- Firefox-Version
- Vers. 89 und 90.0b6
- Betriebssystem
- Win10
Hallo
Ich schleppe meinen css-Code teilweise schon Jahre mit mir herum.
Immer mal etwas hinzugefügt oder angepasst nicht wirklich gepflegt.
Nach dem Update funktionerte Vieles nicht mehr. Also Zeit für Neubau.
Mit dem "Tab nach unten"- Code hier aus dem Forum bin ich gescheitert.
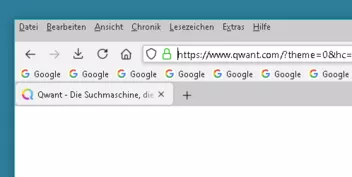
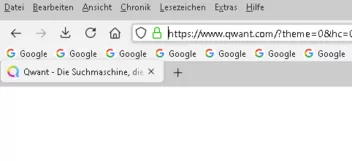
Wie in meinem Titel beschrieben, springen die Tabs beim Fensterumschalten jeweils ca 3-4 Pixel rauf bzw runter.
Ich habe mitlerweile alles auf den puren Tab-Code in der userChrome.css reduziert.
Wenn ich genau hinsehe, bewegt sich das Menü dabei auch nach unten oder oben bzw.
der Abstand in Richtung der Tabs verringert bzw vergrößert sich.
Scheinbar ist das nur bei mir so, weil sonst alle zufrieden sind.
Wenn jemand eine Idee hat wie ich das Problem los werde möge er mir gedanklich auf die Sprünge helfen..
Danke