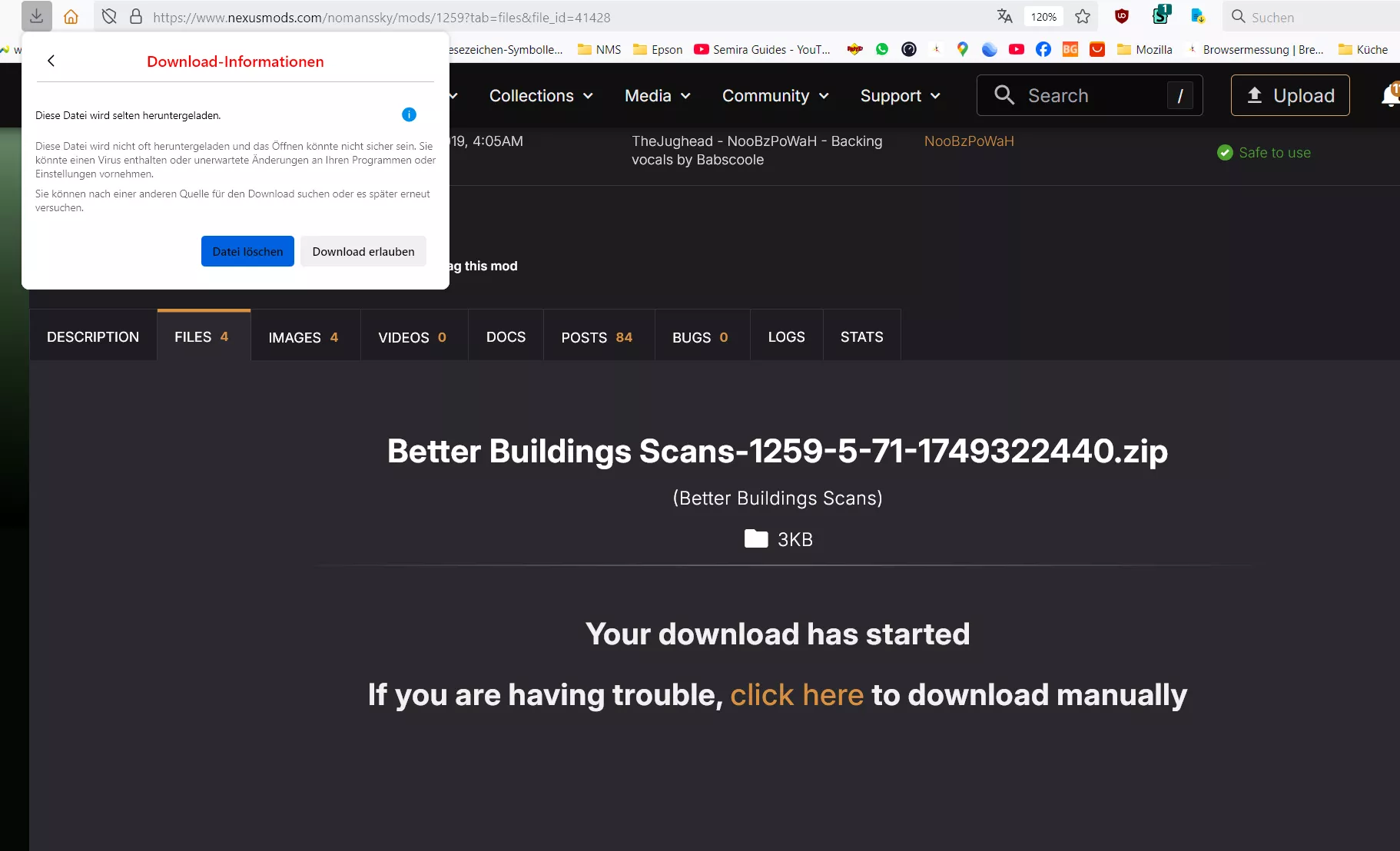
Den Download-Schutz besitzt Firefox schon seit vielen Jahren
mag ja sein aber ich sehe den heute das erstmal nach dem Update auf 139.0.4 (64-Bit).
Von der Seite downloade ich recht viel und nie Probleme bzw so ein hinweis bekommen.
Der Button „Download erlauben“ ist doch nicht zu übersehen, oder?
ja richtig, aber das muß ich dann für jede Datei erlauben die och downloaden möchte.
Deswegen meine Frage kann man das nicht abschalten ?
wie gesagt, ich konnte immer ohne "erlauben" downloaden
-
-
Das funktioniert genau so, da hat sich nichts geändert.
aaa ja jetzt habe ich das auch kapiert.
weil in Post #57 steht mit links klick.
mein Fehler habe kein rechts klick im Video gemacht.
-
Du muss entweder in "chrome" einen Ordner namens "icons" erstellen und dort das Symbol ablegen,
oder Du änderst in Zeile 23 den Pfad von iconPath = '/chrome/icons/', zu iconPath = '/chrome/',.ok aber wie kann man dann das Video speichern ?
ich finde da nix denn voher konnte ich mit 2 mal rechts klick in das video ... Speichern unter"
-
@ Mitleser
öhm ist zwar jetzt blöde die Frage aber kannste es mal erklären wie und wo das Icon auftauchen soll ?
Die SVG Datei habe ich im Profil-Ordner "chrome"
und weiter ?
-
Hallo,
könnte mir jemand dieses Script wieder zum laufen bingen?
Das Script macht, das man mit rechter Maustaste Videos speichern kann von Youtube.
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { CustomizableUI.createWidget({ id: 'mediasource-enabled-button', type: 'custom', defaultArea: CustomizableUI.AREA_NAVBAR, onBuild: function(aDocument) { var button = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton'); var attributes = { id: 'mediasource-enabled-button', class: 'toolbarbutton-1 chromeclass-toolbar-additional', removable: 'true', label: 'media.mediasource', tooltiptext: Services.prefs.getBoolPref('media.mediasource.enabled') ? 'LiveStream ist an' : 'Video speichern ist an | 2mal RMT', oncommand: '(' + onCommand.toString() + ')()' }; for (var a in attributes) { button.setAttribute(a, attributes[a]); }; function onCommand() { var isEnabled = !Services.prefs.getBoolPref('media.mediasource.enabled'); Services.prefs.setBoolPref('media.mediasource.enabled', isEnabled); event.target.ownerGlobal.BrowserCommands.reload(); var windows = Services.wm.getEnumerator('navigator:browser'); while (windows.hasMoreElements()) { let button = windows.getNext().document.getElementById('mediasource-enabled-button'); if (isEnabled) button.setAttribute('tooltiptext', 'LiveStream ist an') else button.setAttribute('tooltiptext', 'Video speichern ist an | 2mal RMT'); }; }; return button; } }); } catch(e) { }; var css = // xxx '#mediasource-enabled-button[tooltiptext="LiveStream ist an"] {list-style-image: url(file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/zvjpsewu.xxx/chrome/icon/ytd_LiveStream.svg)} ' + '#mediasource-enabled-button[tooltiptext="Video speichern ist an | 2mal RMT"] {list-style-image: url(file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/zvjpsewu.xxx/chrome/icon/ytd_SaveVideo.svg)} '; var stylesheet = document.createProcessingInstruction('xml-stylesheet', 'type="text/css" href="data:text/css;utf-8,' + encodeURIComponent(css) + '"'); document.insertBefore(stylesheet, document.documentElement); })(); -
Danke.
ja meinte auch 200 %, weis nicht wie auf 120 gekommen bin.
-
Hallo,
ich hätte da auch ien Scrit was nicht mehr funktioniert.
Das Script macht mit STRG+2 einen Zoom auf 120 % macht
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; let key = document.createXULElement('key'); key.id = 'key_fullZoomSpecialZoom'; // Taste 2 key.setAttribute('key', '2'); // accel = Strg-Taste key.setAttribute('modifiers', 'accel'); // Zoom-Faktor = 200% key.setAttribute('oncommand', 'FullZoom.setZoom(2.0);'); document.getElementById('mainKeyset').appendChild(key); // Die Tastenkombination Strg+1 hat bereits eine Funktion, die wird deaktivieren document.getElementById('key_selectTab2').setAttribute('disabled', 'true');})();
-
Browser neu gestartet?
ich war ja nicht zu Hause also ja habe neu gestartet.
deswegen verstehe ich das j nicht.
naja egal es funktioniert.
-
jetzt funktioniert es wieder.
gemaändrt habe ich nichts.
komisch.
-
-
-
Wenn du weisst, wie du Clippings da rein bekommen hast, sollte der Rest auch funktionieren
naja das weis ich ja ebend nicht.
Die beiden Addons wahren da drinn wo ich die Sidebar geöffnet habe.
-
nutze swar Scripte und eigenes CSS aber nichts für die Originale Sidebar.
da wo der Pfeil ist wie bekomme ich dort ausgewählte erweiterungen hin oder bestimmte Lesezeichen ?
ich habe mir die Sidebar auf der rechten Seite angezeigt und nicht wie Standard links