- Firefox-Version
- Firefox 89
- Betriebssystem
- Windows 10 Pro
Hallo,
ich bräuchte Hilfe für folgend zwei Dinge:
1. Das Lesezeichensymbol aus der Adressleiste entfernen (Screenshot 1).
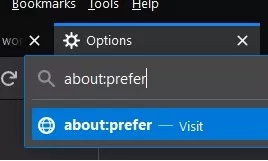
2. Das Lesezeichensymbol umfärben, wenn die Historie geöffnet wird. Das ist jetzt wieder standardmäßig blau (Screenshot 2). Vor Firefox 89 hatte ich es mit diesem Code umgefärbt: