- Firefox-Version
- 89.0b15
- Betriebssystem
- Windows 10
Hallo
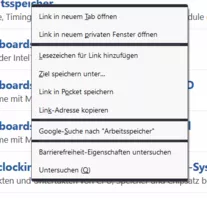
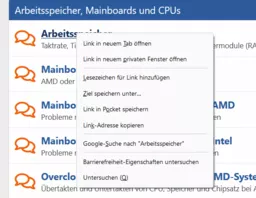
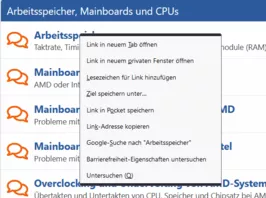
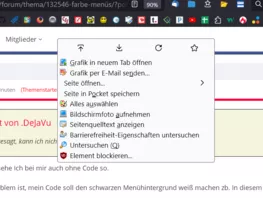
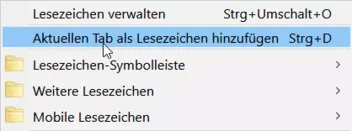
Wenn Ich diesen Code benutze, erscheinen bei manchen Themes oben und unten in den Menüs noch schwarze Balken.
Es sieht so aus als sind das die "Pfeiltasten" zum scrollen in den Menüs die dann nicht vollständig ausgeblendet sind.
Wie kann man diese "Pfeiltasten" in Menüs ausblenden die nicht voll sind?
Oder eine Farbunterscheidung einbauen zwischen scrollfähigen Menüs und nicht scrollfähigen Menüs bei diesen "Pfeiltasten"?